Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

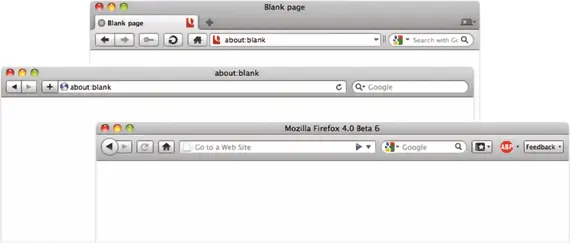
Рис. 1.2.Наш холст – окно браузера
Сталкиваясь с такой неопределенностью и гибкостью, мы начинаем устанавливать ограничения: задаем размеры шрифтов в пикселях или создаем макеты с фиксированной шириной, с учетом минимального разрешения экрана. Установка таких ограничений немного напоминает выбор того самого холста – они определяют параметры будущей работы и придают стабильность, которая защищает от изменчивости, изначально присущей Сети.
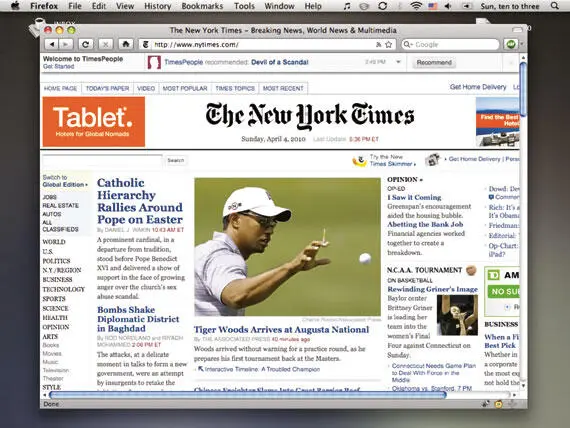
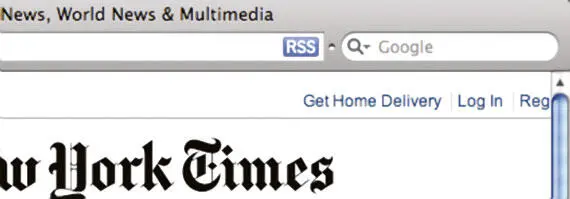
Но самое хорошее (и в то же время самое плохое) в Сети то, что она игнорирует какие-либо ограничения. Если бы у меня сегодня было дурное настроение, я бы даже сказал, что она упивается своей способностью обходить все ограничения, в которые мы пытаемся ее загнать. Это касается и параметров, которые мы задаем в наших проектах: их легко нарушить. Если ширина браузера посетителя сайта хоть чуть-чуть меньше ожидаемой минимальной ширины ( рис. 1.3), то он столкнется с тем, что часть содержимого сайта будет обрезана, или будет вынужден пользоваться для просмотра горизонтальной прокруткой. Проблемы возникают и у нас, и у наших клиентов ( рис. 1.4), и потому минимальное разрешение экрана заставляет крайне внимательно относиться к размещению важных ссылок или элементов: они могут просто-напросто уйти из области просмотра, зависящей не от наших предпочтений, а от предпочтений пользователя.

Рис. 1.3.Даже небольшое отклонение от «идеальных» параметров может негативно сказаться на впечатлении пользователя…

Рис. 1.4.…а также на самом нашем бизнесе и отношении клиентов. («Что скрывается за буквами Reg?» – спросите вы. А это просто обрезанная ссылка на страницу регистрации.)
А теперь пристегните ремни
Более десяти лет назад Джон Олсопп написал статью A Dao of Web Design («Дао веб-дизайна») ( http://bkaprt.com/rwd/3/), и если вы не читали ее раньше, то просто обязаны прочитать сейчас (серьезно, я готов подождать). Это мое любимое эссе о веб-дизайне, и оно столь же актуально сейчас, как и тогда, когда его написали.
Джон считает, что:
Контроль, которым обладает дизайнер, когда работает с печатным носителем, и о котором мечтает, когда работает в вебе, есть попросту функция ограничений, навязываемая печатной страницей. Нам следует радоваться тому, что Сеть не имеет подобных ограничений, и создавать дизайн с расчетом на гибкость. Но вначале мы должны в полной мере «оценить плюсы и минусы такого положения вещей.
Конечно, Джон писал это во времена становления Сети, когда дизайнеры переносили принципы печатного дизайна в новую молодую среду. Но бо́льшая часть сказанного актуальна и сегодня. Ведь в наши дни Сеть стала еще более гибкой.
Как бы там ни было, мы вступили в свой собственный переходный период. Разнообразие браузеров приобретает впечатляющие масштабы, а устройства становятся одновременно и миниатюрнее, и крупнее. По оценкам специалистов, в течение нескольких ближайших лет лидирующей формой доступа в Сеть станут устройства с маленькими экранами, при этом современные игровые консоли позволят работать в Сети на широкоформатных экранах. В последнее время все больше пользователей заходят в Интернет с планшетов, то есть у нас появилась еще одна форма доступа – не мобильная и не стационарная, а нечто среднее.
Короче говоря, сейчас нам приходится считаться с гораздо бо́льшим количеством устройств, типов входа и разрешений. Сеть вышла за пределы мира стационарных компьютеров, и назад дороги нет.
К сожалению, ранние попытки проектирования поразительно напоминали наши старые подходы, то есть мы по прежнему пытались установить ограничения, чтобы как-то компенсировать неопределенность работы в Сети. Несколько месяцев назад моя подруга прислала мне ссылку на статью, которую она только что прочитала с помощью своего телефона:
http://www.bbc.co.uk/news/mobile/science-environment-13095307
Видите директорию /mobile/? Владельцы сайта использовали для доступа к статье с мобильных устройств отдельный адрес, установив для него ширину страницы в 320 пикселей. Посетители сайта, получившие ссылку на него через Twitter, Facebook или по почте, могут просматривать его только в таком, предназначенном для маленьких экранов виде (независимо от того, на каком устройстве они изучают материал). Для меня читать эту статью на стационарном компьютере было сплошным мучением.
Это вовсе не значит, что мобильные сайты никому не нужны или что для их создания нет никаких коммерческих оснований. Но я искренне считаю, что представление контента в зависимости от устройства – подход если не проигрышный, то, во всяком случае, нежизнеспособный. За последние несколько лет мы уже поняли, что не в состоянии угнаться за темпами развития технологий. Мы что, действительно собираемся подстраиваться под каждый новый браузер или устройство?
Нет? Тогда какие у нас есть еще варианты?
Отзывчивая архитектура
Я всю жизнь увлекался архитектурой. Для меня как веб-дизайнера особую притягательность имеет именно то обилие ограничений, которыми, как мне кажется, наслаждаются архитекторы: каждый этап архитектурного процесса – от эскиза до плана, от фундамента до фасада – неуклонно становится все более жестким и все менее изменчивымым. Английский архитектор Кристофер Рен однажды написал, что архитектура устремлена в вечность, и в этих словах заключена великая истина, ведь творческие решения архитектора останутся неизменными на десятилетия, если не на века.
Проведя лишь день наедине с Internet Explorer, начинаешь думать, что такое постоянство действительно прекрасно.
Однако в последние годы возникла относительно новая дисциплина, которая получила название «отзывчивая архитектура» и которая бросила вызов незыблемости, лежащей в основе архитектуры как таковой. Это очень молодая дисциплина, но как более интерактивная форма она уже громко заявила о себе в нескольких направлениях.
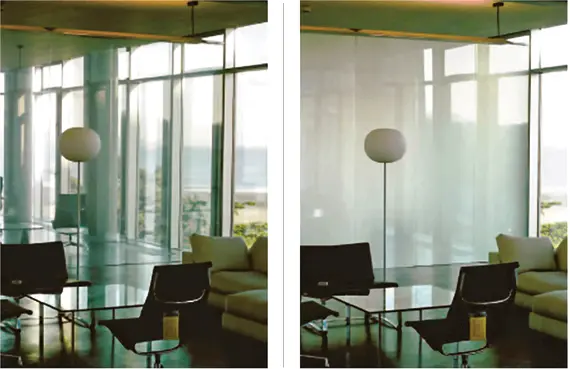
К примеру, проводятся эксперименты с поверхностями, которые реагируют на голос ( http://bkaprt.com/rwd/5/), и с жилыми пространствами, которые могут трансформироваться, подстраиваясь под пользователей ( http://bkaprt.com/rwd/6/). Не так давно придумана технология «умного» стекла, которое по желанию клиента, решившего отгородиться от внешних раздражителей, становится матовым ( рис. 1.5).

Рис. 1.5.То видно, то не видно: «умное» стекло может автоматически становиться матовым
Читать дальшеИнтервал:
Закладка:










