Михаил Боде - Создание сайтов
- Название:Создание сайтов
- Автор:
- Жанр:
- Издательство:Array Издательство «Питер»
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-496-00933-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Михаил Боде - Создание сайтов краткое содержание
В издании дано представление о том, кто и как может разработать сайт, как управлять проектом создания сайта, как именно и зачем смотреть на эти процессы глазами аналитика, дизайнера, менеджера и маркетолога. Затронуто также создание мобильной версии сайта и мобильного приложения.
Изучив методы и рекомендации, предлагаемые авторами, вы получите уникальный опыт и компетенции для того, чтобы создавать сайты разной степени сложности, грамотно связывая их со своими бизнес-процессами.
Издание адресовано всем заинтересованным в создании интернет-сайтов.
Создание сайтов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
И, само собой, давайте файлам понятные не только вам имена, желательно на английском языке, а не транслитом.
Границы возможностей прототипа
Парадокс: чем подробнее в прототипе показан интерфейс, тем лучше, однако дизайнерские красоты в нем излишни. Например, если один из блоков имеет агрессивное цветовое выделение, дизайнер вольно или невольно может сделать на нем гораздо более сильный акцент, чем вы задумывали.
Если вам кажется, что вы не сумели недвусмысленно отразить в эскизе ту или иную идею графически, найдите в себе силы написать комментарий к нарисованному. Например: «При переводе курсора с одного пункта выпадающего меню на другой любая из движущихся частей кубика Рубика в блоке слева под шапкой поворачивается произвольным образом».
Принцип самодостаточности
Прототип должен быть понятен людям, которые увидят его впервые в жизни. Собственно, в индустрии сайтостроительства по мере достижения ею зрелости увеличивается число компаний и команд, чья компетенция сводится к тому, чтобы в качестве конечного продукта выдавать прототип, по которому другая компания или команда будет писать код и рисовать дизайн сайта (взгляните, например, на Prototype.ru).
Пусть даже у вас сложились великолепные отношения с веб-студией или фрилансерами. Все равно старайтесь организовать работу над прототипом так, чтобы со стороны казалось, будто вы закрепляете структуру и функциональность сайта в доступной и подробной форме с коварным намерением передать разработку в другие руки. При таком подходе почти наверняка коней на переправе менять не придется.
Инструменты для создания прототипов
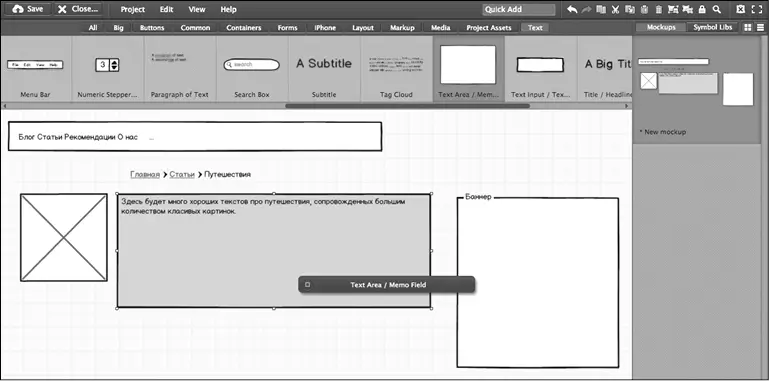
Средств для создания прототипов великое множество. Чтобы ответить на вопрос «Какое предпочесть?», нужно сперва понять, кто будет делать прототип и в каких целях. Весомая доля веб-разработчиков использует Axure RP Pro. Немало дизайнеров отдает предпочтение Adobe Fireworks. Популярен и Balsamiq (рис. 4). Большая часть онлайновых сервисов такого рода дает возможность загрузить прототип на сервер, с помощью пароля преградив доступ к нему случайным «прохожим», и провести испытания в обстановке, приближенной к боевой.

Рис. 4.Интерфейс сервиса для создания прототипов Balsamiq
Интерактивные прототипы
axure.com
adobe.com
flairbuilder.com
foreui.com
guimachine.ru
proto.io
pidoco.com
protoshare.com
Скетчи, мокапы
balsamiq.com
mockupbuilder.com
gomockingbird.com
iphonemockup.lkmc.ch
Полезно знать
«Прототип: бумажный или интерактивный?»: http://www.cossa.ru/articles/155/40512/
О картах кликов в «Яндекс. Метрике»: http://help.yandex.ru/metrika/behavior/click-map.xml
Советы по работе с Axure RP Pro: http://habrahabr.ru/post/101938/
«Рейтинг решений для прототипирования и проектирования сайтов, используемых в веб-студиях и интернет-агентствах России»: http://2011.tagline.ru/prototype/
«Рассылка SeoPult. Выпуск № 120: юзабилити сайта»: http://seopult.ru/subscribe.html?id=125
«Рассылка Setup.ru. Выпуск № 53: создание прототипа»: http://www.setup.ru/client/subscription/114
«Рассылка Setup.ru. Выпуск 44: A/B-тестирование»: http://www.setup.ru/client/subscription/93
Стив Круг. Веб-дизайн, или Не заставляйте меня думать!: http://www.ozon.ru/context/detail/id/3795618/
Влад Головач. Дизайн пользовательского интерфейса. Искусство мыть слона: http://uibook2.usethics.ru
Глава 3. Работа с фрилансерами: freelance, freelove
Если вы сами не веб-программист с десятилетним стажем, то при выборе исполнителя, который будет создавать вам сайт, очутитесь на распутье: либо обратиться в веб-студию, либо довериться одному или нескольким фрилансерам. Какой вариант предпочесть, вопрос вполне обычный. Есть студии, которые честнее называть шарашками, и есть крепко спаянные «отряды» фрилансеров, способные заткнуть за пояс целый отдел компании, чье портфолио числом и достоинством наград соперничает с парадным кителем Брежнева. Бывают проекты, с которыми иначе как командным «навались!» не сладишь, но не редкость и те, что выгоднее поручить вольным стрелкам.
Что касается работы с фрилансером, почти все ее риски и доходы зашифрованы в самом определении этого человеческого и профессионального типа. Фрилансер (англ. freelancer – «вольный наемник») – это внештатный специалист, как правило, трудящийся дистанционно и выполняющий единичные задачи для различных заказчиков, иногда – для круга постоянных подрядчиков. Он рассчитывает только на себя, что зачастую мешает другим безоговорочно рассчитывать на него.
Однако не так уж мало независимых одиночек, чьи квалификация и ответственность сопоставимо высоки. Выбор фрилансера, к счастью, не покупка кота в мешке, а скорее головоломка «принцесса или тигр» (см. блок «Полезно знать»). Она сложная, но имеет решение, до которого можно дойти своим умом, без высшей управленческой математики.
Какие бывают фрилансеры
Вступить на стезю вольного художника может представитель любой из «сайтостроительных» профессий: дизайнер, веб-программист, верстальщик, менеджер проекта, проектировщик интерфейсов, SEO-оптимизатор, тестировщик и т. д. Часто один фрилансер выступает сразу в нескольких амплуа, но, например, кодер и иллюстратор в одном лице – либо экспонат кунсткамеры, либо уникум. Эпоха веб-мастеров на все руки канула в Лету вместе с сайтами, целиком написанными в «Блокноте» за две ночи. Нанимать мастера на все руки – затея архивредная. Пытаясь найти добряка-водяного, который поможет вам построить летучий корабль, как в одноименном мультфильме, вы скорее подцепите пиявок, сосущих вашу кровь и деньги.
Если вы сделаете выбор в пользу фриланса, вам понадобятся как минимум два работника разного профиля: дизайнер и веб-программист. Промежуточные варианты не исключены (рисует сайт фрилансер, «собирают» его в студии, а поисковым продвижением занимаетесь вы сами с помощью сервиса наподобие SeoPult), но обычно более головоломны.
Разнятся фрилансеры по профессионализму, по характеру занятости, по универсальности навыков. Хорошая новость: таких умельцев в Рунете много. Отрезвляющая новость: чтобы найти подходящего вам, вы должны будете отфильтровать десятки неподходящих.
Когда обращаться к фрилансеру
Кто бы что ни говорил, не всегда фрилансерам вы заплатите в совокупности меньше, чем веб-студии. При условии, что «умельцы-надомники» компетентны в своем деле и пунктуальны, а студия состоит не из 15-летнего кодера и его кота. Ценовой фактор в ваших глазах не должен превалировать над прочими. Умеючи вы даже сэкономите с помощью фриланса, даже не поддаваясь на посулы демпингующих новичков.
Удобно сотрудничать с «играющими соло», если вы назубок знаете, что за технологии понадобятся при создании сайта, на какие части будет разделен проект, когда и в чем именно исполнителям понадобится взаимодействовать между собой. Иначе говоря, вы выступаете в качестве менеджера проекта и без робости дирижируете исполнителями.
Читать дальшеИнтервал:
Закладка: