Андрей Литвиненко - Figma – Основы работы. Автор никак не связан с компанией Figma
- Название:Figma – Основы работы. Автор никак не связан с компанией Figma
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005536853
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Андрей Литвиненко - Figma – Основы работы. Автор никак не связан с компанией Figma краткое содержание
Figma – Основы работы. Автор никак не связан с компанией Figma - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Figma – Основы работы
Автор никак не связан с компанией Figma
Андрей Викторович Литвиненко
© Андрей Викторович Литвиненко, 2021
ISBN 978-5-0055-3685-3
Создано в интеллектуальной издательской системе Ridero
Введение
В книге описаны базовые возможности работы в программе Figma (Фигма). Фотошоп изначально создавался для обработки фотографий, а Figma (Фигма) создана для создания схем, различных рисунков, использующих стандартные геометрические фигуры, для дизайна, также прототипов (макетов) для сайтов. Далее для простоты я в некоторых местах буду название программы писать на русском языке «фигма».
Я познакомился с программой несколько лет назад, точнее, первый раз её увидел. Потом увидел курсы онлайн. Но на тот момент они больше касались именно создания прототипа дизайна. В середине 2021 года записался на курсы по созданию сайта, где также были видеоуроки по работе в фигме. Попытался найти книгу в электронном виде, но нашёл только одну, в которой практически ничего не понял, так как в ней автор постоянно упоминал программу СКЕТЧ. А что это такое, я не знаю и вникать в ещё одну программу ради фигмы был не готов. Видеоуроков по обучению работе в этой программе в интернете полно. Эти видеоуроки в основном посвящены созданию прототипа для сайтов. Я решил написать книгу для тех, кто умеете пользоваться компьютером и интернетом и программу figma по факту видит впервые. То есть это, как говорится, учебник для «чайников». Но здесь есть главы с таким применением фигмы, которое вряд ли вы найдёте в интернете. Представьте, что вы видите программу впервые и не знаете с чего начать, поэтому сложно подобрать видеоуроки для начинающих. Плюс я хочу показать возможность нестандартного применения возможностей фигмы.
Итак, что же такое Figma (Фигма)?
Figma ( Фигма) – это графический онлайн-сервис для дизайнеров. У сервиса есть бесплатные возможности. В нём можно создать прототип сайта, интерфейс приложения. Доступ к макету прямо из окна браузера.
Возможен показ макета по созданной ссылке любому пользователю без его регистрации в программе. Главное – что сервис БЕСПЛАТНЫЙ.
Для работы в программе необходимо наличие хорошего скоростного интернета. Без интернета программа работать не будет.
В книге рассмотрены следующие главы
– Базовые основы работы
– Создание коллажа из фотографий размером А3
– Создание шаблона открытки
Книга написана с подробными скриншотами для тех, кто вообще впервые видит эту программу.
Сразу хочу сказать, что есть ещё локальная версия программы, на которой также можно работать. Но чтобы вас не путать с немного различающимся интерфейсом (а для начинающих он будет отличаться), будем пока всё рассматривать в браузерной версии.
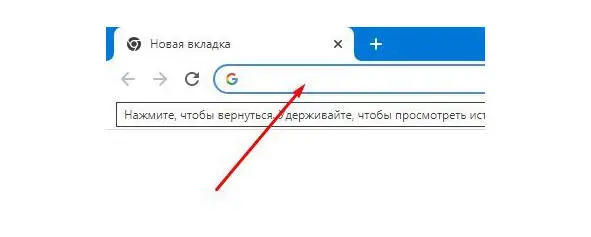
Сначала рассмотрим варианты расположения адресной строки в различных браузерах. Именно в этой строке набирается адрес любого сайта.

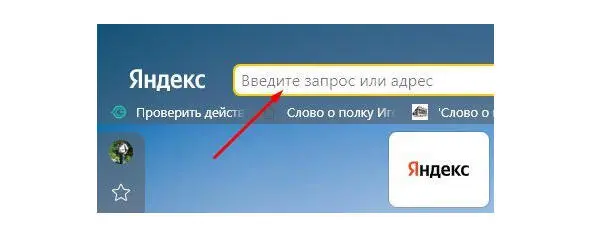
Яндекс браузер.

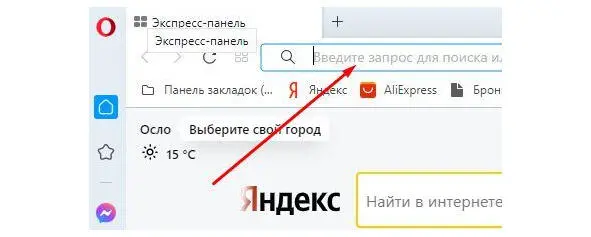
Опера

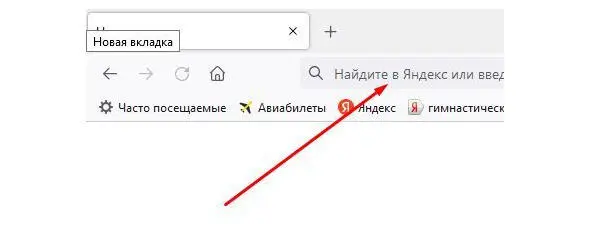
Mozilla Firefox

Google Chrome
Регистрация и вход в программу
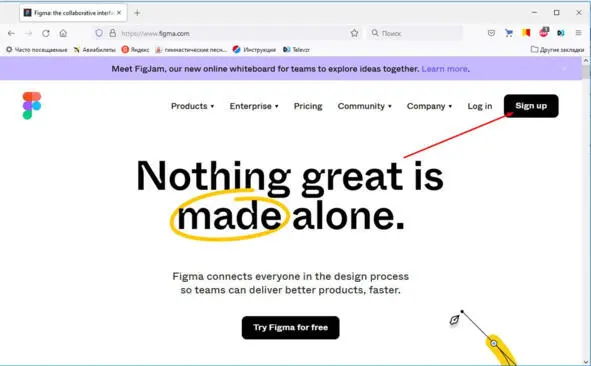
Запускаем любой из браузеров, которым вы пользуетесь. Стрелкой указано поле, которое называется адресной строкой. Вот в это поле необходимо ввести следующий адрес https://figma.comи нажать «Enter» на клавиатуре (если вы пользуетесь печатной версией этой книги, то набирайте такой адрес https://figma.com). Открывается начальное окно. В нём необходимо нажать кнопку, указанную по стрелке.

Возможно, что в будущем кнопка входа или регистрации переместится в другое место. Ищите кнопку с текстом «Sign up».

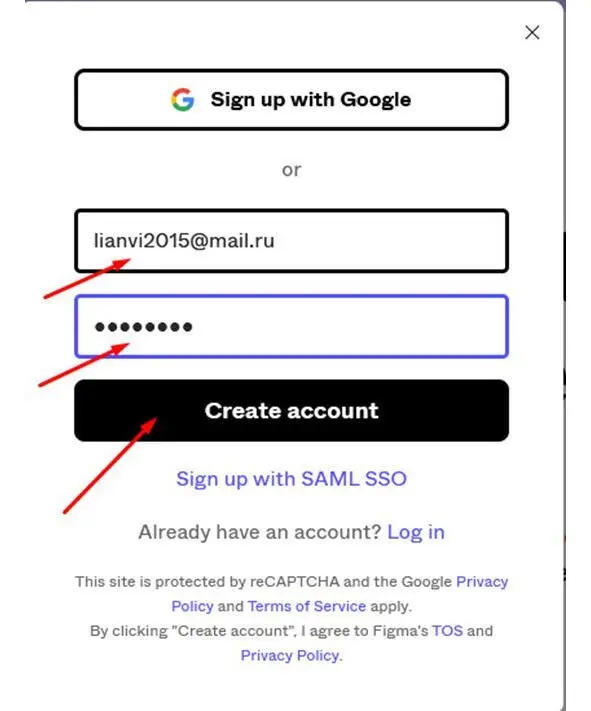
Вводим адрес своего рабочего электронного почтового ящика в первом поле. Во втором придумываем и вводим пароль (не менее 8 английских букв или цифр или всё вместе). Нажимаем кнопку «Create account». Получим ещё одно окно.

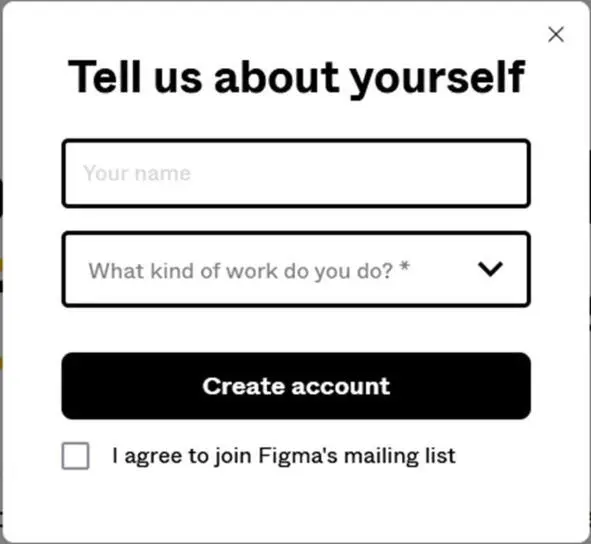
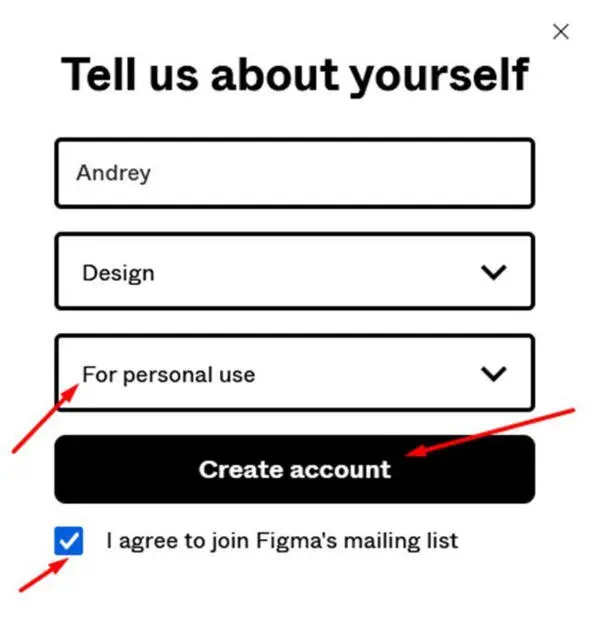
В верхнем поле вводим своё Имя, а во втором нужно выбрать «Design». Появится ещё одно поле. Вот в нём надо выбрать пункт «For personal use» (для персонального использования). А также ставим галочку, что вы будете получать рассылку. В будущем, если вы захотите использовать программу в более сложных проектах, то темы в рассылках могут пригодиться.

Заполняем, как на экране, только имя своё вводите. И нажимаем кнопку «Create account».
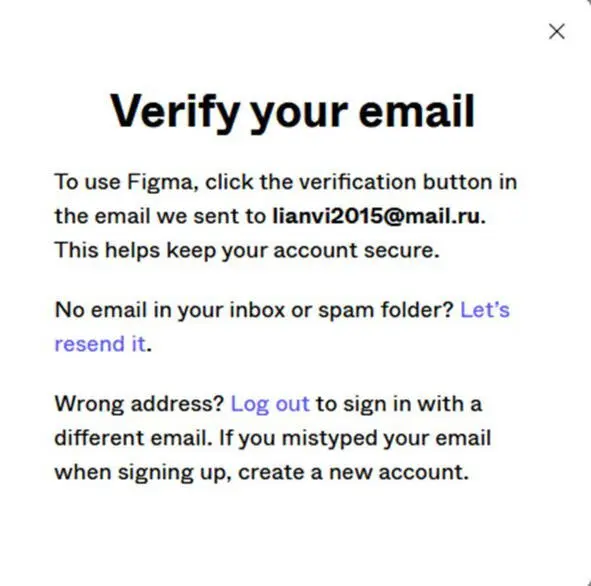
Получаем такое окно.

Смысл этого текста в том, что надо зайти на свою почту, получить письмо.
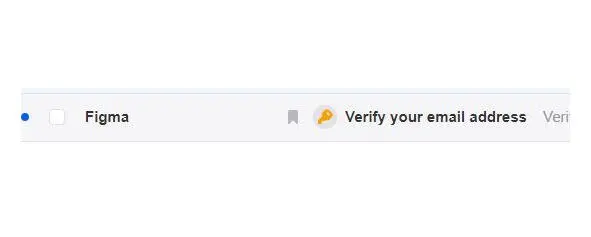
Вот так оно у меня выглядит в списке.

Подтвердить свой email адрес.
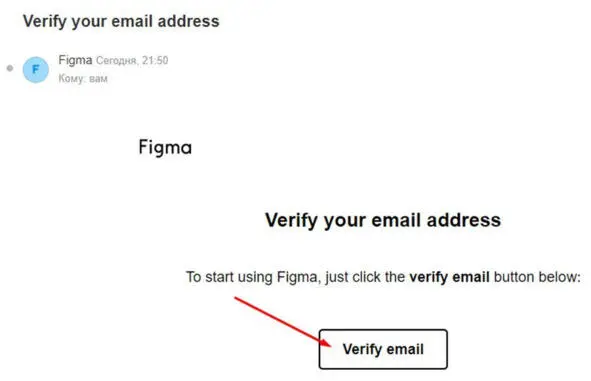
Открыть его.

Надо нажать кнопку с текстом «Verify email».
Появится новое окно с запросом пароля и кнопкой входа «Log in». Переходим к следующему разделу
Подготовка к работе

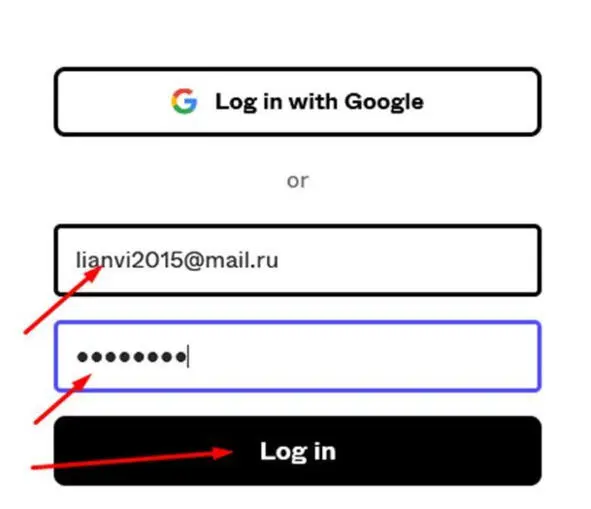
Проверяем, чтобы в первой строке был ваш email, который указали при регистрации. Вводим свой пароль, который вы указали при регистрации и нажимаем кнопку «Log in».
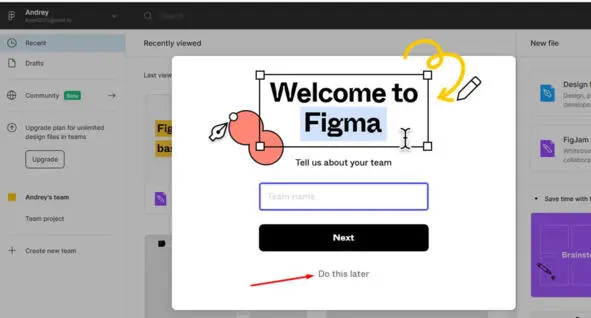
Теперь откроется окно с приглашением назвать вашу «команду». Нажимаем по стрелке «Do this later». На самом деле «команда» нам не нужна на обучении.

Появится новое окно.

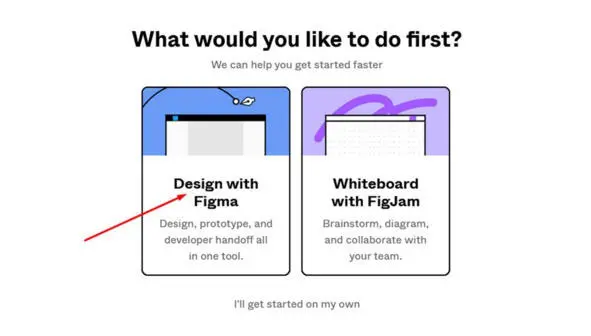
Появится новое окно. Нас интересует «Design with Figma». На этот пункт нажимаем левой кнопкой мыши. Теперь появится окно с выбором шаблона.
Читать дальшеИнтервал:
Закладка: