Евгений Сенько - Программирование приложений для мобильных устройств под управлением Android. Часть 1
- Название:Программирование приложений для мобильных устройств под управлением Android. Часть 1
- Автор:
- Жанр:
- Издательство:SelfPub.rubf71f3d3-8f55-11e4-82c4-002590591ed2
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Евгений Сенько - Программирование приложений для мобильных устройств под управлением Android. Часть 1 краткое содержание
Книга посвящена разработке программ для мобильных устройств под управлением операционной системы Android. Рассматривается создание приложений с использованием системных компонентов и служб Android. Приведены базовые данные о структуре приложений, об основных классах и их методах, сопровождаемые примерами кода. Часть 1 содержит шесть глав, описывающих основные принципы создания приложений, пользовательский интерфейс, полномочия приложений, а так же базовые классы: Activity, Intent, Fragment. Книга предназначена для программистов, владеющих языком программирования Java и желающих освоить написание приложений, работающих под ОС Android. Книга является переводом общедоступных бесплатных англоязычных интернет ресурсов. Во второй части книги будут рассмотрены Нотификации (Notifications), Broadcast Receivers, Потоки и асинхронное выполнение задач (Threads & AsyncTasks), Оповещения (Alarms), работа с сетью, графика и анимация, управление тачем и жестами, управление мультимедией, работа с датчиками, определение местоположения и привязка к картам, управление данными, а также классы ContentProvider и Service.
Программирование приложений для мобильных устройств под управлением Android. Часть 1 - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

Давайте посмотрим на эти данные. Они определены как строковый массив в файле res/values/strings.xml. Он содержит набор цветов, точно такой же, как мы видели – красный, оранжевый, желтый, и т.д.
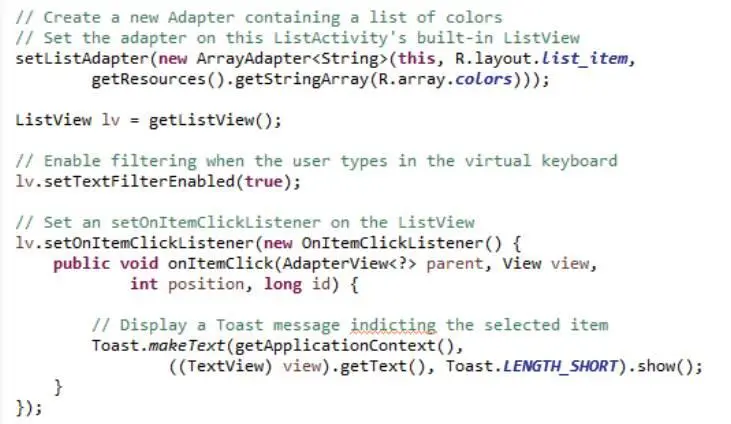
Теперь вернемся к Activity ListView и получим имя файла лейаута, который будет использоваться, чтобы создать вьюшку для каждого из этих цветов. Этот ресурс находится в res/layout/list_item.xml. Каждая часть данных вставлена в TextView с определенными отступами и размером шрифта. Далее код связывает ListView с ListActivity. И затем устанавливает setTextFilterEnabled (true). Это заставляет клавиатуру раскрываться, и включается фильтрация. И затем мы устанавливаем onItemClickListener, у которого есть метод OnItemClick. Этот метод выведет на экран цвет, который выбирает пользователь, когда он кликает по нему в ListView.
Следующий AdapterView – класс Spinner. Это AdapterView, который обеспечивает прокручиваемый выпадающий список элементов. Пользователь может кликнуть по этой вьюшке, которая заставляет появляться выпадающий список, и затем позволяет пользователю выбрать элемент из этого выпадающего списка. Данными для spinner управляет SpinnerAdapter. Давайте рассмотрим этот класс на примере приложения «UISpinner».
Это приложение демонстрирует текстовую вью, которая говорит: «Pick a Color, Any Color» («Выберите цвет, любой цвет»). В настоящее время красный используется в качестве выбора по умолчанию. Теперь, предположим, я хочу выбрать другой цвет. Чтобы сделать это, я кликну spinner, который сейчас показывает красный. И тогда появится выпадающий список со списком цветов.

Теперь я выберу желтый. Выпадающий список исчезнет. Желтый цвет теперь появляется как выбранный цвет.
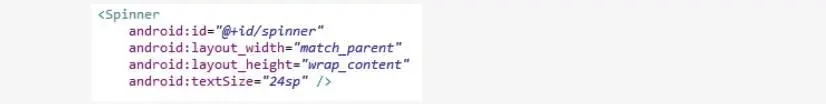
Далее откроем файл SpinnerActivity и перейдем к методу onCreate. Во-первых, здесь присутствует вызов setContentView, использующий main.xml в качестве файла лейаута. У пользовательского интерфейса есть элемент spinner.

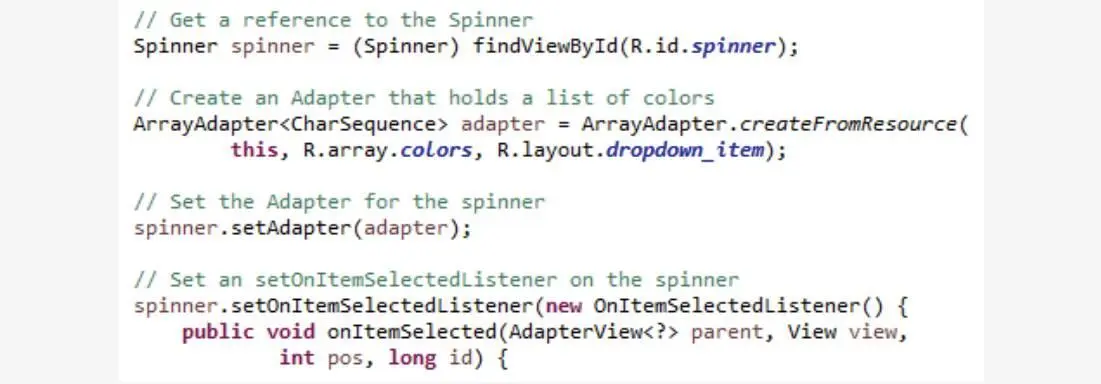
И, возвращаясь в SpinnerActivity, устанавливаем адаптер для spinner. Мы создаем этот адаптер, вызывая метод ArrayAdapter.createFromResource. Параметры этого метода включают список цветов и лейауты для каждой вью, которая появится в выпадающем списке.

Файл strings.xml содержит массив цветов. Откроем файл drop-down_item.xml. В нем содержится лейаут для выпадающих вьюшек, так что каждый цвет появится как TextView с определенным отступом и размером шрифта.
Возвращаясь назад в SpinnerActivity, в следующих нескольких строках мы устанавливаем адаптер, затем устанавливаем OnItemSelectedListener, который вызывается, когда пользователь выбирает цвет.
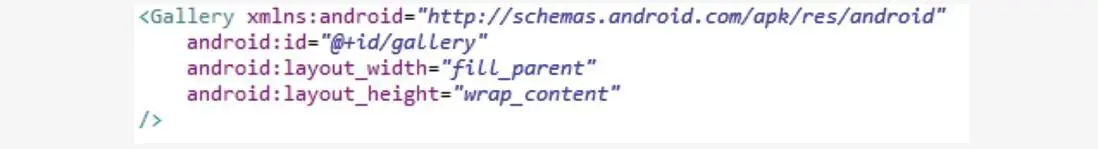
Следующий ViewGroup – класс Gallery (Галерея), он выводит на экран ряд данных с горизонтально прокручивающимся списком. Как у spinner, данными для объектов Галереи управляет SpinnerAdapter.
Пример – приложение «UIGallery». Данные для этого приложения – ряд изображений, которые можно смахнуть в сторону по дисплею, чтобы прокрутить вперед и назад список изображений. Когда пользователь выбирает определенное изображение, вызывается «слушатель», чтобы вывести на экран индекс выбранного изображения.




Layout – своего рода разметка экрана или иначе – подобие группы вью, которая используется, чтобы организовать и структурировать другие вьюшки и группы вью. Например, LinearLayout содержит набор дочерних вью или групп вью, располагая дочерние элементы в один ряд горизонтально или вертикально.
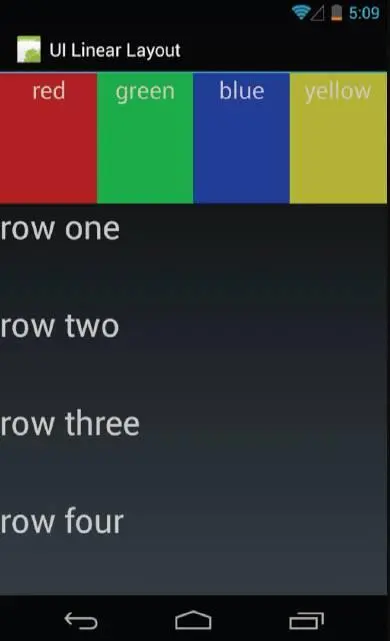
Давайте рассмотрим пример – приложение под названием «UILinearLayout».

Вы видите ряд цветных полей, маркированных красным, зеленым, синим и желтым цветом, и все они размещены в горизонтальной строке. Под этим есть другой набор полей, размещенных вертикально, они маркированы: «строка один», «строка два», «строка три» и «строка четыре».
Рассмотрим исходный код, чтобы увидеть, как этот лейаут фактически создавался. В файле main.xml вся разметка – это LinearLayout, и у него есть два дочерних элемента, каждый из которых является также LinearLayout. У внешнего LinearLayout есть параметры layout_width (ширина) и layout_height (высота), равные match_parent (совпадает с родителем). Это означает, что он занимает все пространство его родителя, в этом случае – все окно приложения. Ориентация – вертикальная, это означает, что дочерние элементы будут размещены один под другим.
Далее идет первый дочерний LinearLayout. Мы видим, что его layout_width установлен match_parent, таким образом его ширина будет такой же, как у родителя – внешнего LinearLayout.

Его layout_height установлена в 0. И у него также есть layout_weight = 1, об этом чуть позже. И последнее, ориентация – горизонтальная. Таким образом, дочерние элементы этого LinearLayout будут размещены друг рядом с другом горизонтально.
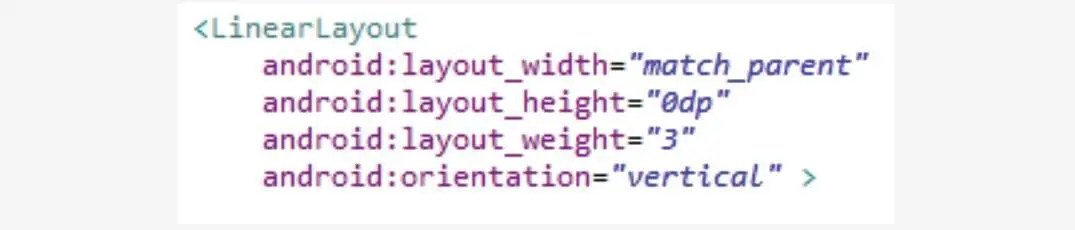
Теперь давайте перейдем ко второму дочернему элементу внешнего LinearLayout. Это тоже LinearLayout.

И у этого элемента layout_width установлен match_parent. И layout_height = 0. Но его layout_weight, однако, равен 3. Layout weight – это вес, означающий, какую часть пространства внутри родителя может занять этот элемент по отношению к своим соседям (сестрам). Принимая во внимание, что у первого дочернего элемента был вес 1, эти веса говорят, что первый дочерний LinearLayout должен получить одну четверть пространства, в то время как второй дочерний элемент получает оставшиеся 3 четверти. И у второго дочернего элемента ориентация вертикальная, а не горизонтальная.
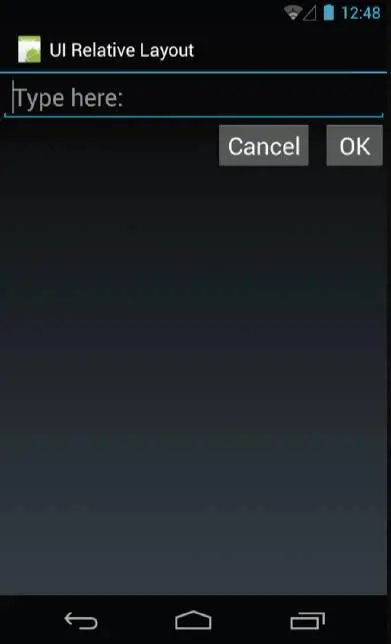
Следующий лейаут – RelativeLayout. В RelativeLayout дочерние элементы позиционируются друг относительно друга и относительно их родителей, а не в фиксированном порядке, как в LinearLayout.
Рассмотрим приложение «UIRelativeLayout», которое содержит вью редактирования текста и две кнопки.

Интервал:
Закладка: