Вандад Нахавандипур - iOS. Приемы программирования
- Название:iOS. Приемы программирования
- Автор:
- Жанр:
- Издательство:Питер
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-496-01016-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Вандад Нахавандипур - iOS. Приемы программирования краткое содержание
Книга, которую вы держите в руках, представляет собой новый, полностью переписанный сборник приемов программирования по работе с iOS. Он поможет вам справиться с наболевшими проблемами, с которыми приходится сталкиваться при разработке приложений для iPhone, iPad и iPod Touch. Вы быстро освоите всю информацию, необходимую для начала работы с iOS 7 SDK, в частности познакомитесь с решениями для добавления в ваши приложения реалистичной физики или движений — в этом вам помогут API UIKit Dynamics.
Вы изучите новые многочисленные способы хранения и защиты данных, отправки и получения уведомлений, улучшения и анимации графики, управления файлами и каталогами, а также рассмотрите многие другие темы. При описании каждого приема программирования приводятся образцы кода, которые вы можете смело использовать.
iOS. Приемы программирования - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Как вы, вероятно, заметили, как только пользователь отмечает один из параметров в сегментированном элементе управления, этот параметр выбирается и остается выбранным, как показано на рис. 1.23. Если вы хотите, чтобы пользователь выбрал параметр, но кнопка этого параметра не оставалась нажатой, а возвращалась к исходной форме (так сказать, «отщелкивалась обратно», как и обычная кнопка), то нужно задать для свойства momentary сегментированного элемента управления значение YES:
self.mySegmentedControl.momentary = YES;
Одна из самых приятных особенностей сегментированных элементов управления заключается в том, что они могут содержать не только текст, но и изображения. Для этого нужно просто использовать метод-инициализатор initWithObjects: класса UISegmentedControl и передать с этим методом те строки и изображения, которые будут применяться при реализации соответствующего пользовательского интерфейса:
— (void)viewDidLoad{
[super viewDidLoad];
NSArray *segments = [[NSArray alloc] initWithObjects:
@"iPhone",
[UIImage imageNamed:@"iPad"],
@"iPod",
@"iMac",
];
self.mySegmentedControl = [[UISegmentedControl alloc]
initWithItems: segments];
CGRect segmentedFrame = self.mySegmentedControl.frame;
segmentedFrame.size.height = 128.0f;
segmentedFrame.size.width = 300.0f;
self.mySegmentedControl.frame = segmentedFrame;
self.mySegmentedControl.center = self.view.center;
[self.view addSubview: self.mySegmentedControl];
}
В данном примере файл iPad.png — это просто миниатюрное изображение «айпада», добавленное в наш проект.
В iOS 7 Apple отказалась от использования свойства segmentedControlStyle класса UISegmentedControl, поэтому теперь сегментированные элементы управления имеют всего один стиль, задаваемый по умолчанию. Мы больше не можем изменять этот стиль.
1.9. Представление видов и управление ими с помощью UIViewController
Постановка задачи
Необходимо иметь возможность переключаться между видами в вашем приложении.
Решение
Воспользуйтесь классом UIViewController.
Обсуждение
Стратегия разработки для iOS, предложенная Apple, предполагает использование паттерна «модель — вид — контроллер» (MVC) и соответствующее разделение задач. Виды — это элементы, отображаемые для пользователя, а модель — это абстракция с данными, которыми управляет приложение. Контроллер — это перемычка, соединяющая модель и вид. Контроллер (в данном случае речь идет о контроллере вида) управляет отношениями между видом и моделью. Почему же этими отношениями не занимается вид? Ответ довольно прост: если бы мы возлагали эти задачи на вид, код вида становился бы очень запутанным. Кроме того, такой подход тесно связывал бы виды с моделью, что не очень хорошо.
Контроллеры видов можно загружать из файлов XIB (для использования с конструктором интерфейсов) или просто создавать с помощью программирования. Сначала рассмотрим, как создать контроллер вида, не пользуясь файлом XIB.
Контроллеры видов удобно создавать в Xcode. Теперь, когда вы уже создали шаблон приложения с помощью шаблона Empty Application (Пустое приложение), выполните следующие шаги, чтобы создать новый контроллер вида для вашего приложения.
1. В Xcode перейдите в меню File (Файл) и там выберите New-New File (Новый— Новый файл).
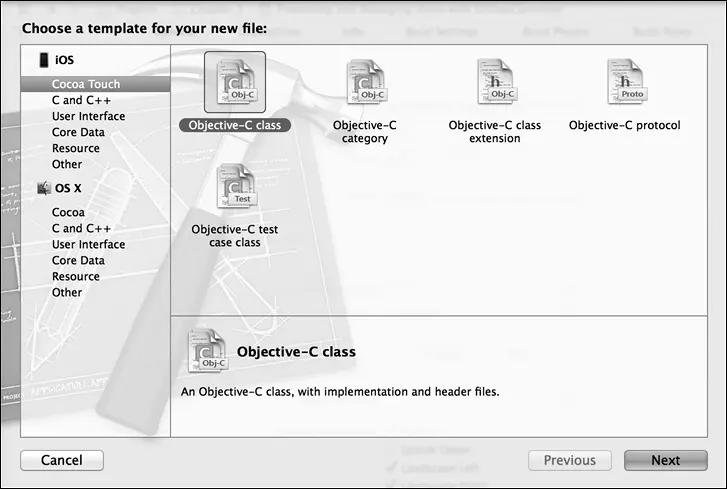
2. В диалоговом окне New File (Новый файл) убедитесь, что слева выбраны категория iOS и подкатегория Cocoa Touch. Когда сделаете это, выберите класс UIViewController в правой части диалогового окна, а затем нажмите Next (Далее) (рис. 1.24).

Рис. 1.24.Подкласс нового контроллера вида
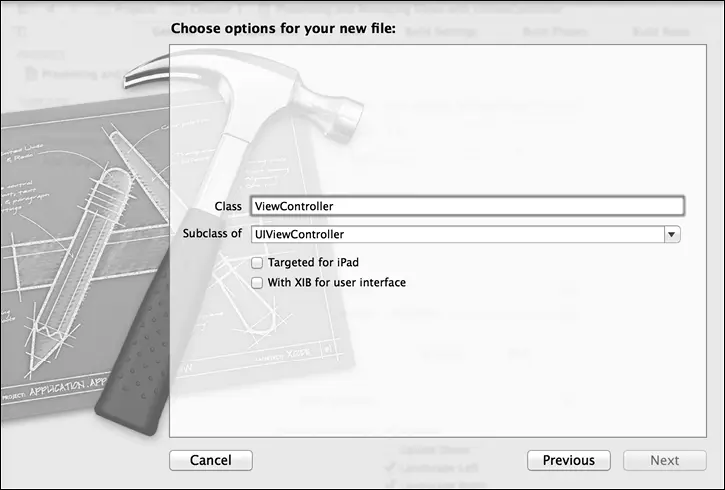
3. На следующем экране убедитесь, что в текстовом поле Subclass (Подкласс) указано UIViewController, а также что сняты флажки Targeted for iPad (Разработка для iPad) и With XIB for user interface (Использовать файл XIB для пользовательского интерфейса). Именно такая ситуация показана на рис. 1.25. Нажмите Next (Далее).

Рис. 1.25.Собственный контроллер вида, без использования класса XIB
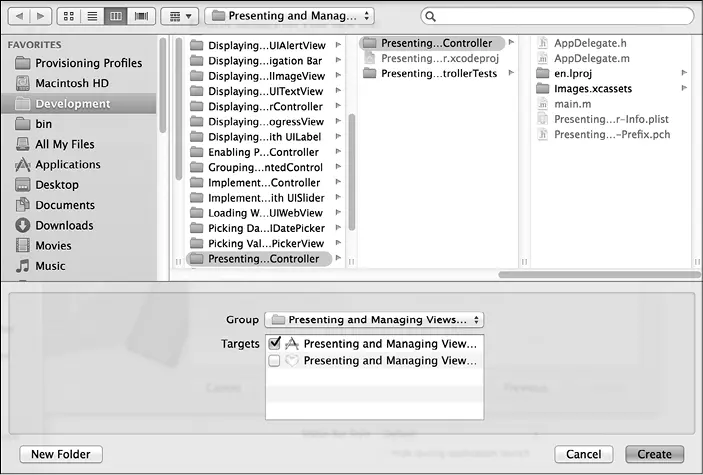
4. На следующем экране (Save as (Сохранить как)) назовите файл контроллера вида RootViewController и нажмите Save (Сохранить) (рис. 1.26).

Рис. 1.26.Сохранение контроллера вида без использования файла XIB
5. Теперь найдем файл реализации (.m) делегата приложения, который обычно называется AppDelegate.m. В этом файле объявим свойство типа ViewController:
#import «AppDelegate.h»
#import «ViewController.h»
@interface AppDelegate ()
@property (nonatomic, strong) ViewController *viewController;
@end
@implementation AppDelegate
…
6. Найдем в файле реализации метод application: didFinishLaunchingWithOptions:, относящийся к делегату приложения, инстанцируем контроллер вида и добавим его в наше окно как корневой контроллер вида:
— (BOOL) application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
self.viewController = [[ViewController alloc] initWithNibName: nil
bundle: nil];
self.window = [[UIWindow alloc]
initWithFrame: [[UIScreen mainScreen] bounds]];
/* Делаем наш контроллер вида корневым контроллером вида */
self.window.rootViewController = self.viewController;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Теперь снова попробуем запустить приложение в эмуляторе. На экране увидим вид, имеющий ровный белый цвет. Поздравляю: вы только что создали контроллер вида, и теперь у вас есть доступ не только к контроллеру вида, но и к самому объекту этого вида.
Если при создании контроллера вида (см. рис. 1.25) установить флажок With XIB for user interface (Использовать файл XIB для пользовательского интерфейса), то Xcode также сгенерирует файл XIB. В таком случае вам придется загрузить контроллер вашего вида из этого файла XIB, передав в параметр initWithNibName метода initWithNibName: bundle: контроллера вида полное имя файла XIB:
— (BOOL) application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController"
bundle: nil];
self.window = [[UIWindow alloc]
initWithFrame: [[UIScreen mainScreen] bounds]];
/* Делаем наш контроллер вида корневым контроллером вида */
self.window.rootViewController = self.viewController;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Если вы все же создали файл XIB, подготавливая контроллер вашего вида, этот файл теперь можно выбрать в Xcode и смастерить пользовательский интерфейс в конструкторе интерфейсов.
См. также
Раздел 1.0.
1.10. Предоставление возможностей совместного использования информации с применением UIActivityViewController
Интервал:
Закладка: