Брюс Блок. - Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа.
- Название:Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа.
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Брюс Блок. - Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа. краткое содержание
Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа. - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

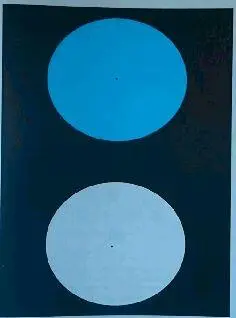
Расположите эту книгу примерно в 12 дюймах (около 30,5 см.) от глаз при хорошем освещении. Сядьте поудобнее. Смотрите неотрывно на точку в голубом круге в течение минуты, а затем переведите взгляд на точку в центре белого круга. Вы увидите красный круг, который ненадолго появится в белом круге.
Красный круг, который вы видели, называется остаточным изображением (последовательный образ). Остаточное изображение возникает по нескольким причинам. Глаз всегда воспроизводит дополнительный цвет к тому, которые видит. И когда вы смотрели на голубой круг, вы, должно быть, заметили, что постепенно голубой становился менее насыщенным и ярким. Частично это происходит из-за того, что наши глаза устают.
В то же время наша зрительная система, которую атакует голубой цвет, пытается приспособиться и обнаружить «нормальный» белый цвет. Помните, что человеческая зрительная система всегда пытается привести в порядок цвета и свет. Так как красный – это дополнительный цвет голубого. а смешивание двух цветов в равных количествах создает нейтральный серый цвет (визуальный эквивалент белого), ваша зрительная система добавляет красный, пытаясь сделать голубой нейтральным серым. Когда ваше внимание переключается на белый круг, вы видите красный цвет, добавленный вашей зрительной системой, чтобы превратить голубой в нейтральный серый.
Если применить этот принцип к красному пламени, можно понять, как предшествующий или окружающий красный и голубой цвет подействует на аудиторию, делая огонь более насыщенного красного цвета.
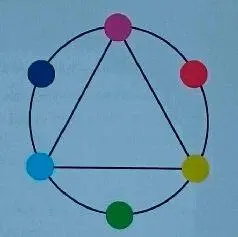
Цветовые схемы (Color schemes).

Цветовая схема – это цветовой план. Так как существует огромное количество цветов, не получится отобразить все возможные цветовые схемы, но цветовой круг является хорошим местом для начала, так как на нем цветовые оттенки уже организованы как простые кружки.
Ниже представлены несколько возможных цветовых схем, использующих цветовые оттенки.
Один оттенок (One hue).
Монохроматическая цветовая схема включает в себя нахождение одного оттенка для всего производства. Фильмы У. Битти «Красные» или «Крестный отец» Ф.-Ф. Копполы используют только оттенки красного. Практически все цвета в этих фильмах красных оттенков, освещенные, затененные или разбавленные.

Эта фигура демонстрирует монохроматическую красную цветовую схему.
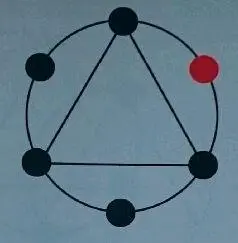
Дополнительные оттенки (Complementary hues).

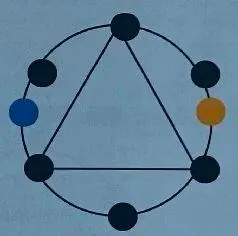
Наиболее распространенной цветовой схемой дополнительных оттенков является сине-желтая схема, как показано здесь.
Пара дополнительных оттенков может быть выбрана как простейшая схема всех цветов проекта. Пара оттенков цвета может использоваться в любой сфере: одни герои – синие, другие – желтые; одно место синее, другое место оранжевое (в фильме С. Содерберга «Трафик» Мехико показан в оранжевом цвете, а Огайо – в синем); передние планы синие, задние – оранжевые; фронтальное освещение синее, а контровое освещение – оранжевое. Бесспорно, эти условия можно поменять на противоположные.
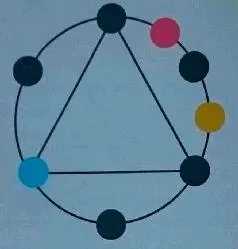
Разделенные дополнительные оттенки (Split complementary hues).

Один из дополнительных цветов разделен на два соседних оттенка. Это дает три оттенка вместо двух. Примером может быть голубой цвет и дополнительные отделенные – оранжевый и пурпурный Если обычно парой дополнительных цветов являются синий и желтый, набором из разделенных дополнительных цветов будут синий, оранжевый и желто-зеленый цвета.
Такой набор из трех цветов может быть использован в любой части производства, однако работа с тремя цветами требует более сложной цветовой схемы. Например, главные герои могут быть оранжевыми, второстепенные – желто-зелеными, а фон может быть синим.
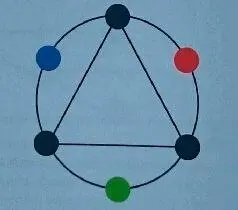
Трехцветное разделение (Three-way split).

Такая цветовая схема использует сразу три любых оттенка, равноудаленных на цветовом круге. Например, такими тремя оттенками могут быть красный, синий и зеленый. Возможно, вы делаете приключенческий фильм про деревню с голубым небом, зеленой травой и актерами, одетыми в костюмы различных оттенков красного цвета. Или в сцене в лесу герои могут быть синими, враги – красными, а сам лес – зеленым. Или, возможно, ночные сцены синие и зеленые, а дневные сцены красные. Это примеры трехцветной цветовой схемы.
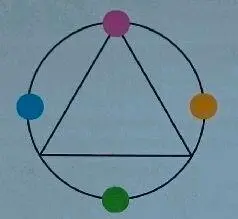
«Четырехцветное разделение (Four-way split).
Это схема с четырьмя оттенками цвета, равноудаленными в цветовом круге. Четырехцветная схема является действительно сложной.

Хорошим примером использования такой схемы является диснеевский мультфильм «Спящая красавица» (1959). Пурпурный и зеленый относятся к отрицательным персонажам, а желтый и голубой используются для положительных героев.
Такие схемы основаны только на оттенках. Собрать оттенки довольно просто, так как выбор невелик, а цветовой круг организует их очень хорошо. Затем вы должны определиться с яркостью и насыщенностью цветов. Это та область, где цвет может стать запутанным и его сложно проконтролировать. Также обсуждение цвета становится невозможным, потому что слова не в силах точно описать цвет. Решением может стать цветовой сценарий, где цветовая схема проиллюстрирована примерами.
Цветовой сценарий цвета может быть простым, как группа примеров цветов, характеризующих весь проект. Более сложный сценарий включает в себя цветовые схемы для каждого действия, сцены или кадра. Использование конкретных образцов цвета освобождает от неточного устного описания.

Этот цветовой сценарий показывает цвета для всего проекта. Цветовая схема целиком состоит из холодных, ненасыщенных цветов.

Здесь цветовой сценарий иллюстрирует цвета для каждого действия. Обратите внимание на контраст теплых и холодных цветов между сценами 2 и 3.
Читать дальшеИнтервал:
Закладка: