Вандад Нахавандипур - iOS. Приемы программирования
- Название:iOS. Приемы программирования
- Автор:
- Жанр:
- Издательство:Питер
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-496-01016-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Вандад Нахавандипур - iOS. Приемы программирования краткое содержание
Книга, которую вы держите в руках, представляет собой новый, полностью переписанный сборник приемов программирования по работе с iOS. Он поможет вам справиться с наболевшими проблемами, с которыми приходится сталкиваться при разработке приложений для iPhone, iPad и iPod Touch. Вы быстро освоите всю информацию, необходимую для начала работы с iOS 7 SDK, в частности познакомитесь с решениями для добавления в ваши приложения реалистичной физики или движений — в этом вам помогут API UIKit Dynamics.
Вы изучите новые многочисленные способы хранения и защиты данных, отправки и получения уведомлений, улучшения и анимации графики, управления файлами и каталогами, а также рассмотрите многие другие темы. При описании каждого приема программирования приводятся образцы кода, которые вы можете смело использовать.
iOS. Приемы программирования - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
self.myDatePicker.center = self.view.center;
self.myDatePicker.datePickerMode = UIDatePickerModeDate;
[self.view addSubview: self.myDatePicker];
NSTimeInterval oneYearTime = 365 * 24 * 60 * 60;
NSDate *todayDate = [NSDate date];
NSDate *oneYearFromToday = [todayDate
dateByAddingTimeInterval: oneYearTime];
NSDate *twoYearsFromToday = [todayDate
dateByAddingTimeInterval:2 * oneYearTime];
self.myDatePicker.minimumDate = oneYearFromToday;
self.myDatePicker.maximumDate = twoYearsFromToday;
}
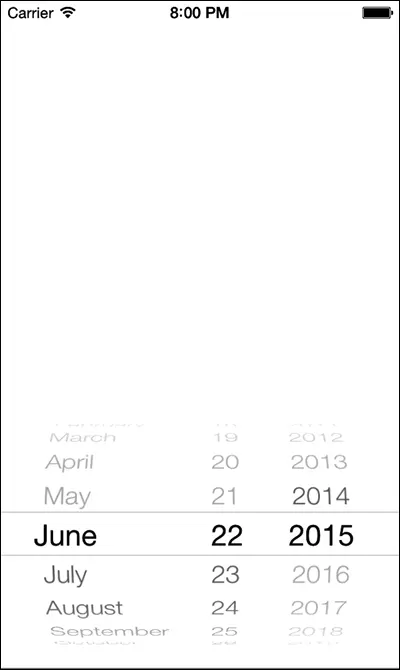
Применяя два этих свойства, можно ограничить доступный пользователю диапазон выбора даты конкретными пределами, как показано на рис. 1.15. В приведенном образце кода мы позволяем пользователю задавать даты в диапазоне от года до двух лет, отсчитывая с настоящего момента.

Рис. 1.15.Минимальная и максимальная даты при работе с видом выбора даты
Если вы хотите применять вид выбора даты в качестве таймера обратного отсчета, нужно задать для этого вида режим UIDatePickerModeCountDownTimer и использовать свойство countDownDuration вида выбора даты для указания длительности обратного отсчета, задаваемой по умолчанию. Например, если вы желаете предложить пользователю такой таймер и задать в качестве периода ведения обратного отсчета 2 минуты, нужно написать следующий код:
— (void)viewDidLoad{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.myDatePicker = [[UIDatePicker alloc] init];
self.myDatePicker.center = self.view.center;
self.myDatePicker.datePickerMode = UIDatePickerModeCountDownTimer;
[self.view addSubview: self.myDatePicker];
NSTimeInterval twoMinutes = 2 * 60;
[self.myDatePicker setCountDownDuration: twoMinutes];
}
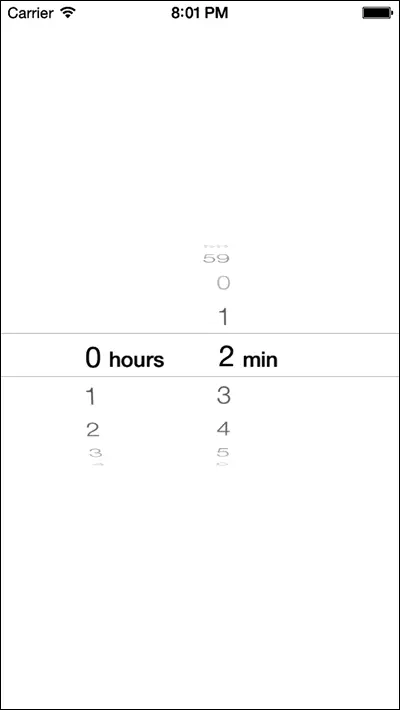
Результат показан на рис. 1.16.

Рис. 1.16.Таймер обратного отсчета в виде для выбора даты, где стандартная длительность обратного отсчета равна 2 минутам
1.6. Реализация инструмента для выбора временных рамок с помощью UISlider
Постановка задачи
Необходимо дать пользователям возможность указывать определенное значение из диапазона и предоставить для этого удобный в применении и интуитивно понятный пользовательский интерфейс.
Решение
Используйте класс UISlider.
Обсуждение
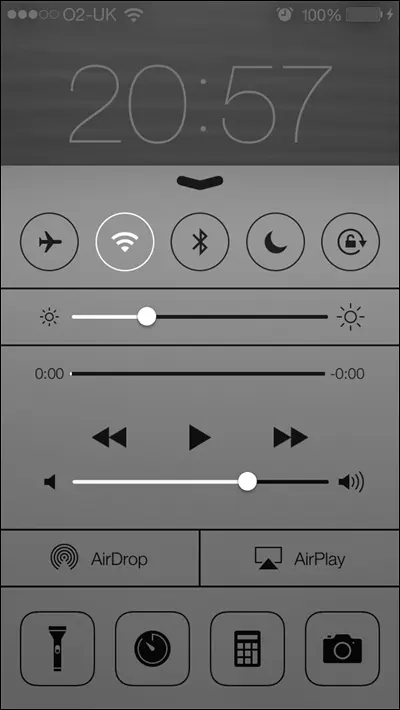
Вероятно, вы уже знаете, что такое слайдер. Пример слайдера показан на рис. 1.17.

Рис. 1.17.В нижней части экрана находится слайдер, регулирующий уровень громкости
Чтобы создать слайдер, нужно инстанцировать объект типа UISlider. Создадим слайдер и поместим его на вид нашего контроллера. Начнем с файла реализации нашего контроллера вида:
#import «ViewController.h»
@interface ViewController ()
@property (nonatomic, strong) UISlider *slider;
@end
@implementation ViewController
…
Теперь рассмотрим метод viewDidLoad и создадим сам компонент-слайдер. В этом коде мы будем создавать слайдер, позволяющий выбирать значения в диапазоне от 0 до 100. По умолчанию ползунок слайдера будет установлен в среднем значении шкалы:
— (void)viewDidLoad{
[super viewDidLoad];
self.slider = [[UISlider alloc] initWithFrame: CGRectMake(0.0f,
0.0f,
200.0f,
23.0f)];
self.slider.center = self.view.center;
self.slider.minimumValue = 0.0f;
self.slider.maximumValue = 100.0f;
self.slider.value = self.slider.maximumValue / 2.0;
[self.view addSubview: self.slider];
}
Диапазон слайдера совершенно не зависит от его внешнего вида. С помощью указателя диапазона мы приказываем слайдеру вычислить его (слайдера) значение, основываясь на относительной позиции в рамках диапазона. Например, если для слайдера задан диапазон от 0 до 100, то когда ползунок слайдера расположен у левого края шкалы, свойство слайдера value равно 0, а если ползунок стоит у правого края, оно равно 100.
Как будут выглядеть результаты? Теперь вы можете запустить приложение в эмуляторе (рис. 1.18).

Рис. 1.18.Обычный слайдер в центре экрана
Для получения желаемых результатов мы использовали несколько свойств слайдера. Что это за свойства?
• minimumValue — задает минимальное значение диапазона, поддерживаемого слайдером.
• maximumValue — задает максимальное значение диапазона, поддерживаемого слайдером.
• value — текущее значение слайдера. Это свойство доступно как для чтения, так и для изменения, то есть вы можете как считывать это значение, так и записывать в него информацию. Если вы хотите, чтобы при перемещении ползунка в это значение включалась анимация, то можно вызвать метод слайдера setValue: animated: и передать YES в качестве значения параметра animated.
Ползунок слайдера называется также бегунком. Если вы хотите получать событие всякий раз, когда передвигается ползунок слайдера, нужно добавить ваш объект, которому требуется информация о таких событиях, в качестве цели слайдера с помощью относящегося к слайдеру метода addTarget: action: forControlEvents::
— (void) sliderValueChanged:(UISlider *)paramSender{
if ([paramSender isEqual: self.mySlider]){
NSLog(@"New value = %f", paramSender.value);
}
}
— (void)viewDidLoad{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.mySlider = [[UISlider alloc] initWithFrame: CGRectMake(0.0f,
0.0f,
200.0f,
23.0f)];
self.slider.center = self.view.center;
self.slider.minimumValue = 0.0f;
self.slider.maximumValue = 100.0f;
self.slider.value = self.slider.maximumValue / 2.0;
[self.view addSubview: self.slider];
[self.slider addTarget: self
action:@selector(sliderValueChanged:)
forControlEvents: UIControlEventValueChanged];
}
Если сейчас запустить приложение в эмуляторе, вы увидите, что вызывается целевой метод sliderValueChanged: и это происходит всякий раз, как только перемещается ползунок слайдера. Возможно, именно этого вы и хотели. Но в некоторых случаях уведомление требуется лишь тогда, когда пользователь отпустил ползунок, установив его в новом значении. Если вы хотите дождаться такого уведомления, установите для свойства слайдера continuous значение NO. Если это свойство имеет значение YES (задаваемое по умолчанию), то на цели слайдера вызов будет идти непрерывно все то время, пока движется ползунок.
В SDK iOS разработчик также может изменять внешний вид слайдера. Например, ползунок может иметь нестандартный вид. Чтобы изменить внешний вид ползунка, просто пользуйтесь методом setThumbImage: forState: и передавайте нужное изображение, а также второй параметр, который может принимать одно из двух значений:
• UIControlStateNormal — обычное состояние ползунка, когда его не трогает пользователь;
• UIControlStateHighlighted — изображение, которое должно быть на месте ползунка, когда пользователь начинает его двигать.
Читать дальшеИнтервал:
Закладка: