Сервис 1ps.ru - Как избежать 100 ошибок при создании сайта
- Название:Как избежать 100 ошибок при создании сайта
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785447450984
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сервис 1ps.ru - Как избежать 100 ошибок при создании сайта краткое содержание
Как избежать 100 ошибок при создании сайта - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Как избежать 100 ошибок при создании сайта
Сервис 1ps.ru
© Сервис 1ps.ru, 2016
© Арина Андреевна Блохина, дизайн обложки, 2016
Специалист юзабилити Владимир Алексеевич Ленков
Редактор Ирина Сергеевна Шамина
ISBN 978-5-4474-5098-4
Создано в интеллектуальной издательской системе Ridero
Кому будет полезна книга?
Книга представляет собой сборник практических советов по применению принципов юзабилити. На конкретных примерах рассмотрены ошибки, возникающие в результате несоблюдения этих советов, и пути их исправления. Прочитав книгу, вы научитесь находить эти ошибки на своём сайте, а их устранение позволит сделать сайт еще эффективнее.
В книге рассматриваются как общие вопросы (главная страница, информационная структура и навигация, тексты), так и вопросы, характерные только для интернет-магазинов (карточка товара, информационные страницы о доставке и оплате, осуществление заказа).
Книга предназначена в первую очередь для владельцев сайтов – тем, кто лучше всего разбирается в своей предметной области, чётко представляет цели и задачи сайта и принимает решения о путях развития ресурса. Однако может оказаться интересной и остальной команде: веб-технологам, дизайнерам, копирайтерам, маркетологам.
Введение
Что такое юзабилити?
Юзабилити(англ. Usability – дословно «возможность использования» , «способность быть использованным» , «полезность» ) – характеристика степени удобности предмета для применения пользователями, удобство использования.
Источник: [битая ссылка] Википедия
То есть применительно к вебу, юзабилити – то, насколько посетителям удобно (в широком смысле слова) пользоваться вашим сайтом.

Например, к вопросам юзабилити будет относиться возможность быстро определить тематику ресурса, лёгкость ориентирования на сайте, понятные тексты.
Юзабилити – качественная, а не количественная характеристика. То есть неправильно будет сказать: « У сайта Х недостаточно юзабилити ». Правильно: « У сайта Х плохое (хорошее) юзабилити ».
С одной стороны, хорошее юзабилити означает удобный для посетителей сайт: люди легко ориентируются на нем, быстро находят нужную информацию или решают свои задачи. В целом получают удовольствие от использования. Такой сайт завоёвывает доверие пользователей, формирует лояльность ко всей вашей компании, бренду.
С другой стороны, успешное достижение посетителями своих целей зачастую означает и успешное выполнение задач вашего бизнеса – заказ товара или обращение в вашу компанию. С этой точки зрения хорошее юзабилити – это залог эффективности вашего сайта как инструмента бизнеса.
Есть и ещё один важный аспект. В последнее время поисковые системы (Google, Яндекс) увеличили значимость поведенческих факторов при ранжировании сайтов.
К поведенческим факторам относятся:
время на сайте;
глубина просмотра;
процент отказов;
возвращения на сайт;
некоторые паттерны поведения посетителя на сайте (движения мышью, переход по страницам);
переход с сайта назад к поиску и другие (подробнее об этом читайте в [битая ссылка] нашей статье про поведенческие факторы).
Учитывая эти факторы, поисковые системы пытаются понять, какие сайты предоставляют необходимую информацию и интересны людям. Понижая в выдаче остальные сайты, поисковики имеют возможность показывать более качественные результаты поиска. Как вы уже догадались, улучшение поведенческих факторов тоже задача, решаемая улучшением юзабилити.

Теперь, когда мы познакомились с понятием «юзабилити», давайте посмотрим, какие базовые принципы необходимо соблюдать на сайте и как эти принципы чаще всего нарушаются.
1. Главная страница и первое впечатление
Главная страница для большинства сайтов – страница входа. Именно с неё начинается знакомство человека с ресурсоми вашей компании. В этом смысле переоценить её важность тяжело. Необходимо со вниманием отнестись ко всем элементам главной страницы.
Идентификация сайта
Первая задача, которую должна решать главная страница – ответить на вопросы посетителя: «Тот ли это сайт, что мне нужен? Найду ли я здесь информацию, которую искал?» . То есть кратко и ёмко рассказать о тематике ресурса. С этим справляются логотип , слоган и заголовок . Они дают возможность быстро понять тематику сайта, его суть.
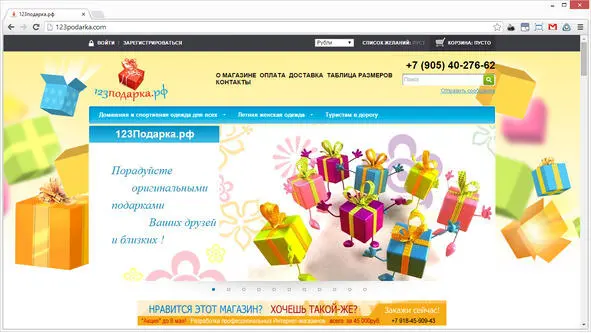
Посмотрите на скриншот сайта ниже. Логотип и картинка слайдера явно говорят нам, что это – магазин подарков.

На самом деле, это магазин одежды. Однако едва ли человек, желающий купить одежду, задержится на этом сайте. Он решит, что этот магазин ему не подходит.
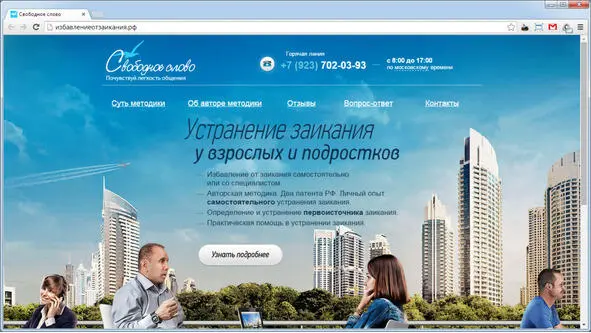
Теперь посмотрим другой пример (скриншот ниже).

Логотип и слоган в левом верхнем углу хорошо дополняют друг друга: «Свободное слово. Почувствуй легкость общения». Крупный заголовок в центре страницы «Устранение заикания у взрослых и подростков» чётко и ясно говорит о задачах сайта. Если человек искал в Яндексе что-нибудь вроде « избавиться от заикания » и перешёл на эту страницу, то у него не возникнет никаких сомнений: эта страница то, что ему нужно.
Обращаем на себя внимание
Вторая задача – выделить сайт среди конкурентов. Представьте, что человек ищет « недорогие натяжные потолки в Москве ». Просматривая результаты поиска, он выбирает с десяток сайтов и открывает их по порядку, тратя на каждый не более 10-ти секунд.

Однако текст должен быть небольшим и легко читаться «по диагонали».
Желание предоставить человеку как можно больше полезной информации понятно, но вот проблема: люди не читают больших текстов в Интернете. Конечно, если только они специально не зашли на новостной портал. В большинстве случаев люди просто просматривают текст, пытаясь выхватить полезную информацию.
Чем меньше будет текст, тем больше вероятность, что он будет прочитан. «Стена» текста может просто отпугнуть человека, и он вообще не обратит на него внимания. Очень хорошо работают списки – они облегчают восприятие информации.
Читать дальшеИнтервал:
Закладка: