Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Я надеюсь, вы еще не устали от хороших новостей, поскольку, как оказалось, правило max-width: 100 %можно применять к большинству элементов с фиксированной шириной, таким как видео– и другие медиафайлы. Фактически мы можем добавить в селектор еще и другие медиаэлементы:
img,
embed,
object,
video {
max-width: 100 %;
}
Это может быть небольшое флеш-видео ( рис. 3.5), встроенный медиафайл или скромное изображение – браузеры все сделают сами и поменяют размеры соответственно макету. И все благодаря этому чудесному ограничению max-width.
Так что же получается, мы действительно решили проблему гибких изображений? Одно правило – и все готово?

Рис. 3.5.С параметром max-width: 100 % гибкими становятся и другие элементы медиа. Я уже говорил, что люблю max-width: 100 %?
Если бы все было так просто…
Теперь займемся неприятными вещами и поговорим о некоторых особенностях браузеров по отношению к гибким изображениям.
Max-width в Internet Explorer
Суровая правда заключается в том, что Internet Explorer 6 и ниже не поддерживают свойство max-width. Что касается IE7 и выше, тут все в порядке. Но если вы, к моему глубочайшему сожалению, застряли в достопочтенном IE6 или более старой версии браузера, то придется кое-что доработать.
Существует несколько путей заставить свойство max-widthработать в IE6. Большинство из них основано на JavaScript, обычно на базе проприетарного фильтра expression компании Microsoft, для динамической оценки ширины элемента и ручного изменения размеров в случае превышения установленного лимита. В качестве примера такого нестандартного подхода я могу порекомендовать статью Свенда Тофте ( http://bkaprt.com/rwd/12/).
Что касается меня, я все-таки предпочитаю более простой CSS-подход. Все современные браузеры поддерживают свойство max-width:
img,
embed,
object,
video {
max-width: 100 %;
}
Но в отдельной таблице стилей для IE6 я бы сделал так:
img,
embed,
object,
video {
width: 100 %;
}
Заметили разницу? В IE6 и ниже правило width: 100 %оказывается важнее max-width: 100 %.
Вот здесь внимание: это совершенно разные правила. Если max-width: 100 %запрещает изображению превышать ширину контейнера, то width: 100 %делает его ширину равнозначной ширине содержащего его элемента.
В большинстве случаев этот прием работает отлично. Например, наша чрезмерно большая картинка robot.jpgбудет всегда больше содержащего ее контейнера, поэтому правило width: 100 %в этом случае можно применять смело.
Что касается более мелких изображений, например миниатюр или большинства встроенных роликов, их не всегда можно слепо масштабировать при помощи CSS. В этом случае для IE лучше сделать так:
img.full,
object.full,
.main img,
.main object {
width: 100 %;
}
Если вы не хотите на вашей странице применять правило width: 100 %ко всем медиафайлам с фиксированной шириной, то можете написать список селекторов, которые будут размечать определенные виды изображений или видео ( img.full) или определенные области документа, в которые вы будете вставлять файлы большого размера ( .main img, main object). Если изображения или другие медиафайлы появятся в этом списке, они станут гибкими, в противном случае – останутся в своем отсталом пиксельном состоянии.
Таким образом, если вы все еще работаете с морально устаревшими версиями Internet Explorer, внимательно применяйте это правило, и все получится. Эту проблему мы решили, переходим к следующей.
И это что-то.
…И здесь становится понятно, что Windows нас ненавидит
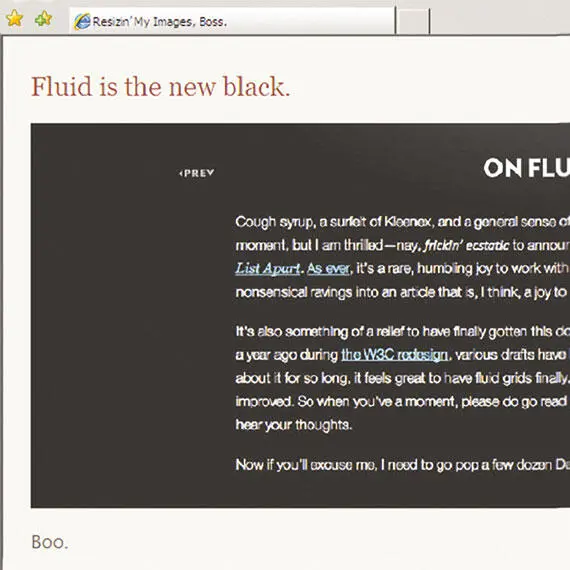
Если вы посмотрите на модуль блога в каком-нибудь браузере на базе Windows, наша картинка robot.jpgпревратится из впечатляющей в нечто непонятное ( рис. 3.6).

Рис. 3.6.При просмотре в IE6 можно заметить, что наше изображение робота содержит некоторые нежелательные артефакты. Судя по всему, Windows не особенно пригоден для гибких изображений
И это проблема не браузера, а платформы: Windows не очень правильно определяет масштаб изображений. В Windows изображения, размеры которых изменены средствами CSS, быстро «обрастают» различными артефактами, что крайне плохо сказывается на их качестве.
Для проверки я забросил картинку с текстом в гибкий контейнер и изменил размер изображения при помощи правила max-width: 100 %во всех браузерах, а в IE6 и ниже при помощи width: 100 %. Ясное дело, что никто не поместит такой объем текста в изображение, но этот пример прекрасно демонстрирует то, насколько все плохо с картинками в IE7 и более старых версиях. Как видите, картинка выглядит просто тошнотворно, прошу прощения за мой французский ( рис. 3.7).

Рис. 3.7.В некоторых браузерах для Windows изображение «обрастает» большим количеством артефактов, что реально мешает восприятию
Но прежде чем опускать руки, обратите внимание на то, что этот баг появляется не во всех браузерах на базе Windows. На самом деле от этой проблемы страдают только Internet Explorer 7 и ниже и Firefox 2 и ниже. Более современные браузеры, такие как Safari, Firefox 3+ и IE8+, не возражают против гибких изображений. Плюс ко всему в Windows 7, кажется, починили этот баг, – еще одна хорошая новость.
Может быть, теперь, когда мы выяснили, в чем проблема, мы сможем использовать какой-нибудь патч? Да, сможем (правда, за исключением Firefox 2).
Эта почтенная старая версия выпущена в 2006 году, поэтому я не думаю, что ею пользуется сколько-нибудь значительное число посетителей вашего сайта. Так или иначе, патч для Firefox 2 потребует анализа браузера для выявления определенных версий на определенной платформе, а такой анализ, мягко говоря, ненадежен. Но даже если мы решим его выполнить, в старых версиях Firefox нет возможности исправить такие изображения.
В Internet Explorer же такая возможность есть. (Придется поступиться своим самолюбием ради названия следующего раздела.)
Да здравствует герой-победитель AlphaImageLoader!
Вы когда-нибудь пытались сделать изображения в формате PNG прозрачными в IE6 и ниже? Если да, то вы наверняка использовали AlphaImageLoader, проприетарный CSS-фильтр компании Microsoft ( http://bkaprt.com/rwd/13/). Чтобы обеспечить поддержку PNG с альфа-каналом в IE, создано достаточно много патчей (библиотека Дрю Диллера DD_belatedPNG – моя самая любимая: http://bkaprt.com/rwd/14/), но так уж исторически сложилось, что, когда нужно прикрепить PNG к фону элемента, в таблицу стилей для IE нужно написать следующее правило:
Интервал:
Закладка:










