Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Не продохнуть…
Наш дизайн уже достаточно гибок, однако он требует серьезного внимания к двум основным деталям. Название блога уехало далеко влево ( рис. 2.18), а две колонки примыкают друг к другу без каких-либо отступов или промежутков ( рис. 2.19). Определенно, нам нужно еще поработать.
(Конечно, на самом деле мы без них страдаем.)

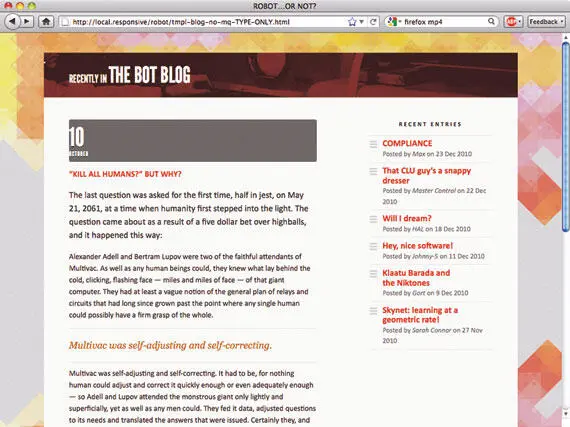
Рис. 2.18.Наш заголовок отчаянно нуждается в полях

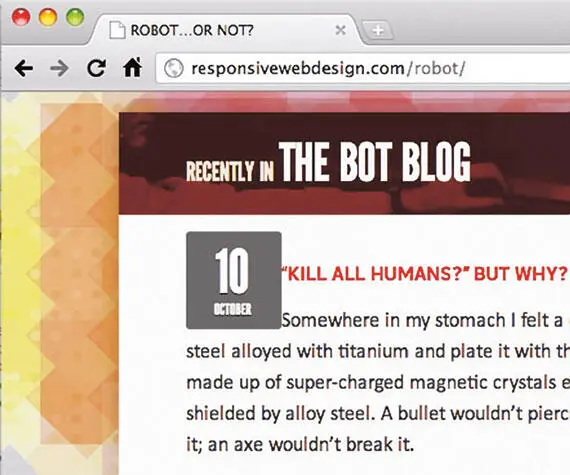
Рис. 2.19.Отступы? Мы не признаем никаких отступов!

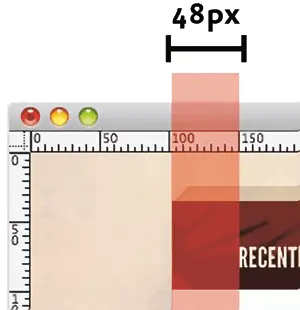
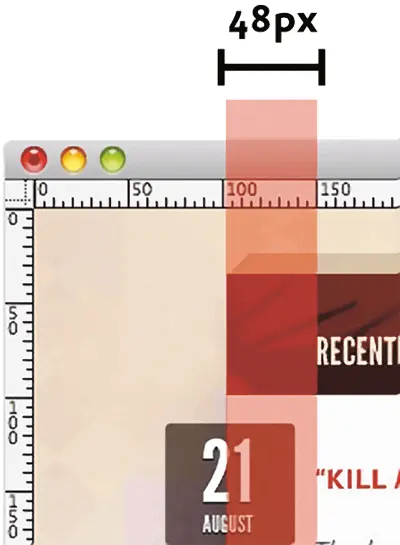
Рис. 2.20.Согласно параметрам эскиза, нам нужно задать горизонтальное поле в 48 пикселей с левой стороны заголовка
Ну что ж, давайте начнем с заголовка. В оригинальном макете между началом заголовка и левым краем контейнера есть промежуток в 48 пикселей ( рис. 2.20). Мы, конечно, могли бы задать поле ( padding-left) в пикселях или em:
.lede {
padding: 0.8em 48px;
}
Это хорошее решение. Но это фиксированное значение левого поля ( padding-left) создаст промежуток, который не будет сочетаться со всей «резиновой» сеткой. И когда гибкие колонки будут становиться у́же или шире, это поле проигнорирует остальные пропорции дизайна, и ширина его всегда окажется 48 пикселей ( 48px), независимо от того, насколько уменьшился или увеличился весь макет.
Так что мы не пойдем этим путем – мы создадим гибкий отступ . Пока что мы использовали относительные единицы измерения только в отношении ширины различных элементов, но мы можем это сделать и с полями и отступами. И воспользуемся для этого нашей проверенной формулой:
target ÷ context = result
Прежде чем мы снова займемся вычислениями, хочу обратить ваше внимание на то, что контексты для гибких полей и для гибких отступов немного отличаются.
1. Задавая гибкие отступыдля элемента, принимайте за контекст ширину контейнера элемента.
2. Задавая гибкое поледля элемента, принимайте за контекст ширину самого элемента . Подумайте о «боксовой» модели, и эти предложения обретут смысл: мы описываем поле в отношении к ширине самого элемента.
Поскольку мы хотим определить поле заголовка, в качестве контекста мы возьмем ширину самого элемента .lede. Ширина заголовка нам неизвестна, поэтому мы берем ширину модуля блога, то есть 900пикселей. Снова открываем калькулятор и получаем:
48 / 900 = 0,0533333333
и переводим результат в:
.lede {
padding: 0.8em 5.33333333 %; /* 48px / 900px */
}
Наши 48 пикселей поля теперь выражены в относительных единицах измерения, как доля ширины заголовка.
С этим расправились, идем дальше. Давайте введем понятие пробела в наш контент. Но сначала вспомним, что каждая колонка фактически содержит меньший модуль: левая колонка .blogсодержит модуль. article, а правая .other– список .recent-entries( рис. 2.21).

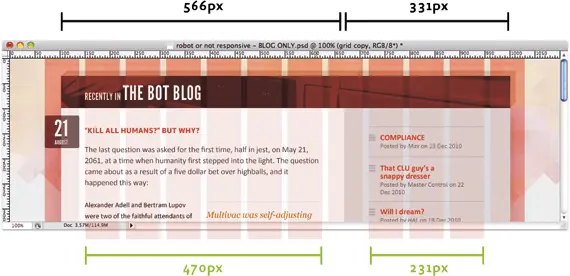
Рис. 2.21.Взглянув на колонки, мы можем достаточно быстро определить их ширину
Начнем с последнего. К счастью для нас, тут и делать нечего. Мы знаем ширину элемента ( 231px) и ширину содержащей ее колонки ( 331px), поэтому можем просто отцентрировать модуль по горизонтали:
.recent-entries {
margin: 0 auto;
width: 69.7885196 %; /* 231px / 331px */
}
Со статьей (модуль .article) мы можем поступить так же. Но давайте-ка попробуем кое-что другое.
Помните поле шириной 48px, которое мы задали в заголовке? Наша статья находится в той же колонке ( рис. 2.22), поэтому вместо того, чтобы размещать ее по центру контейнера, создадим еще один пропорциональный промежуток.

Рис. 2.22.У заголовка и статьи одинаковые поля
Целевое значение – 48px. А поскольку мы работаем с относительным полем, в качестве контекста берем ширину самой статьи. Но, опять же, мы не знаем точной ширины модуля .article, поэтому используем ширину блока .blog, то есть 566px:
.article {
padding: 40px 8.48056537 %; /* 48px / 566px */
}
Вуаля! Гибкая сетка закончена ( рис. 2.23).

Рис. 2.23.Гибкие поля и отступы! Ура!
Немного отрицательных значений
Давайте обратим внимание на заголовок даты записи в блоге.
Пока он занимает всю ширину записи, а так быть не должно. К этому времени мы уже много чему научились, поэтому особых затруднений не возникнет. На первоначальном дизайне мы видим, что дата расположена слева и занимает одну колонку шириной 69px(вернемся к рис. 2.12). А поскольку дата входит в блок статьи шириной 474px, мы уже знаем и контекст.
Вооружившись этой информацией, напишем небольшой CSS:
.date {
float: left;
width: 14.556962 %; /* 69px / 474px */
}
Пока все хорошо и гибко. Но мы упустили один ключевой элемент: на данный момент дата расположена вплотную к левому краю статьи и окружена заголовком и текстом ( рис. 2.24). А нам нужно вынести ее за пределы контейнера к левому краю целого модуля.

Рис. 2.24.Прогнило что-то в датском королевстве. (Под «датским королевством» я имею в виду дату записи, а когда я говорю «прогнило», то это значит, что она находится слишком близко к тексту.)
Мы сможем сделать это при помощи отрицательных отступов, причем нам даже не придется менять принцип действий. Как и прежде, все, что нам нужно, – это определить ширину отступа по отношению к ширине контейнера элемента.
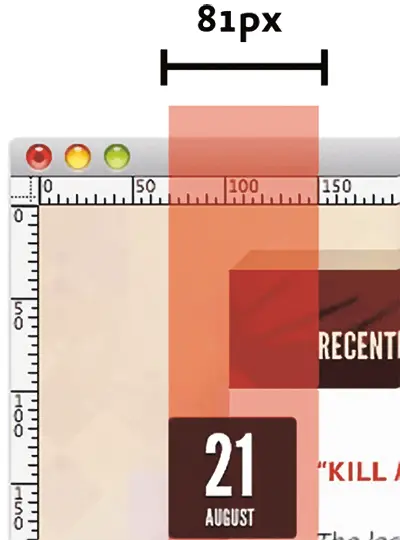
На первоначальном дизайне расстояние от левого края даты до левого края статьи составляет 81 пиксель ( рис. 2.25). Если бы это был дизайн с фиксированной шириной, эта величина стала бы нашим отрицательным отступом:
.date {
float: left;
margin-left: -81px;
width: 69 px;
}

Рис. 2.25.Необходимо сдвинуть дату влево на 81px (или соответствующий относительный эквивалент)
Читать дальшеИнтервал:
Закладка:










