Сервис 1ps.ru - Как избежать 100 ошибок при создании сайта
- Название:Как избежать 100 ошибок при создании сайта
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785447450984
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сервис 1ps.ru - Как избежать 100 ошибок при создании сайта краткое содержание
Как избежать 100 ошибок при создании сайта - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Можно попробовать использовать инфографику, но будьте осторожны: создание хорошей инфографики требует значительных усилий.
Слайдеры и баннеры
Отдельно стоит упомянуть о слайдерах на главной странице. Как показывает практика, слайдер хорошо привлекает внимание посетителей, им хочется его полистать. Поэтому слайдеры – эффективный способ донести информацию. Но часто их делают спустя рукава. Посмотрите на слайдер с товарами на скриншоте ниже.
Показать интересные товары магазина – не самый плохой вариант использования. Однако, в данном случае товар представлен странно: на странице указана информация лишь о длине и ширине камина, а ниже расположена кнопка «купить».
А ведь речь идёт о камине стоимостью более 100 тысяч рублей. Куда уместнее смотрелось бы краткое текстовое описание преимуществ товара.
Кроме этого, в слайдере больше 30-ти картинок – ни один человек не будет просматривать все. Результат: огромная часть первого экрана занята бесполезной информацией.

Обратная связь
Допустим, вы смогли чем-то привлечь посетителя, и он задумался о заказе товара в вашей компании. В этот момент становится важно донести до человека информацию о том, как он может связаться с вами.
Номер телефона и часы работы
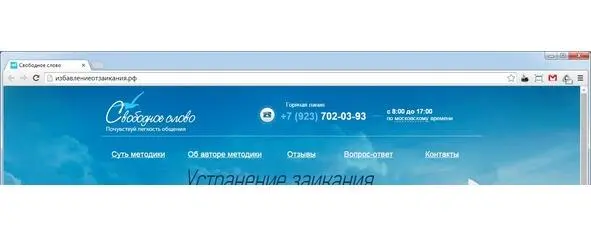
Основной способ связи (обычно это телефон) должен быть расположен в шапке сайта, в правом верхнем углу. Такое расположение уже стало нормой: оно используется на большом количестве сайтов. Рядом с телефоном рекомендуется разместить информацию о вашем режиме работы. Так посетители смогут понять, в какое время вы принимаете звонки. Если работа ведется круглосуточно, то об этом тоже стоит написать.
Например, так:

Распространена практика, когда в шапке указывают два-три и больше телефонов. Посыл этого очевиден: если не смогут дозвониться по одному телефону, то дозвонятся по другому. Однако почему посетитель должен тратить своё время на выяснение свободного телефона? Практика показывает, что звонков идет больше в случае, если указан только один номер и перед пользователем не стоит выбор, на какой же из номеров позвонить.
Если одного телефона недостаточно, то организуйте многоканальный call-центр. Клиента не должно волновать то, как вы принимаете звонки. Телефон должен быть один.
Регион
В шапке сайта обязательно разместите информацию о том, в каком регионе вы оказываете услуги. Информация о географии оказания услуг часто необходима посетителям, чтобы понять, подходит ли им сайт (и соответствующая организация) или нет.
Например, перейдя насайт ветеринарной клиники, человек должен быть уверен, что она расположена в его городе. И напротив, если какой-нибудь интернет-магазин осуществляет доставку по всей России, то об этом также надо явно сказать.
Основное меню
Ещё один важный элемент главной страницы – основное меню сайта. Оно помогает сориентироваться в структуре сайта, быстро найти нужную информацию. Некоторые сайты грешат тем, что прячут меню от посетителей.
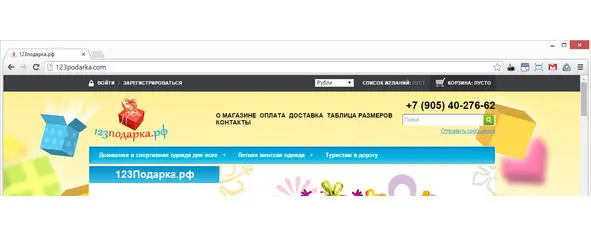
Посмотрите на шапку уже знакомого нам магазина одежды.

Сможете быстро найти главное меню? Я намеренно не стал выделять его на рисунке. Оно находится в центре скриншота (о магазине, оплата, доставка и пр.). Эта строка текста даже не похожа на активный элемент. Главное меню должно легко находиться на странице. Например, как здесь:

Меню видно сразу. Соответственно, человек легко может получить доступ к самой важной информации.
Витрина товаров
Витрина товаров на главной странице – стандартное, но, тем не менее, гибкое и эффективное решение для интернет-магазинов.
Как ни странно, некоторые магазины до сих пор предпочитают прятать свои товары на внутренних страницах сайта, в каталоге. Каталог, безусловно, важен (и мы поговорим о нём позже), однако упускать возможность показать интересные предложения сразу на главной странице никак нельзя.

Указывайте цену, величину скидки, количество бонусов при покупке. Всё, что может заинтересовать потенциального покупателя.

Однако следует внимательно отнестись к специфике своей предметной области. Все эти приёмы могут быть неуместны для ваших товаров.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Интервал:
Закладка: