Вандад Нахавандипур - iOS. Приемы программирования
- Название:iOS. Приемы программирования
- Автор:
- Жанр:
- Издательство:Питер
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-496-01016-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Вандад Нахавандипур - iOS. Приемы программирования краткое содержание
Книга, которую вы держите в руках, представляет собой новый, полностью переписанный сборник приемов программирования по работе с iOS. Он поможет вам справиться с наболевшими проблемами, с которыми приходится сталкиваться при разработке приложений для iPhone, iPad и iPod Touch. Вы быстро освоите всю информацию, необходимую для начала работы с iOS 7 SDK, в частности познакомитесь с решениями для добавления в ваши приложения реалистичной физики или движений — в этом вам помогут API UIKit Dynamics.
Вы изучите новые многочисленные способы хранения и защиты данных, отправки и получения уведомлений, улучшения и анимации графики, управления файлами и каталогами, а также рассмотрите многие другие темы. При описании каждого приема программирования приводятся образцы кода, которые вы можете смело использовать.
iOS. Приемы программирования - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Мы создаем компоненты пользовательского интерфейса, но вполне очевидно, что методу viewDidLoad контроллера вида необходимо добавить к виду все три компонента пользовательского интерфейса. Почему бы не написать еще один небольшой метод, который будет заниматься именно этим?
— (void) addUIComponentsToView:(UIView *)paramView{
[paramView addSubview: self.textFieldEmail];
[paramView addSubview: self.textFieldConfirmEmail];
[paramView addSubview: self.registerButton];
}
Итак, почти все готово. Следующая крупная задача — создать методы, которые позволят сконструировать и собрать все ограничения в массив. У нас также есть удобный четвертый метод, который собирает все ограничения от всех трех компонентов пользовательского интерфейса и объединяет их в общий большой массив. Вот как мы его реализуем:
— (NSArray *) emailTextFieldConstraints{
NSMutableArray *result = [[NSMutableArray alloc] init];
NSDictionary *viewsDictionary =
NSDictionaryOfVariableBindings(_textFieldEmail);
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kEmailTextFieldHorizontal
options:0
metrics: nil
views: viewsDictionary]
];
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kEmailTextFieldVertical
options:0
metrics: nil
views: viewsDictionary]
];
return [NSArray arrayWithArray: result];
}
— (NSArray *) confirmEmailTextFieldConstraints{
NSMutableArray *result = [[NSMutableArray alloc] init];
NSDictionary *viewsDictionary =
NSDictionaryOfVariableBindings(_textFieldConfirmEmail, _textFieldEmail);
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kConfirmEmailHorizontal
options:0
metrics: nil
views: viewsDictionary]
];
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kConfirmEmailVertical
options:0
metrics: nil
views: viewsDictionary]
];
return [NSArray arrayWithArray: result];
}
— (NSArray *) registerButtonConstraints{
NSMutableArray *result = [[NSMutableArray alloc] init];
NSDictionary *viewsDictionary =
NSDictionaryOfVariableBindings(_registerButton, _textFieldConfirmEmail);
[result addObject:
[NSLayoutConstraint constraintWithItem: self.registerButton
attribute: NSLayoutAttributeCenterX
relatedBy: NSLayoutRelationEqual
toItem: self.view
attribute: NSLayoutAttributeCenterX
multiplier:1.0f
constant:0.0f]
];
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kRegisterVertical
options:0
metrics: nil
views: viewsDictionary]
];
return [NSArray arrayWithArray: result];
}
— (NSArray *)constraints{
NSMutableArray *result = [[NSMutableArray alloc] init];
[result addObjectsFromArray: [self emailTextFieldConstraints]];
[result addObjectsFromArray: [self confirmEmailTextFieldConstraints]];
[result addObjectsFromArray: [self registerButtonConstraints]];
return [NSArray arrayWithArray: result];
}
Фактически здесь мы имеем метод экземпляра constraints, относящийся к контроллеру вида; этот метод собирает ограничения от всех трех компонентов пользовательского интерфейса, а потом возвращает их все как один большой массив. Теперь переходим к основной части контроллера — методу viewDidLoad:
— (void)viewDidLoad{
[super viewDidLoad];
[self constructUIComponents];
[self addUIComponentsToView: self.view];
[self.view addConstraints: [self constraints]];
}
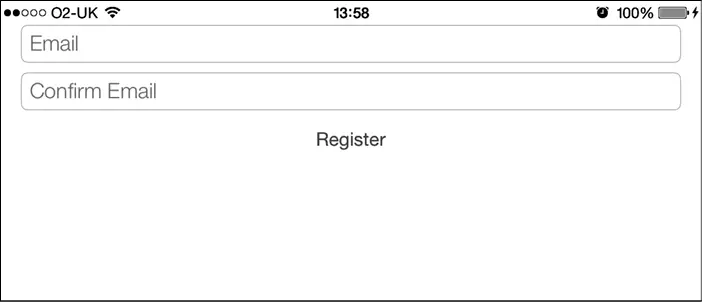
Этот метод просто собирает пользовательский интерфейс, добавляя сам к себе все компоненты пользовательского интерфейса и связанные с ними ограничения. При этом он использует методы, написанные нами ранее. Отлично, но что мы увидим на экране, когда запустим эту программу? Мы уже видели, как этот интерфейс выглядит на устройстве, работающем в книжной ориентации (см. рис. 3.4). А теперь повернем устройство и посмотрим, что получится при альбомной ориентации (рис. 3.5).

Рис. 3.5.Ограничения функционируют в альбомном режиме не хуже, чем в книжном
См. также
Разделы 3.0 и 3.1.
3.3. Применение ограничений при работе с перекрестными видами
Постановка задачи
Требуется выровнять компонент пользовательского интерфейса относительно другого компонента пользовательского интерфейса, притом что родительские элементы у этих компонентов разные.
Решение
Ориентируясь на рис. 3.1, убедитесь, что вам удалось найти ближайший общий вышестоящий вид, являющийся родителем для интересующих вас компонентов пользовательского интерфейса. Затем добавьте ограничения к этому вышестоящему виду.
Обсуждение
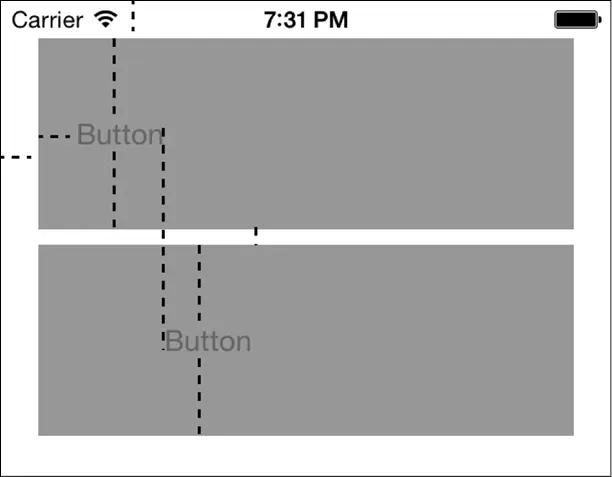
Прежде чем углубляться в детали, разберемся, в чем же заключаются ограничения перекрестных видов. Мне кажется, что суть проблемы удобнее изобразить на картинке, а не описывать словами, — предлагаю вашему вниманию рис. 3.6.

Рис. 3.6.Важные ограничения, налагаемые перекрестными видами на две кнопки
На этом рисунке к видам применяется немало ограничений. Разберем их по порядку, разложив все по полочкам.
• Есть основной вид с контроллером, в этом виде расположены еще два серых вида. Оба они должны отстоять от левой и правой границ вида с контроллером на стандартные расстояния. В частности, должно сохраняться стандартное расстояние между верхним серым видом и верхней границей вышестоящего вида. Между двумя серыми видами по вертикали также должно сохраняться стандартное пространство.
• Нужна кнопка, которая будет вертикально центрирована относительно обоих серых видов.
• Кнопка, расположенная в верхнем сером виде, слева должна быть удалена от края своего вышестоящего вида на стандартное расстояние.
• Левая сторона кнопки, находящейся в нижнем сером виде, должна быть выровнена по правой стороне той кнопки, что находится в верхнем сером виде. Это и есть ограничение для перекрестных видов, которое интересует нас в данном разделе.
• Серые виды должны автоматически изменять размер по мере того, как меняется ориентация вида с контроллером.
• Высота обоих серых видов должна составлять по 100 точек.
Итак, начнем. Чтобы выполнить все перечисленные задачи, вначале обратимся к методу viewDidLoad контроллера вида. Всегда стоит продумывать максимально чистый способ объединения методов. Конечно, в данном примере мы оперируем довольно большим количеством ограничений и видов. Как же нам не захламлять метод viewDidLoad контроллера вида? Вот так:
— (void)viewDidLoad{
[super viewDidLoad];
[self createGrayViews];
[self createButtons];
[self applyConstraintsToTopGrayView];
[self applyConstraintsToButtonOnTopGrayView];
[self applyConstraintsToBottomGrayView];
[self applyConstraintsToButtonOnBottomGrayView];
}
Мы просто распределили стоящие перед нами задачи по разным методам, которые вскоре реализуем. Продолжим — определим виды в файле реализации контроллера вида как расширение интерфейса:
Читать дальшеИнтервал:
Закладка: