Дмитрий Миронов - Компьютерная графика в дизайне
- Название:Компьютерная графика в дизайне
- Автор:
- Жанр:
- Издательство:Array Литагент «БХВ»
- Год:2008
- Город:СПб
- ISBN:978-5-9775-0181-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дмитрий Миронов - Компьютерная графика в дизайне краткое содержание
Для студентов и преподавателей вузов и пользователей, интересующихся компьютерной графикой.
Компьютерная графика в дизайне - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
1.3.7. Модели HSB и HSL
В предшествующих разделах уже упоминались такие характеристики цвета, как цветность, насыщенность и яркость. Уточним их определения.
Цветность (цветовой тон) или хроматика – числовая характеристика, имеющая одинаковое значение для всех оттенков одного цвета и различные значения для любой пары оттенков разных цветов. Определяет расположение цвета в спектре. В компьютерной графике цветность обозначают первой буквой слова hue (оттенок) – H. Цвета с различной цветностью описывают названиями на естественном языке (например, голубой, оранжевый) или указывают их местоположение на цветовом круге в градусах (см. рис. 1.3.10). Например, зеленому цвету соответствует значение Н120°, а синему – Н240°.
Насыщенность – числовая характеристика цвета, задающая соотношение между количеством энергии, переносимой световыми волнами, лежащими в диапазоне, соответствующем цветности, и всеми остальными волнами светового потока. Она эквивалентна величине, на которую хроматический цвет отличается от равного ему по яркости ахроматического. Цветам с различной насыщенностью ставят в соответствие выраженную в процентах относительную величину, определяющую местоположение заданного цвета на монохроматической шкале, в которой цветом переднего плана является чистый спектральный цвет, а фоновым – белый. Насыщенность 50 означает, что мы имеем дело с 50 %-ным оттенком спектрального цвета. В компьютерной графике насыщенность обозначают первой буквой слова saturation (насыщенность) – S. На цветовом круге (см. рис. 1.3.10, а) цвета равной насыщенности располагаются вдоль концентрических окружностей, а все степени насыщенности одного цвета можно проследить вдоль радиуса, соединяющего белую точку в центре и точку спектрального цвета на окружности.
Яркость – это энергетическая характеристика света, пропорциональная энергии, переносимой световым потоком. Визуально она воспринимается как величина, на которую цвет отличается от черного. В пределах курса компьютерной графики яркость рассматривается в связи с ее визуальным восприятием как величина, дополнительная к количеству черного, добавленного в какой-либо другой цвет. В компьютерной графике яркость обозначают первой буквой слова brightness (яркость) – B. Яркость измеряется в процентах, причем В0 % соответствует черному цвету, В100 % – отсутствию добавленного черного. На цветовом круге (см. рис. 1.3.10, б) цвета равной яркости располагаются вдоль концентрических окружностей, а все степени яркости одного цвета можно проследить вдоль радиуса, соединяющего черную точку в центре и точку спектрального цвета на окружности.
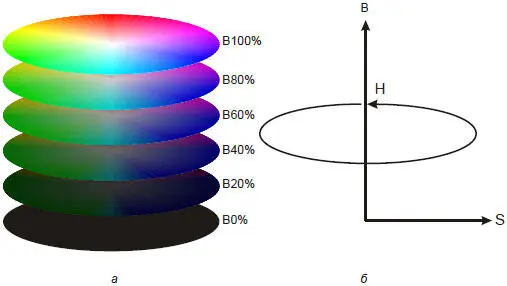
На основе цветности, насыщенности и яркости построена цветовая модель HSB. Важную роль в ней играет цветовой круг. Цветовое пространство этой модели можно рассматривать как "стопку" лежащих друг на друге модификаций цветового круга. Нижнее основание стопки – цветовой круг с яркостью цветов В0 %. Визуально он воспринимается как черный. Верхнее основание – цветовой круг, в котором все цвета располагают максимальной яркостью в100 % (рис. 1.3.15, а ).

Рис. 1.3.15. Цветовое пространство цветовой модели HSB: а – сечения цветового пространства, соответствующие фиксированным значениям яркости; б – устройство системы цветовых координат
Примечание
Ось S цветовых координат модели HSB не имеет фиксированного направления, значения этой координаты – это расстояние от центра цветового круга до точки, соответствующей заданному цвету.
Модель HSB относительно проста и хороша для восприятия, а также удобна в работе, но перед выводом на экран представленные в соответствии с ней цвета приходится преобразовывать в цветовое пространство RGB, а перед выводом на печать – в цветовое пространство CMYK. Второй существенный недостаток этой модели состоит в нелинейности визуального восприятия яркости. В силу физиологических особенностей зрения, хроматические цвета с одинаковым значением яркости (например, желтый и фиолетовый) не выглядят одинаково светлыми. Для устранения этого недостатка была введена искусственная характеристика цвета – светлота (lightness). Светлотой называется характеристика визуального восприятия яркости цвета. Цвета с равными значениями светлоты выглядят одинаково яркими.
Модификация цветовой модели HSB с заменой яркости на светлоту называется HSL.
Примечание
Во многих программах компьютерной графики и в литературе встречается упоминание цветовой модели HSV. В разных случаях эта аббревиатура соответствует либо модели HSB, либо модели HSL, либо представляет собой их собирательное наименование.
1.3.8. Модель Lab
В основе концепции цветового круга и построенных на его основе моделей цвета HSB и HSL лежит применение монохромных шкал, в которых в качестве одного из базовых цветов используется ахроматический цвет (черный или белый). Именно этот выбор является причиной неравноконтрастности – явления, из-за которого расстояние между точками цветового пространства не пропорционально визуальной степени различия соответствующих им цветов. Для измерения цвета (колориметрии) это очень существенный недостаток, а без колориметрии невозможно точное воспроизведение цвета в полиграфии. Поэтому в 1976 году CIE предложила цветовую модель, специально разработанную для достижения равноконтрастности – Lab.
Примечание
К сожалению, добиться этой цели в полной мере не удалось, но в модели Lab различия в цветовой контрастности на единицу длины уменьшены до величины 6:1. Для сравнения – в цветовой модели xyY они составляют до 80:1.
В этой цветовой модели цветность не только количественно, но и качественно отделена от светлоты, поэтому при работе с ней можно изменять светлоту изображения, не оказывая нежелательного побочного воздействия на его цвета.
Для описания яркости цвета в цветовой модели CIE Lab служит уже знакомая нам характеристика – светлота, меняющаяся в пределах от 0 до 100. Но техника синтеза цвета в этой модели уникальна. В ней выбраны не три, а четыре базовых цвета, сгруппированные в две монохромные шкалы. Первая монохромная шкала называется а. Базовые цвета в ней желто-зеленый и пурпурно-красный. Вторая монохромная шкала называется b. Базовые цвета в ней красновато-желтый и бирюзово-синий. Для выбора одного оттенка в каждой из этих шкал достаточно одного числа. В компьютерной графике принято разбивать шкалы на 256 промежутков, обозначая их целыми числами в интервале от -128 до 127. Таким образом, формула цвета в цветовой модели Lab выглядит следующим образом: L54a81b70 (спектральный красный цвет), L30a68b-112 (спектральный зеленый цвет), L91a-51b-15 (спектральный синий цвет).
Читать дальшеИнтервал:
Закладка: