Вандад Нахавандипур - iOS. Приемы программирования
- Название:iOS. Приемы программирования
- Автор:
- Жанр:
- Издательство:Питер
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-496-01016-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Вандад Нахавандипур - iOS. Приемы программирования краткое содержание
Книга, которую вы держите в руках, представляет собой новый, полностью переписанный сборник приемов программирования по работе с iOS. Он поможет вам справиться с наболевшими проблемами, с которыми приходится сталкиваться при разработке приложений для iPhone, iPad и iPod Touch. Вы быстро освоите всю информацию, необходимую для начала работы с iOS 7 SDK, в частности познакомитесь с решениями для добавления в ваши приложения реалистичной физики или движений — в этом вам помогут API UIKit Dynamics.
Вы изучите новые многочисленные способы хранения и защиты данных, отправки и получения уведомлений, улучшения и анимации графики, управления файлами и каталогами, а также рассмотрите многие другие темы. При описании каждого приема программирования приводятся образцы кода, которые вы можете смело использовать.
iOS. Приемы программирования - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
@interface ViewController ()
@property (nonatomic, strong) UIDynamicAnimator *animator;
@end
@implementation ViewController
Далее напишем удобный метод, с помощью которого сможем создавать виды с заранее заданными центральной точкой и цветом фона. Этот метод мы используем для создания двух очень похожих видов с разными центральными точками и окрашенных в разные фоновые цвета:
— (UIView *) newViewWithCenter:(CGPoint)paramCenter
backgroundColor:(UIColor *)paramBackgroundColor{
UIView *newView =
[[UIView alloc] initWithFrame:
CGRectMake(0.0f, 0.0f, 50.0f, 50.0f)];
newView.backgroundColor = paramBackgroundColor;
newView.center = paramCenter;
return newView;
}
Теперь, как только основной вид отобразится на экране, создадим два этих вида и также выведем их на дисплей:
UIView *topView = [self newViewWithCenter: CGPointMake(100.0f, 0.0f)
backgroundColor: [UIColor greenColor]];
UIView *bottomView = [self newViewWithCenter: CGPointMake(100.0f, 50.0f)
backgroundColor: [UIColor redColor]];
[self.view addSubview: topView];
[self.view addSubview: bottomView];
Далее добавим к видам поведение тяготения — этому мы научились в разделе 2.1:
self.animator = [[UIDynamicAnimator alloc]
initWithReferenceView: self.view];
/* Создаем тяготение */
UIGravityBehavior *gravity = [[UIGravityBehavior alloc]
initWithItems:@[topView, bottomView]];
[self.animator addBehavior: gravity];
Мы не хотим, чтобы виды выпадали за пределы экрана, достигнув его дна. Поэтому воспользуемся знаниями, приобретенными в разделе 2.2, и зададим для аниматора нижнюю границу, а также запрограммируем поведение столкновения:
/* Создаем обнаружение столкновений */
UICollisionBehavior *collision = [[UICollisionBehavior alloc]
initWithItems:@[topView, bottomView]];
collision.translatesReferenceBoundsIntoBoundary = YES;
[self.animator addBehavior: collision];
Наконец, очень важно добавить видам динамическое поведение, чтобы сделать верхний вид менее эластичным, чем нижний:
/* Теперь указываем эластичность элементов */
UIDynamicItemBehavior *moreElasticItem = [[UIDynamicItemBehavior alloc]
initWithItems:@[bottomView]];
moreElasticItem.elasticity = 1.0f;
UIDynamicItemBehavior *lessElasticItem = [[UIDynamicItemBehavior alloc]
initWithItems:@[topView]];
lessElasticItem.elasticity = 0.5f;
[self.animator addBehavior: moreElasticItem];
[self.animator addBehavior: lessElasticItem];
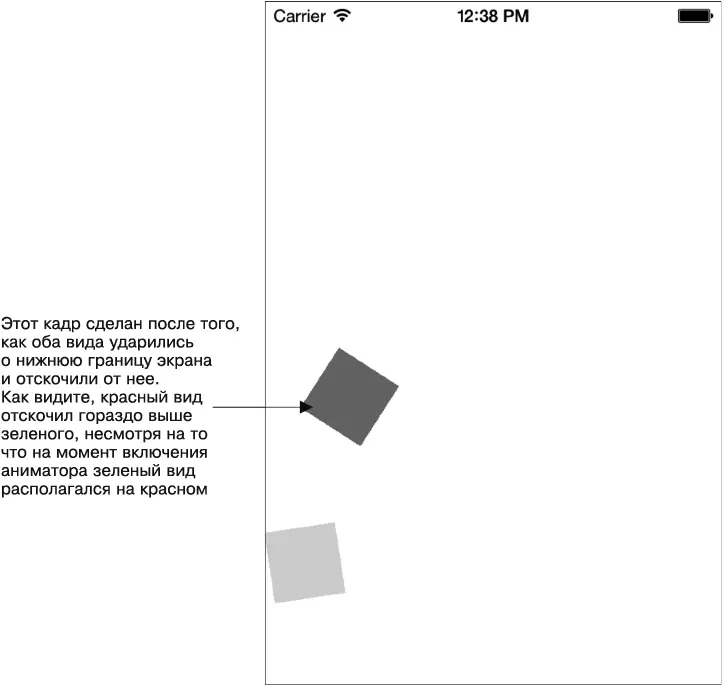
Итак, можете запустить приложение и посмотреть, как виды будут отскакивать от нижней границы экрана, как только ударятся об нее (рис. 2.4).

Рис. 2.4.Один вид эластичнее другого
См. также
Раздел 2.0.
Глава3. Автоматическая компоновка и язык визуального форматирования
3.0. Введение
Выравнивание компонентов пользовательского интерфейса всегда было для программиста большой проблемой. В большинстве контроллеров видов в сложных приложениях для iOS содержится множество кода, решающего такие якобы тривиальные задачи, как упорядочение на экране фрейма с графическими элементами, выравнивание компонентов по горизонтали и вертикали и обеспечение того, что компоненты будут нормально выглядеть в различных версиях iOS. Причем проблема не только в этом, ведь многие программисты желают пользоваться одними и теми же контроллерами видов на разных устройствах, например на iPhone и iPad. Из-за этого код дополнительно усложняется. Apple упростила для нас решение таких задач, предоставив возможность автоматической компоновки (Auto Layout). Автоматическая компоновка, давно применявшаяся в OS X, теперь реализована и в iOS. Чуть позже мы подробно поговорим об автоматической компоновке, но для начала я позволю себе краткое введение и расскажу, для чего она нужна.
Допустим, у вас есть кнопка, которая обязательно должна находиться в центре экрана. Отношение между центром кнопки и центром вида, в котором она находится, можно упрощенно описать следующим образом:
• свойство кнопки center.x равно свойству вида center.x;
• свойство кнопки center.y равно свойству вида center.y.
Разработчики Apple заметили, что многие проблемы, связанные с позиционированием элементов пользовательского интерфейса, решаемы с помощью простой формулы:
object1.property1 = (object2.property2 * multiplier) + constant value
Например, воспользовавшись этой формулой, я могу без труда центрировать кнопку в ее вышестоящем виде, вот так:
button.center.x = (button.superview.center.x * 1) + 0
button.center.y = (button.superview.center.y * 1) + 0
С помощью этой же формулы вы можете делать некоторые по-настоящему отличные вещи при разработке пользовательского интерфейса приложений для iOS — вещи, которые ранее были просто неосуществимы. В iOS SDK вышеупомянутая формула обернута в класс, который называется NSLayoutConstraint. Каждый экземпляр этого класса соответствует ровно одному ограничению. Например, если вы хотите расположить кнопку в центре вида, владеющего этой кнопкой, то требуется центрировать координаты x и y этой кнопки. Таким образом, речь идет о создании двух ограничений. Но далее в этой главе мы познакомимся с языком визуального форматирования (Visual Format Language). Он отлично дополняет язык программирования для iOS и еще сильнее упрощает работу с макетами пользовательского интерфейса.
Ограничения можно создавать с помощью так называемых перекрестных видов. Например, если в одном виде у вас находится две кнопки и вы хотите, чтобы по вертикали между ними было 100 точек свободного пространства, то нужно создать ограничение, благодаря которому выполнялось бы это правило, но добавить его к общему родителю обеих этих кнопок. Скорее всего, это владеющий ими вид. Вот эти правила.
• Если ограничение находится между двумя видами, которые располагаются в общем родительском виде (то есть у обоих этих видов один и тот же вышестоящий родительский вид), добавьте ограничения к родительскому виду.
• Если ограничение находится между видом и его родительским видом, добавьте ограничение к родительскому виду.
• Если ограничение находится между двумя видами, которые не располагаются в общем родительском виде, добавьте это ограничение к общему предку интересующих вас видов.
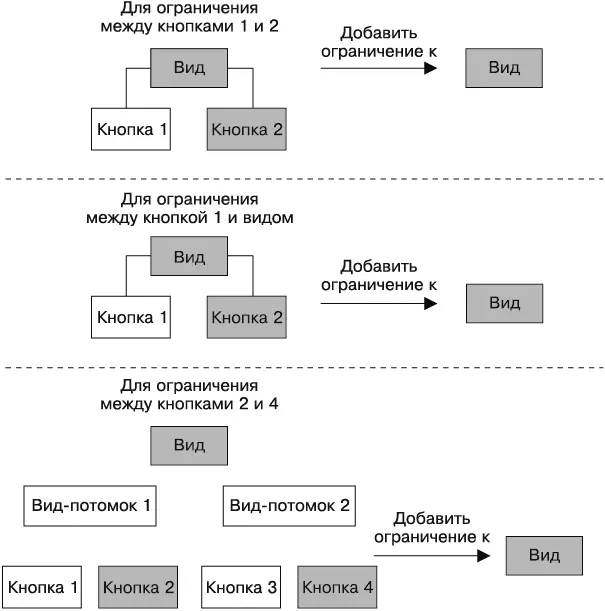
На рис. 3.1 показано, как именно действуют эти ограничения.

Рис. 3.1.Отношения между ограничениями и видами, к которым эти ограничения должны добавляться
Ограничения создаются с помощью метода класса constraintWithItem: attribute: related By: toItem: attribute: multiplier: constant:, который относится к классу NSLayoutConstraint. Этот метод принимает следующие параметры:
• constraintWithItem — параметр типа id. Он соответствует объекту object1 в формуле, рассмотренной ранее;
• attribute — этот параметр представляет свойство property1 в вышеупомянутой формуле и должен относиться к типу NSLayoutAttribute;
Читать дальшеИнтервал:
Закладка: