Евгений Мухутдинов - Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
- Название:Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2012
- Город:СПб
- ISBN:978-5-459-01666-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Евгений Мухутдинов - Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете краткое содержание
Данная книга является прекрасным практическим руководством для начинающих по созданию, раскрутке и монетизации сайтов. Уже в процессе знакомства с изданием читатели смогут создать свой первый сайт, не потратив на это ни копейки. Пользователи, имеющие свои веб-проекты, наверняка найдут много нового во второй части книги, посвященной продвижению сайта и заработку на нем.
В издании освещаются все основные этапы создания сайтов и получения дополнительного дохода в сети Интернет: поиск идеи интернет-проекта, выбор домена и хостинга, создание сайта, его раскрутка и продвижение в поисковых системах, получение дохода при помощи контекстной рекламы, платных загрузок, партнерских программ и других способов.
Если вы хотите получать стабильный ежемесячный дополнительный доход с помощью своего сайта, затратив при этом минимум усилий и материальных затрат, эта книга для вас.
Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
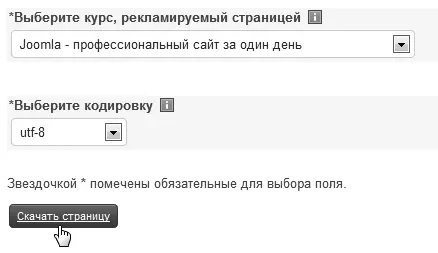
Шаг 2.Выбрать название курса и кодировку страницы. Нажать кнопку Скачать страницу для загрузки HTML-файла на локальный компьютер (рис. 7.3).

Рис. 7.3. Создание фреймовой страницы
Шаг 3.После того как вы создадите HTML-страницы для выбранных курсов, необходимо загрузить файлы на ваш хостинг.
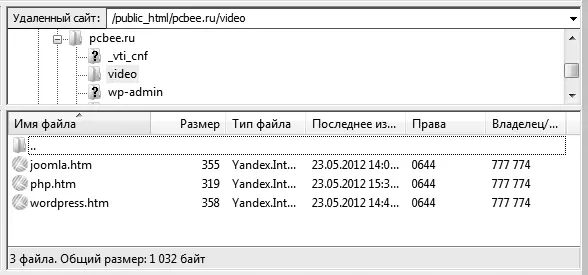
Мы дали фреймовым страницам названия joomla.thm, php.htm и wordpress.htm. Создали папку video в корневом каталоге сайта www.pcbee.ru, куда и загрузили файлы с помощью уже известного вам FTP-клиента FileZilla (рис. 7.4).

Рис. 7.4. Фреймовые страницы загружены в папку video
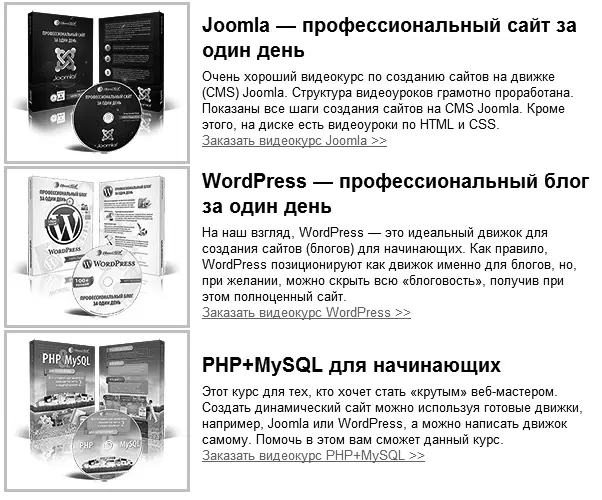
Шаг 4.После того как фреймовые страницы загружены на хостинг, можно расставлять на них ссылки как на своем сайте, так и на других доступных ресурсах. Дополнительно можно создать страницу на сайте, где будет дана аннотация на все рекламируемые вами видеокурсы с ссылками на фреймовые страницы (рис. 7.5).

Рис. 7.5. Фрагмент страницы с рекламой видеокурсов
Для позиционирования картинок и текста мы использовали уже хорошо знакомые вам таблицы.
На рис. 7.6 показано, как выглядит фрагмент фреймовой страницы ( www.pcbee.ru/video/joomla.htm) с рекламой видеокурса «Joomla – Профессиональный сайт за один день».

Рис. 7.6. Фрагмент фреймовой страницы видеокурса
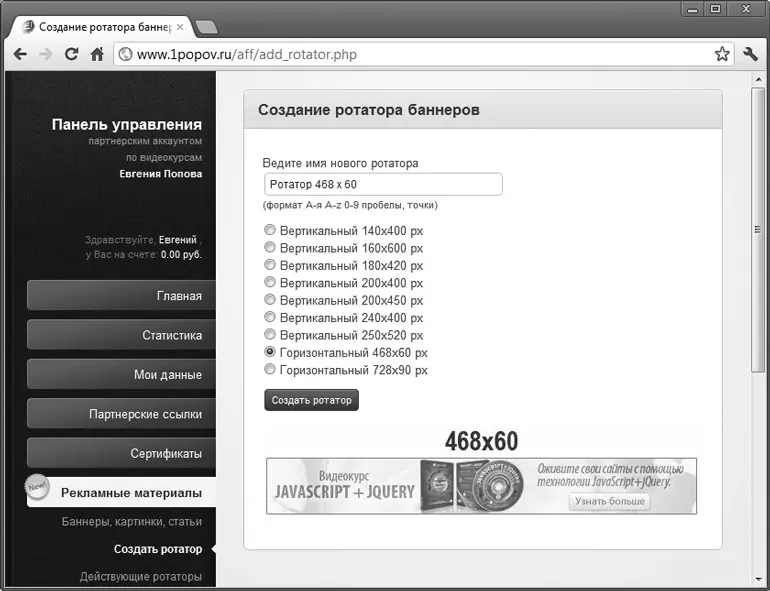
Для рекламы товара можно использовать статические баннеры или создать ротатор, выбрав в меню команду Рекламные материалы → Создать ротатор (рис. 7.7).

Рис. 7.7. Создание ротатора
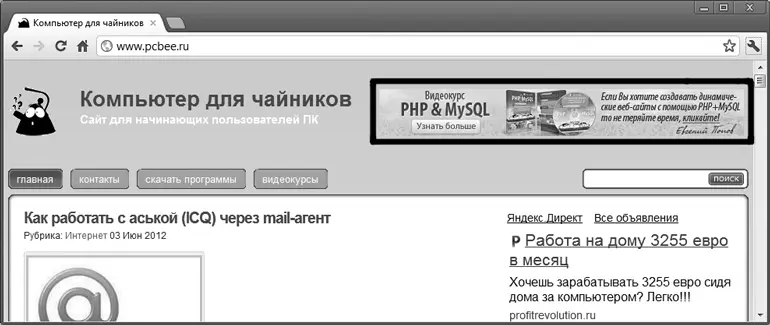
При создании ротатора необходимо выбрать его размер и видеокурсы, реклама которых будет в нем «крутиться». Полученный в результате HTML-код нужно вставить на страницы сайта. Мы разместили ротатор в шапке сайта, добавив HTML-код в файл header.php (заголовок) аналогично тому, как мы это делали, вставляя код статистики «Яндекс.Директ» (рис. 7.8).

Рис. 7.8. Ротатор в шапке сайта
К сожалению, мы не можем указать точное место для вставки кода ротатора, так как оно зависит от того, какой именно шаблон применяется. Если вы будете использовать тему, в которой уже предусмотрено место для баннера размером 648 х 60 пикселов в шапке сайта (например, знакомую вам Render magazine, рис. 4.41), то останется лишь заменить HTML-код имеющегося баннера на код ротатора.
Совет
Не спешите убирать «лишний» HTML-код. Лучше превратите часть кода, которую, как вам кажется, надо убрать, в комментарий, воспользовавшись соответствующими тегами (). Тогда при необходимости вы сможете оперативно «откатить» все назад.
Промокурсы
Еще одна фишка этой партнерской программы – возможность создавать так называемые «промокурсы». Это бесплатные (рекламные) видеокурсы, в меню которых будут встроены партнерские ссылки. Иначе говоря, мы создаем архив с видео, загружаем его в Интернет и даем ссылки на скачивание. Если после просмотра промокурса пользователь пройдет по ссылке из его меню и закажет платный курс, то мы получим за это причитающиеся комиссионные. При таком раскладе можно убить минимум двух зайцев:
• получить красочную «завлекалочку» для потенциальных клиентов;
• заработать на загрузках, разместив файлы с видео на файлообменнике (об этом способе заработка мы расскажем уже в следующей главе).
Для создания промокурса необходимо сделать всего два шага.
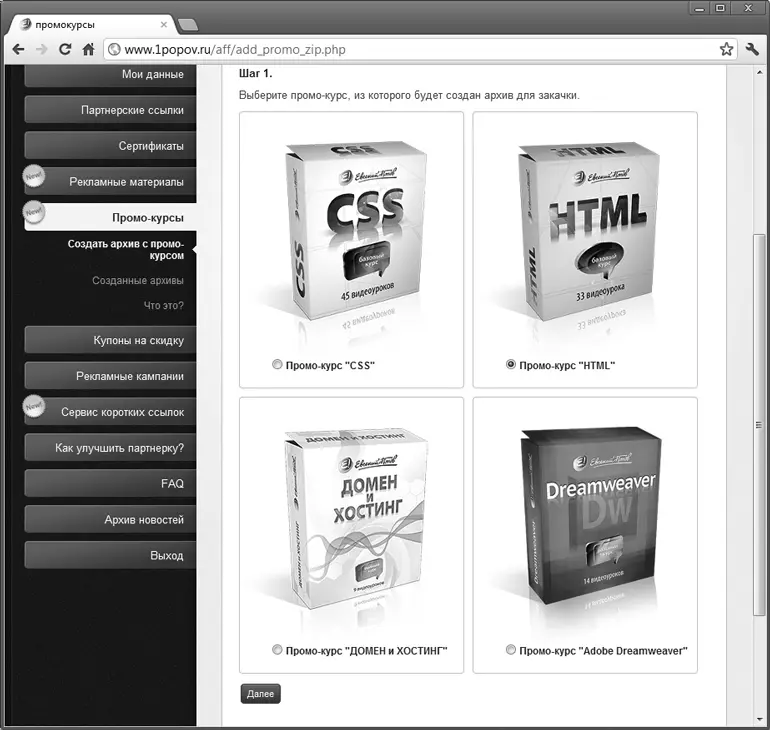
Шаг 1.Откройте в меню управления партнерской учетной записью пункт Промокурсы → Создать архив с промокурсом и в открывшемся окне выберите материал для создания курса (рис. 7.9).

Рис. 7.9. Выбор материала для создания архива с промокурсом
Для примера мы выбрали Промокурс "HTML".
Шаг 2.На этом шаге достаточно нажать кнопку Создать архив с курсом. На создание архива с курсом обычно уходит несколько секунд. После того как он будет создан, появится ссылка на его скачивание (рис. 7.10).

Рис. 7.10. Ссылка на скачивание архива с промокурсом HTML
Обратите внимание, что архив оказался довольно увесистым (326 Мбайт), поэтому не стоит загружать его на свой хостинг. Как мы уже сказали, лучше в перспективе воспользоваться файлообменником.
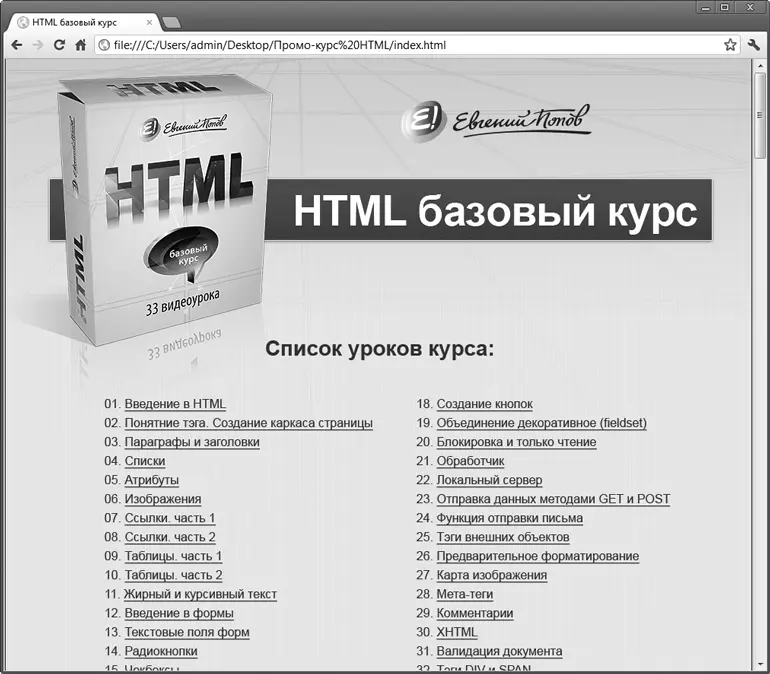
Если пользователь загрузит этот архив и запустит файл index.html, хранящийся в нем, то откроется окно браузера с навигационным меню (рис. 7.11).

Рис. 7.11. Содержание промокурса HTML
Статистика заказов и вывод денег
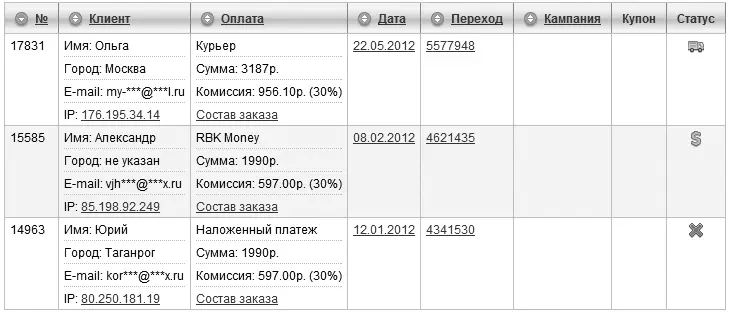
Статистику заказов можно посмотреть в любое время, выбрав в меню команду Статистика → Заказы. На открывшейся странице необходимо указать, за какой период отображать статистику заказов. Для каждого заказа можно узнать его статус. Для примера приведем статистику по трем заказам с разным статусом (рис. 7.12).

Рис. 7.12. Статистика по трем заказам
Статус заказа отображается в правом крайнем столбце таблицы:
• изображение грузовика – заказ отправлен, ожидается получение и оплата;
• значок доллара – заказ оплачен;
• крест – заказ удален (в данном случае из-за того, что был указан некорректный почтовый адрес).
Как уже было сказано, существует четыре способа вывода денег:
• «Яндекс.Деньги»;
• WebMoney;
• RBK Money;
• PayPal.
Все комиссионные выплачиваются 1-го и 15-го числа каждого месяца в зависимости от того, какая дата наступит раньше. Для автоматической выплаты комиссионных должен быть установлен флажок Автозаказ выплаты комиссионных на главной странице партнерской учетной записи.
Примечание
Мы не можем рекомендовать или не рекомендовать вам эту партнерскую программу. Заработать можно как на ней, так и на многих других, если прилагать для этого усилия. Рассмотренную партнерку мы рекомендуем для тщательного изучения, чтобы вы получили опыт организации собственных партнерских программ.
Читать дальшеИнтервал:
Закладка: