Тафти Эдвард - Представление информации
- Название:Представление информации
- Автор:
- Жанр:
- Издательство:Graphics Press
- Год:1990
- ISBN:978-0961392116
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тафти Эдвард - Представление информации краткое содержание
Представление информации - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

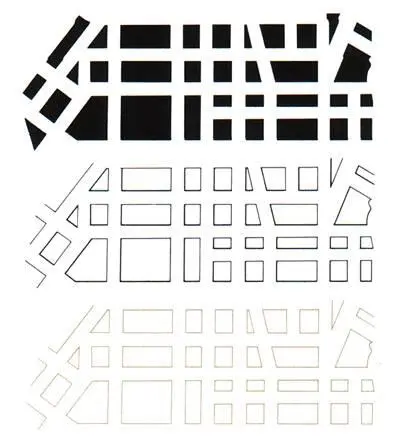
Принцип 1+1=3 плох тем, что чем более контрастно построенное на нем изображение, тем больше возникает побочных визуальных шумов. Именно поэтому использование фигур светлых тонов на светлых же фонах уменьшит веротность их возникновения. Ниже приведены три карты, иллюстрирующие эту тактику. На первой черные фигуры кварталов будто вибрируют. Улицы ещё не подписаны, но уже очевидно, что с этим возникнут проблемы. На второй карте уменьшение толщин двух сторон каждого блока приводят к тому, что одна из границ каждой улицы толстая, а другая — тонкая, таким образом принцип 1+1=3 деформируется (тонкие (как и серые) линии, визуально воспринимаются как более легкие). А вот на последней карте, серый цвет делает контуры спокойными, рядом с ними дополнительные графические элементы будут вполне уместны и не создадут шума.

Иллюстрации из студенческого проекта Джона Вертаймера, Графический дизайн, Йельский университет, 1985–1986.
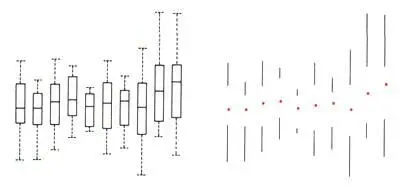
Осторожное использование принципа 1+1=3 может уменьшить количество побочного визуального мусора. И это не просто внешнее улучшение, ведь при ослаблении визуального шума более четким становится основное содержание, воспринимать его становится легче, зритель меньше устает, повышается и точность восприятия информации, например, при работе на компьютере. Ясность — условие хоть и недостаточное, но необходимое. Вот пример уменьшения визуального шума на статистическом графике отклонений от среднего. В исходном примере куча параллельных линий и блоки одинаковой ширины явно излишни. После редизайна кривую средних значений обозначили розовыми точками, и шум уменьшился.

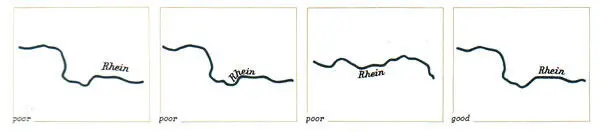
Наведение порядка, установление гармонии между текстом и графикой требует очень внимательной оценки последствий взаимодействия графических элементов. Если только вы не хотите нарочно все испортить, избегайте рамок вокруг текста. Как только текст оказывается в рамке, белое пространство между ним и этой рамкой начинает жить своей жизнью.

На первых трех картах текст размещен неудачно, между ним и линией реки появляется странная, нелепая белая полоска. Лучше размещать подписи над объектами, отчасти потому, что букв с верхними выносными элементами больше, чем с нижними (на третьей карте странная форма белого пространства между словом и рекой образована как раз верхними выносными элементами). Подобные мелочи в большом количестве на настоящей большой карте могут существенно её испортить.

Эдуард Имхоф, Международный ежегодник картографии, 1962.

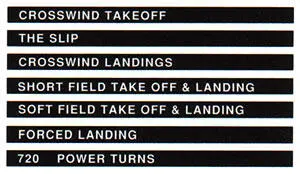
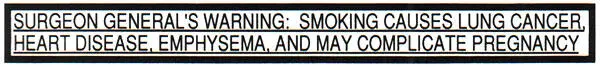
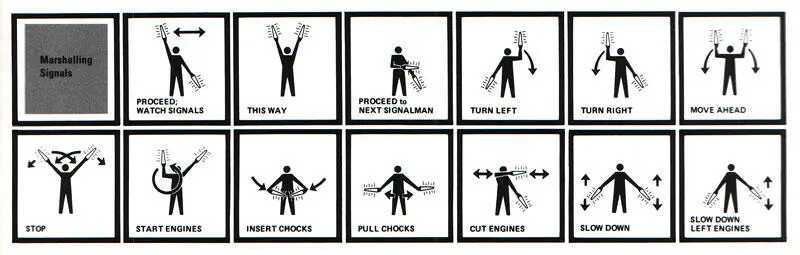
Эта инструкция — плевок в душу информационного дизайна. Рамки, фигуры и текст спорят — у них у всех одинаковый визуальный вес. Жирные рамки создают небольшие, напряженные белые пространства вокруг фигур и текста. Почему результат решения простой задачи разграничения и без того отдельно стоящих элементов должен выходить на первый план и становиться важнее коммунициремого сообщения?

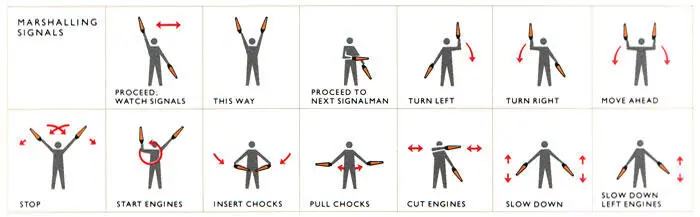
А вот переделанный вариант: тут информационные сущности разнесены по смысловым слоям пропорционально их важности с помощью тона. Серый делает контрастные фигуры сдержаннее, акцент смещается на сигнальные фонари, их положение и движение. А выделение фонарей цветом помогает отделить их от всего остального. Убраны 260 штрихов и шришочков вокруг ламп (непонятно, то ли это движение ламп, то ли свечение). Обратите внимание на эффективность и элегантность небольших, но сильных акцентов, приглушенных цветов — дизайнерский секрет из области картографии (и в светофорах, кстати, тоже применяется). И наконец, в улучшенной версии убрали пыльную плашку из-под заголовка. Да и сами подписи (набраны Gill Sans) по толщине больше не спорят со стрелками.
На первой картинке самые визуально-активные элементы — это без сомнения белые пересечения, образующиеся между черными рамками (компьютерные интерфейсы тоже этим часто страдают). В редизане без рамок уменьшается визуальный шум, внимание зрителя концентрируется на данных, а не на оформлении.
Часто дизайнерский произвол, украшательство и злоупотребление таблицами начинается именно там, где современные дизайнеры сталкиваются с задачей представления информации. Визуально агрессивные стилизованные таблицы, повсеместные рамки вокруг текста и множественные акценты — все это на пустом месте, ниоткуда и ни к чему — нередко единственный показатель того, что все-таки что-то тут действительно «задизайнено». Так или иначе, в картинке с птичками таблица очень даже уместна — изображает насест.

Пол Тьюки и Джон Тьюки «Data-driven view selection», Ширчестер, Англия, 1981.
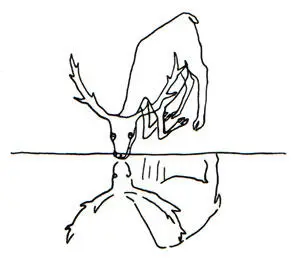
Информация — это совокупность различных сущностей. Эти различия можно усилить, распределив данные по слоям, так как это делается на густонасыщенных картах. В деле разделения смысловых слоев самые скромные изменения могут принести самые существенные результаты: легкие штрихи отделяют лося от его отражения в воде.

«Басни Эзопа», рисунок Александра Кальдера, Париж, 1931.
А неудачные решения только создают визуальный мусор и захламляют дизайн ненужной иноформацией, которая появляется сама собой как побочный продукт метода «1+1=3 или больше».
Все эти идеи и методы — взаимодествие объекта и фона, взаимодействие элементов, «1+1=3 или больше», распределение по слоям и разделение информации — широко используются в дизайне вообще: и в типографике, и в каллиграфии, и в графическом дизайне, и в иллюстрации, и в архитектуре:
Динамичное взаимодействие объекта и фона было осмыслено четко сформулировано в каждой стройной концепции природы зрительного воспрития, в каждом здоровом понимании трехмерной реальности. Лао-цзы продемонстрировал это, сказав: «Сосуд полезен только до тех пор, пока он пуст. Как и проём в стене, который служит окном. Таким образом, именно отсутствие чего-то в предметах делает их функциональными». В восточной визуальной культуре пустому пространству отводится существенная роль. Китайские и японские живописцы не боятся разделять плоскость изображения на неравные части большими пустотами так, что именно взаимное расположение графики и «воздуха» заставляет взгляд зрителя скользить по поверхности изображения с разной скоростью — таким образом максимально возможными изменениями поверхности создается единство. С уважением относится к пустому пространству и восточная каллиграфия. Иероглифы вписаны в воображаемые квадраты, которым уделено не меньше внимания, чем, собственно, штрихам. Письменная или печатная коммуникация может быть живой или мертвой в зависимости от того, как организовано пустое пространство вокруг. Каждый символ становится ясным и значимым, если только он оказывается на правильном фоне. Чем существеннее разница между символом и его окружением, тем более четким становится понимание этого символа как самостоятельного высказывания.
Читать дальшеИнтервал:
Закладка: