Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
font-style: italic;
font-weight: normal;
}
Вуаля! Размер нашего заголовка прекрасно совпадает с размером, указанным в оригинал-макете, но при этом выражен в относительных, масштабируемых единицах ( рис. 2.7).
(Обычно я оставляю комментарий с расчетами с правой стороны ( /* 24px / 16px */). Вносить изменения становится намного проще.)
С этим закончили, давайте вернемся к нашей одинокой маленькой ссылке Read More ( узнать больше ). Хотя, если посмотреть на рис. 2.7, она не такая уж и маленькая. И это проблема. Нам нужно уменьшить заданные 11 пикселей, и довольно существенно, поскольку размер его шрифта принял значение 1,5 emот его контекста, h1.

Рис. 2.7.Размер нашего заголовка правильно выражен в гибких, масштабируемых единицах em. (Но что за ерунда творится со ссылкой?)
И вот здесь требуется внимание. Поскольку текст заголовка установлен равным 1,5 em, любые элементы внутри этого заголовка должны быть выражены в виде доли этого значения. Другими словами, изменился наш контекст .
Поэтому, чтобы установить кегль ссылки в единицах em, мы делим целевые 11 пикселей ( 11px) не на 16(значение, установленное в body), а на 24– кегль заголовка, наш новый контекст:
11: 24 = 0,458333333333333
Мы получили какое-то совсем некрасивое число. Может быть, самое некрасивое, которые вы сегодня видели. (Но подождите, эта глава еще не окончена.)
Вам захочется округлить его до более-менее приемлемого числа – скажем, 0,46 em. Даже не думайте! Может, ваши глаза и устанут смотреть на 0,458333333333333, но именно это число идеально представляет желаемый кегль в пропорциональном отношении. К тому же браузеры мастерски владеют искусством округления лишних десятичных знаков, когда преобразовывают значения в пиксели. Поэтому нужно дать им больше, а не меньше, и в конце вас будет ожидать отличный результат.
Теперь просто скопируйте это непритязательное число в CSS:
h1 a {
font: bold 0.458333333333333em Calibri, Optima, Arial, sans-serif; /* 11px / 24px */
color:#747474;
letter-spacing: 0.15em;
text-transform: uppercase;
text-decoration: none;
}
Посмотрим на результат. Наша страничка закончена, она полностью соответствует желаемому дизайну, а текст задан в масштабируемых единицах em( рис. 2.8).

Рис. 2.8.С помощью простой математики мы создали более красивый дизайн – и без всяких пикселей
От гибких шрифтов к гибкой сетке
Вы, наверное, сейчас зеваете со скуки. Здесь ведь должна была быть глава про гибкие макеты, а этот тип Итан все талдычит про математику и размеры шрифтов . Надоело!
Но когда я впервые делал гибкую сетку, я понятия не имел, с чего начинать. Поэтому, столкнувшись с неразрешимой проблемой, я сделал то, что у меня получается лучше всего: полностью ее проигнорировал и начал работать над тем, что знаю.
Когда я понял, как устанавливать размеры текста в единицах em, на меня снизошло прозрение: ведь мы можем применять тот же принцип пропорционального мышления и в отношении самих макетов. Другими словами, все элементы нашей сетки – строки, колонки и накладываемые на них модули – могут быть выражены как пропорция содержащихся в них элементов, а не в неизменных, жестких пикселях.
И в этом нам снова поможет наша формула target ÷ context = result. Идем дальше.
Создание гибкой сетки
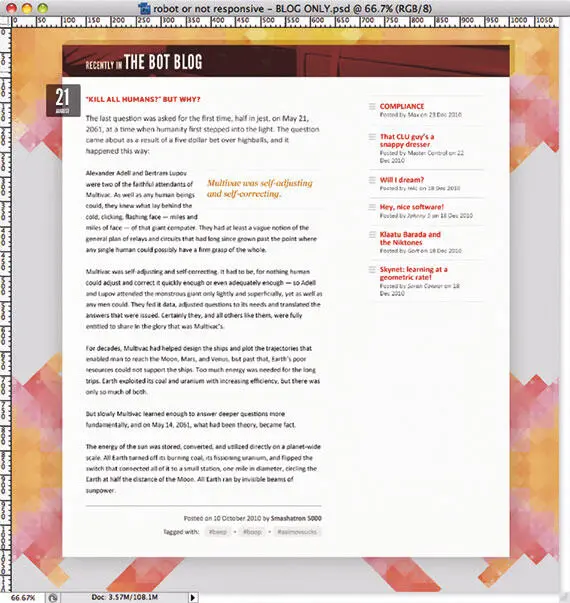
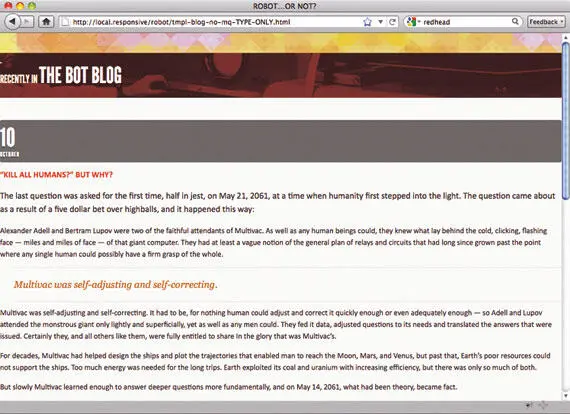
Представьте, что дизайнер настолько впечатлен вашей быстрой и качественной работой над заголовком, что прислал вам другой макет, и теперь вам нужно написать код для блога сайта Robot or Not ( рис. 2.9).

Рис. 2.9.Новое задание – превращение эскиза в гибкий макет
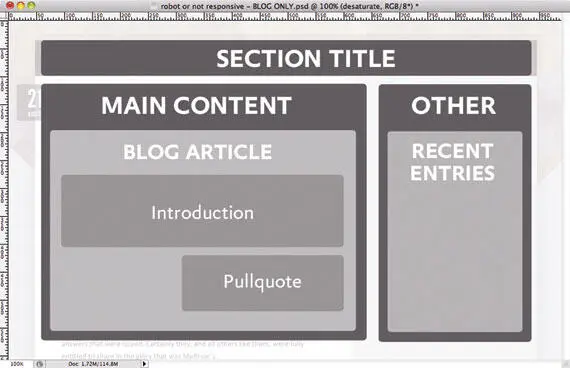
Плюс ко всему дизайнеру настолько понравилась работа, что он прислал краткую схему содержания страницы ( рис. 2.10), благодаря чему мы можем не тратить время на планирование. Нужно как-то его отблагодарить.

Рис. 2.10.Схема расположения элементов для нашего блога
Мы можем быстро и ловко перевести его схему в базовую структуру верстки:
Recently in The Bot Blog
…
…
Наша разметка получилась простой и аккуратной, семантически верной и превосходно подходит для контента. Мы создали основной контейнер для всей страницы ( #page), который, в свою очередь, содержит модуль . blog. Внутрь него мы поместили еще два блока: один с классом . mainдля главного содержания статьи, а второй с классом . otherдля всего остального. Звучит, конечно, не слишком поэтично, но, с другой стороны, это и не сборник стихов.
А теперь пропустим несколько этапов – как это делается на кулинарных шоу, где повар кладет в кастрюлю сырые продукты, а через минуту вынимает из духовки полностью готовую индейку. (Эта метафора прекрасно демонстрирует то, как часто я смотрю кулинарные шоу… или готовлю индейку.)
И все же предположим, что мы уже создали все CSS, связанные со шрифтами, фоновыми изображениями и всеми элементами нашего дизайна, не имеющими отношения к макету ( рис. 2.11). Теперь мы можем сосредоточиться исключительно на создании «резиновой» сетки.

Рис. 2.11.Работа над шаблоном закончена! Если, конечно, не принимать во внимание то, как он должен выглядеть в самом конце
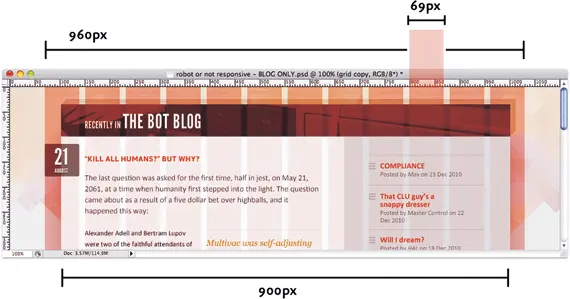
Так как же нам превратить эти блоки . mainи . otherв нужные колонки? У нас уже есть схема контента и основная разметка, теперь давайте внимательнее взглянем на физические параметры сетки в оригинальном дизайне ( рис. 2.12).

Рис. 2.12.Теперь наша страница основана на сетке!
Сама сетка разделена на 12 колонок по 69 пикселей каждая, отделенных друг от друга промежутками шириной в 12 пикселей ( 12px). В сумме колонки и промежутки дают нам полную ширину в 960px. Сам же блог шириной 900 пикселей отцентрирован по горизонтали в пределах холста.
Интервал:
Закладка:










