Сьюзан Уэйншенк - 100 новых главных принципов дизайна. Как удержать внимание
- Название:100 новых главных принципов дизайна. Как удержать внимание
- Автор:
- Жанр:
- Издательство:Питер
- Год:2017
- Город:Санкт-Петербург
- ISBN:978-5-496-02239-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сьюзан Уэйншенк - 100 новых главных принципов дизайна. Как удержать внимание краткое содержание
Доктор психологических наук Сьюзан Уэйншенк написала продолжение своего легендарного бестселлера «100 главных принципов дизайна», используя последние открытия в области психологии, нейропсихологии, исследований мозга и социальной психологии. С момента выхода первой книги появились исследования, ставящие перед дизайнером новые задачи. «100 новых главных принципов дизайна» продолжают открывать тайны психологии, нейрофизиологии и исследований мозга и предлагают вам сжатые практичные советы, которые позволят создавать удобный и привлекательный дизайн, отвечающий неосознанным требованиям людей.
Узнайте, как повысить эффективность ваших веб-сайтов, приложений, дизайна и продуктов, найдя в книге ответы на следующие вопросы:
• Как заинтересовать зрителя рекламным роликом?
• Какое количество текста на экране люди готовы прочитать?
• Как одним простым приемом усилить правдоподобность вашего контента?
• Когда лучше НЕ давать аудитории выбор?
• Почему смех помогает в обучении детей?
• Облегчают ли шрифты восприятие информации?
• На каком месте экрана смартфона нельзя размещать меню?
• Каким образом человеческий мозг обрабатывает большие объемы данных?
100 новых главных принципов дизайна. Как удержать внимание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
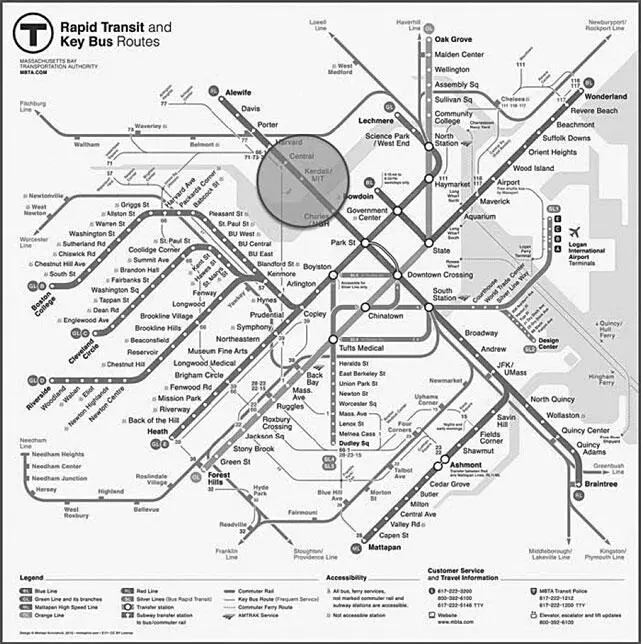
Рисунок 6.1 демонстрирует карту метро до переделки. Кружком обведена станция Kendall/MIT на красной линии – именно здесь находится Массачусетский технологический институт, где работает Рут.

Рис. 6.1.Карта бостонского метро, исходный вариант

Рис. 6.2.«Переходная» компьютерная модель исходной карты метро, включающая в себя область, наблюдаемую периферическим зрением
Представьте, что вы смотрите на этот кружок центральным зрением. Компьютерная модель Розенхольц показывает, что комбинация центрального и периферического зрения даст образ, напоминающий рис. 6.2. Небольшой четкий фрагмент там, куда направлен взгляд, и размытую картинку, наблюдаемую боковым зрением.
Конкурс на новый вариант карты выиграл московский дизайнер Михаил Квиришвили. Его карта показана на рис. 6.3. Я снова пометила кружком станцию Kendall.
И снова сфокусируем взгляд на кружке. Рисунок 6.4 показывает, как будет выглядеть комбинация центрального и периферического зрения в этом случае. Картинка снова имеет размытые участки, но между переходными изображениями исходного и переделанного вариантов карты есть разница.
Когда меньше значит больше
На рис. 6.1, демонстрирующем исходную версию карты, все фрагменты географически верны, например западная часть зеленой линии и южная часть красной линии. Но из-за своей сложной формы на компьютерной модели, которую мы видим на рис. 6.2, эти детали перестают нести информационную нагрузку.
Посмотрите, как выглядят эти области на новой версии карты, показанной на рис. 6.3. Несмотря на меньшую точность, карта Квиришвили более репрезентативна. На рис. 6.4 периферическое зрение видит картинку, куда более близкую к информации, которую пытается передать карта, несмотря на менее корректный с точки зрения географии план метро. Упростив дизайн, Квиришвили увеличил четкость его восприятия, особенно в случае взгляда периферическим зрением.
Проектирование для обоих зрительных состояний
Многие дизайнеры, скорее всего сами того не осознавая, создают проекты в основном для центрального зрения. В конце концов, именно с ним они лучше всего знакомы и лучше всего его чувствуют. Но что мешает учитывать в проектах наличие периферического зрения? Имеет смысл упрощать дизайн, особенно ближе к внешним границам.
Разумеется, у вас нет программы для моделирования, как у Рут Розенхольц, но протестировать данный аспект можно и собственными силами. Выберите часть проекта, которую пользователи, скорее всего, будут рассматривать центральным зрением, например навигационную панель на сайте, сфокусируйте на ней взгляд и посмотрите, какое впечатление производит остальная часть экрана. Может быть, эту часть следует упростить для лучшей передачи информации через канал периферического зрения?

Рис. 6.3.Победивший в конкурсе вариант карты. (Фото любезно предоставлено Михаилом Квиришвили, https://www.flickr.com/photos/10247460@N03/)

Рис. 6.4.Компьютерная модель, включающая в себя взгляд периферическим зрением на новый вариант карты метро
Неожиданный совет для больших экранов
Из исследований периферического зрения следует вывод, идущий вразрез с общеизвестным принципом дизайна. В руководствах, как правило, пишут, что, к примеру, значки и логотипы для смартфона должны быть меньше и проще, чем для рабочего стола. На первый взгляд такой подход имеет смысл: при уменьшении размера экрана значки и логотипы с высокой детализацией приобретают грязный вид и становятся более сложными для восприятия.
Но на взаимное влияние размера и визуальной детализации можно посмотреть с другой стороны. Центральное зрение захватывает лишь маленький участок большого экрана. Основную его часть рассматривает периферическое зрение. На меньшем экране фрагмент в поле центрального зрения увеличивается относительно захватываемой боковым зрением части. В наши дни размеры смартфонов увеличились. В случае большого смартфона вполне вероятна ситуация, когда экран рассматривается одновременно центральным и периферическим зрением, но даже тогда поле центрального зрения будет доходить до 75 %. Экран же относительно небольшого смартфона попадет в это поле почти целиком. Я уж не говорю о миниатюрных устройствах, таких как умные часы.
Чем большая зона попадает в область центрального зрения, тем больше деталей имеет смысл использовать, потому что все они будут учтены. Появляющийся в верхней левой части большого экрана логотип или расположенный сверху справа значок, скорее всего, попадет в область периферического зрения. А это значит, что их дизайн должен быть упрощенным, чтобы проще было выделить объекты периферическим зрением и понять смысл. В современных руководствах по дизайну, как правило, рекомендуют прямо противоположный подход.
• Что бы вы ни проектировали – отдельное изображение, инфографику или веб-страницу, – учитывайте не только центральное, но и периферическое зрение.
• Так как периферическое зрение видит размытую картинку, упрощайте дизайн ближе к внешним краям.
• Проект для маленького экрана (например, смартфона) можно сделать более детализированным.
• Для большого экрана (например, для настольного компьютера) дизайн можно сделать более простым и менее детализированным.
7
Влияние эмоций и направленного взгляда
Возьмем фотографию человека, смотрящего на какой-то товар, как показано на рис. 7.1.

Рис. 7.1.Человек, смотрящий на товар
Устремите ли вы свой взгляд на тот объект, который рассматривает человек на картинке? Ответ на этот вопрос будет положительным. Но есть ряд неочевидных в первый момент деталей.
Как влияет направление взгляда
Множество примеров свидетельствует, что взгляд наблюдателя следует за взглядом человека на снимке. Большая часть этих примеров базируется на тепловой карте и/или данных об отслеживании движения глаз.
В 2012 году Джованни Галфано провел исследование (Galfano, 2012), подтвердившее корректность этих примеров, но вместе с тем добавившее интересную деталь. Участников исследования предупреждали, что на экране слева или справа будет появляться некая форма. В этот момент требовалось как можно быстрее нажать клавишу «Пробел».
Читать дальшеИнтервал:
Закладка: