Сьюзан Уэйншенк - 100 главных принципов дизайна. Как удержать внимание
- Название:100 главных принципов дизайна. Как удержать внимание
- Автор:
- Жанр:
- Издательство:Array Издательство «Питер»
- Год:2012
- Город:СПб
- ISBN:978-5-459-01077-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сьюзан Уэйншенк - 100 главных принципов дизайна. Как удержать внимание краткое содержание
Эта книга – не скучный набор правил и принципов дизайна, а глубокое практическое исследование в причин, лежащих в основе поведения людей. Доктор психологических наук Сьюзан Уэйншенк использует данные последних исследований и демонстрирует множество примеров создания дизайна, привлекающего внимание.
100 главных принципов дизайна. Как удержать внимание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

Рис. 7.4. Эта кнопка выглядит нажатой, но переверните книгу и посмотрите, что получится
Эти визуальные сигналы – вещь тонкая, но очень важная. Многие кнопки на веб-сайтах подают такие сигналы, как, например, кнопка, показанная на рис. 7.5, но в последнее время дизайнеры веб-сайтов перестали придавать значение подобным мелочам. На рис. 7.6 кнопка представляет собой просто текст, расположенный в цветном прямоугольнике.

Рис. 7.5. Использование теней делает этот прямоугольник похожим на кнопку

Рис. 7.6. Кнопки, утратившие свои сигналы
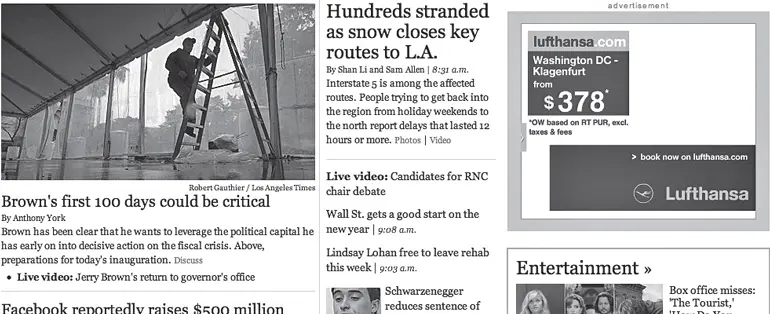
В наше время стал уже привычным следующий побудительный сигнал: синий подчеркнутый текст означает гиперссылку, и если щелкнуть на нем, то окажешься на другой странице. Однако в последнее время гиперссылки утратили свою характерную особенность, и единственным побудительным сигналом является подсветка, возникающая при наведении курсора. На рис. 7.7 и 7.8 представлена страница New York Times Reader до и после того, как на нее навели курсор. Чтобы заметить этот сигнал, потребуется дополнительное внимание. Если вы просматриваете страничку на своем iPad, все эти сигналы останутся незамеченными из-за использования технологии мультитач. Как только вы коснетесь пальцем экрана, вы перейдете по ссылке.

Рис. 7.7. Вначале Times Reader не подает побудительного сигнала

Рис. 7.8. При перемещении курсора по странице возникает побудительный сигнал
• Если вы занимаетесь веб-дизайном, думайте о побудительных сигналах. Подавая людям сигналы о том, что они могут сделать с данным объектом, вы повышаете вероятность того, что они совершат это действие.
• Используйте тени, чтобы выделить объект, когда он выбран или активен.
• Избегайте некорректных побудительных сигналов.
• Переделайте сигналы, связанные с наведением курсора, если вы планируете использовать веб-приложения на устройствах, поддерживающих технологию мультитач.
8. Человек может не обратить внимания на изменения в поле его зрения
Как украсть внимание
Если вы еще не видели «Горилла видео», вы немедленно должны это посмотреть. Пройдите по ссылке http://www.whatmakesthemdick.net/2009/10/25/100-things-you-should-know-about-people-1-inattention-blindness/. Запустите тест сейчас, иначе своими рассуждениями я испорчу эффект от этого видео.
«Горилла видео» служит примером проявления так называемой слепоты невнимания или слепоты к изменениям. Идея состоит в том, что люди часто упускают из виду большие изменения, происходящие в поле их зрения. Это утверждение было доказано в ходе ряда экспериментов, хотя вариант с мячиками и гориллой наиболее известен. (Видео с некоторыми другими экспериментами можно найти в моем блоге по вышеуказанному адресу.)
В своей книге «Невидимая горилла» Кристофер Чабрис и Дэниэл Симонс (Christopher Chabris, Daniel Simons, The Invisible Gorilla, 2010) описывают дополнительные исследования, которые проводились с применением оборудования, отслеживающего направление взгляда человека. Если говорить точнее, отслеживается центральное (оно же фовеальное) зрение. Периферическое зрение не отслеживается. Слежение за взглядом осуществлялось во время просмотра видео с мячиками и гориллой и показало, что каждый, кто смотрел видео, «видел» гориллу, то есть его взгляд фиксировал наличие гориллы, но только 50 % осознали, что они видели гориллу. Чабрис и Симонс провели множество исследований этого явления и пришли к заключению, что если ваше внимание сосредоточено на чем-то одном и вы не ожидаете каких-либо изменений, то вы легко можете не заметить их появления.
Слежение за взглядом может вводить в заблуждение
Слежение за взглядом – технология, которая позволяет регистрировать на что, в каком порядке и как долго смотрит субъект. Одно из преимуществ использования данной технологии состоит в отсутствии необходимости полагаться на рассказы людей о том, на что они смотрят. Вместо этого вы можете получить объективные данные. Но данные, полученные в результате отслеживания взгляда, могут вводить в заблуждение в силу множества причин.
Как мы уже обсуждали в этом разделе, слежение за взглядом сообщает нам о том, на какой конкретный предмет или объект на экране смотрит пользователь, но это вовсе не означает, что он обращает на это внимание.
Исследования Ларсона и Лощки, упомянутые в этой главе, свидетельствуют о том, что периферическое зрение по меньшей мере так же важно, как и центральное. Слежение за взглядом касается только центрального зрения.
Ранние исследования этой технологии, проведенные Альфредом Ярбусом (Alfred Yarbus, 1967), показали, что то, на что люди смотрят, зависит от тех вопросов, которые им задают во время просмотра. Таким образом, легко исказить данные слежения за взглядом в зависимости от инструкций, которые вы даете до или во время эксперимента.
• Не стоит надеяться, что люди увидят объект на вашей веб-страничке только потому, что он там есть, особенно если вы вносите только одно изменение. Пользователи могут даже не заметить, что они смотрят на измененный экран.
• Если вы хотите быть уверенными, что люди заметят изменения в видимых полях, добавьте визуальные (например, мигание) или звуковые (например, гудок) сигналы.
• Будьте осторожны с интерпретацией данных слежения за взглядом. Не придавайте им слишком большого значения и не берите их за основу для дизайнерских решений.
9. Существует мнение, что объекты, расположенные рядом, связаны между собой
Если два элемента расположены рядом (например, текст и фото), предполагается наличие связи между ними. Эта предполагаемая связь сильнее, если элементы расположены слева или справа. На рис. 9.1 фотография соответствует тексту под ним. Но поскольку мы читаем слева направо, а между фотографией и текстом справа очень небольшой промежуток, мы ожидаем, что изображение и текст справа связаны между собой.

Рис. 9.1. Вы можете предположить, что эта фотография относится к тексту справа, поскольку они расположены рядом, а мы читаем слева направо. Но в данном примере изображение на самом деле относится к тексту под ним – и это может сбить с толку
Читать дальшеИнтервал:
Закладка: