Джеймс Уиттакер - Как тестируют в Google
- Название:Как тестируют в Google
- Автор:
- Жанр:
- Издательство:Издательский дом Питер
- Год:2014
- Город:СПб
- ISBN:978-5-496-00893-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Джеймс Уиттакер - Как тестируют в Google краткое содержание
В книге описано тестирование программных продуктов в Google: как устроены процессы, как организованы команды, какие техники используются, кто ответственен за качество. Принципы, на которых построено тестирование в Google, применимы в проектах и компаниях любого размера. Авторы книги сами работали над продуктами Google, создавая инструменты тестирования, настраивая процессы и занимаясь непосредственно тестированием. Книга рассчитана на профессионалов из индустрии разработки программного обеспечения: специалистов по тестированию, программистов, менеджеров.
Как тестируют в Google - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Важно понимать, что атрибуты лежат на поверхности. Если вам тяжело быстро перечислить их, то вы недостаточно знаете свой продукт, чтобы хорошо его тестировать. Знайте и любите свой продукт, и тогда составление списка атрибутов станет минутным делом. Ну ладно, ладно, любить не обязательно, но и не запрещено законом.

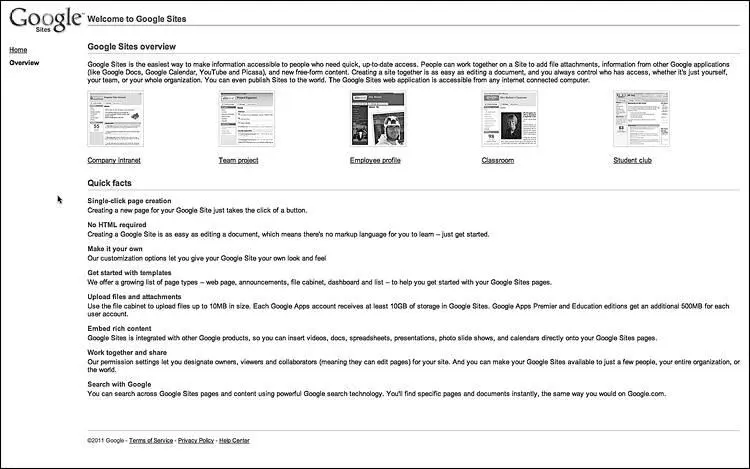
Рис. 3.2. Добро пожаловать на Google Sites

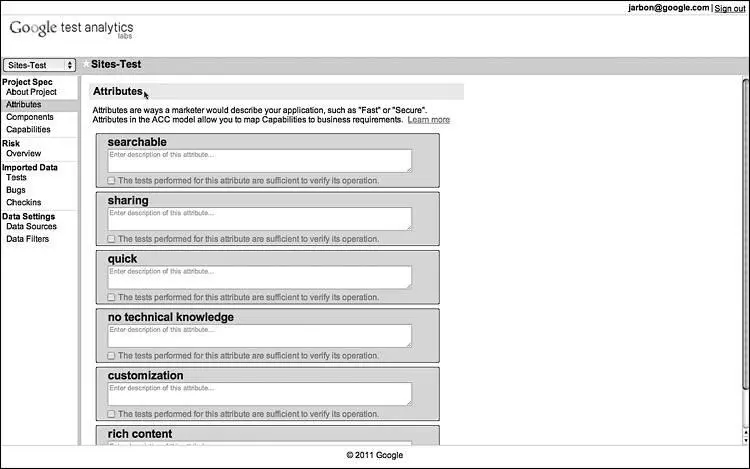
Рис. 3.3. Атрибуты Google Sites, записанные в GTA
Если вам тяжело быстро перечислить атрибуты, то вы недостаточно знаете свой продукт, чтобы хорошо его тестировать.
В Google мы можем фиксировать список атрибутов по-разному: можем использовать текстовые документы, электронные таблицы или специальную программу Google Test Analytics (GTA), созданную нашими предприимчивыми инженерами. Совершенно не важно, что именно вы будете использовать, главное, чтобы атрибуты были записаны.
C — значит Component
Вы уже составили список атрибутов? Добро пожаловать в мир компонентов! Компоненты — это «существительные» нашего продукта. Это наши кирпичи, из которых построена вся система. Компоненты — это, к примеру, корзина и система оформления заказов в интернет-магазине, это возможность редактирования и печати в текстовом процессоре. Иными словами, компоненты — это ключевые части кода, которые делают программу тем, чем она является. Собственно, это и есть те вещи, которые тестировщикам поручено тестировать!
Компоненты — наши кирпичи, из которых построена вся система, это ключевые части кода, которые делают программу тем, чем она является.
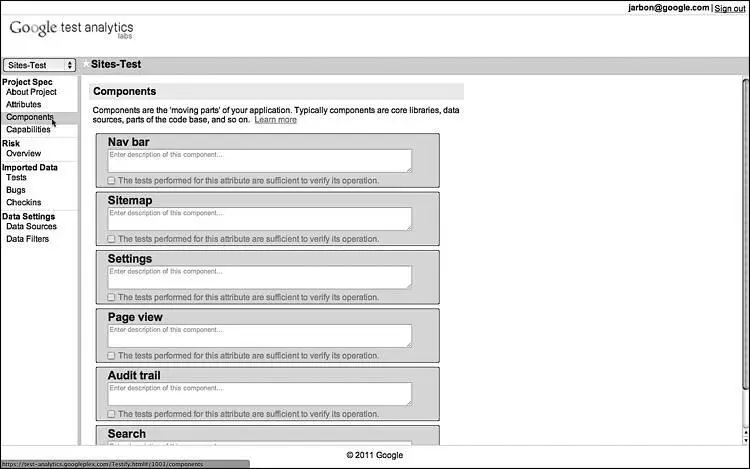
Обычно за компонентами далеко ходить не надо, часто они уже определены в документе архитектуры системы. Компоненты в крупных системах — это большие прямоугольники на архитектурных диаграммах, а их названия часто появляются в тегах в багтрекинговой системе или явно указываются в проектной документации. В системах поменьше компонентами являются классы и объекты в коде. В любом случае можно подойти к разработчику и спросить, с какими компонентами он работает. Вам останется только зафиксировать список, и дело вместе с компонентами в шляпе.
Как и в случае с атрибутами, уровень детализации имеет значение. Слишком много подробностей — информация станет перегруженной, а отдача снизится. Слишком мало подробностей — станет непонятно, зачем вы вообще делали эту работу. Список должен быть небольшим. Получилось десять пунктов? Отлично! Двадцать? Многовато, если только ваша система не очень большая. Второстепенные подробности можно и пропустить, так как они или являются частью другого компонента, или не так уж и важны для конечного пользователя.
В самом деле, составить список атрибутов или компонентов — это дело нескольких минут. Если вам тяжело это сделать, то у вас однозначно слишком мало знаний о продукте и нужно потратить время на его изучение. Продвинутый пользователь проекта даже спросонья немедленно перечислит список атрибутов продукта, так же как любой участник проекта, обладающий доступом к исходному коду и документации, легко перечислит список компонентов. Для нас тестировщик — это опытный пользователь и подкованный участник проекта одновременно.
Главное, не пытайтесь охватить все за один раз. Смысл ACC-анализа в том, чтобы подготовиться к работе быстро, а затем в ходе итераций отточить результат. Если вы пропустили важный атрибут, то вы наткнетесь на него, составляя список компонентов. Когда вы дойдете до описания возможностей продукта, забытые компоненты и атрибуты обязательно всплывут.

Рис. 3.4. Компоненты Google Sites, записанные в GTA
C — значит Capability
Следующий этап ACC-анализа состоит в описании возможностей продукта, «глаголов» всей системы, действий, которые она выполняет по запросу пользователя. Это реакция программы на ввод данных, ответы на запросы и все операции, которые совершает приложение. По сути, пользователь выбрал этот продукт именно из-за возможностей: ему нужно что-то сделать, и ваше приложение может это сделать.
Возможности — это действия системы, которые она выполняет под руководством пользователя. Это реакция программы на ввод данных, ответы на запросы и все операции, которые выполняет приложение по запросу пользователя.
Возьмем, к примеру, Chrome. Он отображает веб-страницы, воспроизводит Flash-файлы, синхронизируется между клиентами и скачивает документы. Все это и многое другое составляет список возможностей браузера Chrome. Или возьмем интернет-магазин: он может найти товар и оформить заказ — это и есть его возможности. Проще говоря, если приложение может выполнить какую-то задачу, это мы и назовем его возможностью.
Возможности лежат на пересечении атрибутов и компонентов. То есть компоненты выполняют какую-то функцию для того, чтобы соответствовать атрибуту продукта, а результатом станет предоставление пользователю возможности . Давайте вернемся к Chrome для наглядности: Chrome быстро отображает страницы, он безопасно воспроизводит Flash-файлы. Если ваш продукт делает что-то, что не является пересечением компонента и атрибута, то, скорее всего, это что-то не имеет значения и даже есть смысл спросить, зачем это вообще нужно. Возможность, которая не работает на ключевую цель продукта, может дать потенциальные точки сбоев, поэтому лучше всего сбросить этот балласт.
Правда, есть вариант, что эта загадочная возможность все же имеет право на существование, просто вы этого не знаете, а значит — плохо изучили продукт. Тестировщику недопустимо не понимать суть происходящего — это вопрос профессиональной квалификации. Если хотя бы один из инженеров проекта лучше всех понимает, какие именно возможности продукт предоставляет пользователю, то этот инженер однозначно тестировщик.
Вот пример нескольких возможностей интернет-магазина:
— Добавить/удалить товар из корзины.Это возможность компонента «Корзина», когда он пересекается с атрибутом интерфейса «интуитивный».
— Получить данные кредитных карт и верифицировать.Это возможность компонента «Корзина», когда он пересекается с атрибутами «удобный» и «интегрированный» (речь об интеграции с платежной системой).
— Обработать финансовые операции с помощью HTTPS. Это возможность компонента «Корзина», когда он пересекается с атрибутом «безопасный».
Читать дальшеИнтервал:
Закладка:



![Джулиан Ассанж - Google не то, чем кажется [отрывок из книги «When Google Met WikiLeaks»]](/books/1074503/dzhulian-assanzh-google-ne-to-chem-kazhetsya-otryvok.webp)