Брюс Блок. - Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа.
- Название:Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа.
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Брюс Блок. - Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа. краткое содержание
Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа. - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
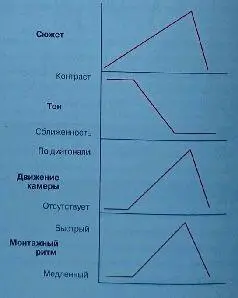
Детальные изменения в визуальных компонентах трудно отобразить на графике для проекта целиком. Этот график сюжета показывает двухминутную сцену.
Разработка графика для отдельной сцены или эпизода позволяет автору гораздо точнее отображать специфику визуальных изменений.
Пример 6.
До сих пор все примеры проводили параллель между визуальной и сюжетной напряженностью. Наиболее интенсивные и контрастные визуальные компоненты возникали в самых напряженных частях сюжета. Однако так бывает не всегда.
Некоторые сюжеты имеют такие взаимоотношения героев, в которых визуальные компоненты должны стремиться к сближенности, а не контрасту. Эта история о двух неприятелях, которым приходится учиться работать вместе.

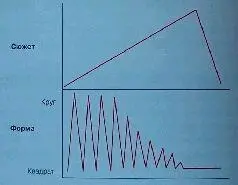
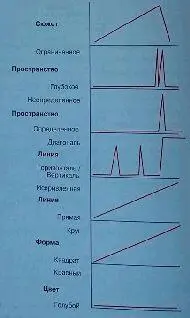
График визуальных компонентов показывает простые формы объектов в кадре. План визуальных компонентов пытается уравнять различные формы с двумя отдельными героями сюжета. В изображении одного героя использован мотив квадрата, в изображении другого – круга. Контраст квадрата и круга уменьшается по мере развития сюжета. В заключение герои работают вместе и все формы становятся квадратными. Структура форм – это прогрессия от контраста к сближенности. Визуальная структура в данном случае подходящая, так как она визуально поддерживает сюжет.
Пример 7.
Иногда нет сценария, есть только предмет. Задание – «сделать что-то изобразительным», а затем добавить музыку и звуки.
Если нет ни сценария, ни текста, все равно необходима структура, чтобы помочь выстраивать визуальные компоненты.

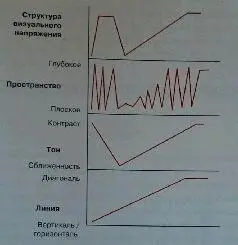
Недостающий график «Структура сюжета» заменен на график с простыми очертаниями основных частей любой структуры: начало, середина и конец. Этот график структуры, заменяющий график сюжета, становится помощником в изменениях визуальной напряженности. Этот замещающий график сюжета подходит для структуры десятисекундного логотипа, титров или телерекламы.
Графики визуальных компонентов пространства, тона и линии достигают контраста или сближенности, чтобы поддержать график структуры. Обратите внимание, как визуальные компоненты начинаются с шипов напряженности, затем напряженность падает, а затем, в конце, снова резко возрастаете использованием контраста. Чтобы конец был более напряженным, чем начало, диагонали используются только в завершении.
Пример 8.
Также бывают ситуации, когда визуальная структура должна быть основана на предшествующих визуальных компонентах, таких как запасные видеоматериалы, винтажные фотографии или старинные произведения искусства. Вместо построения графиков, которые подсказывают вам что делать, чертите график, определяющий специфические визуальные компоненты в существующем материале. Это единственный путь понять структуру, которую вы получите, монтируя вместе изображения. Разницу между винтажной фотографией, которую вы найдете, и современным снимком сделанным вами, вы можете контролировать. Любое изображение, вне зависимости от происхождения, основывается на семи базовых визуальных компонентах, связанных с принципом контраста и сближенности.

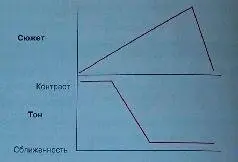
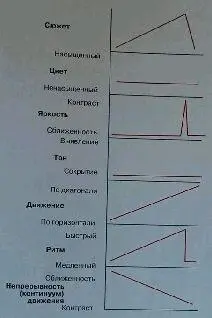
График сюжета этого документального фильма с использованием винтажных фотографий имеет классическую структуру с экспозицией, конфликтом, кульминацией и заключением. График тона основан на анализе доступных фотографий, поддерживающих каждую часть фильма. Экспозиция истории не имеет напряженности и конфликта, однако, фотографии по экспозиции очень насыщенные и динамичные, полные контраста. Это придает визуальной экспозиции больше напряжения, чем кульминации, что, может быть, и не было задумкой режиссера. Если не получается найти фотографии для вступления с тональной сближенностью, можно использовать другие визуальные компоненты для уменьшения визуальной напряженности экспозиции. В то же время другие визуальные компоненты могут быть использованы для усиления контрастности кульминации, чтобы она достигала наибольшей визуальной напряженности.

Визуальные компоненты при движении камеры (при съемке старых фотографий) и при монтажном ритме (скорость нарезки) структурированы, чтобы уменьшить визуальную напряженность кульминации. Помните, любые визуальные компоненты могут быть постоянными, прогрессирующими или использовать принцип контраста и сближенности, чтобы контролировать визуальную структуру.
Пример 9.

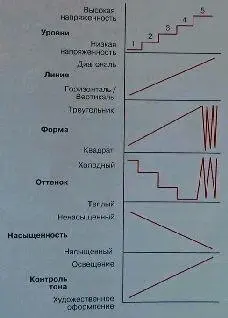
Эта серия графиков для видеоигры. Графики структурируют пять уровней всей игры. Игра структурирована таким образом, что каждый следующий уровень увеличивает визуальную напряженность и динамику визуальных компонентов. Группа более специализированных графиков может быть создана, чтобы распланировать особенности структуры каждого уровня игры.
Рассматривайте каждый визуальный компонент в процессе создания окружающей обстановки.
Например, диагональная тень на стене будет более интенсивной, чем горизонтальная (или вообще отсутствие тени). Если объект взрывается, в каком направлении лучше разлететься его частям и осколкам: по горизонтали, вертикали или диагонали? Диагональное движение наиболее динамичное, но если игра должна становиться более напряженной по мере прохождения игрока в новый уровень, взрывы также должны становиться более сильными. В какое время дня происходят события и в каких природных условиях? Эти факторы повлияют на тон освещения, разброс яркости и линейный мотив. Регулирование каждого визуального компонента игры повлияет на прогрессирование структуры от простой к сложной.


Здесь представлено большинство визуальных компонентов, графики для которых начерчены в связи с сюжетом. Из-за ограниченного размера листа график пришлось поместить на 2 страницы. График сюжета повторяется в начале каждой страницы.
Читать дальшеИнтервал:
Закладка: