Артём Голиков - Школа капитана Грампа. Scratch и Arduino для школьников
- Название:Школа капитана Грампа. Scratch и Arduino для школьников
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785448549885
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Артём Голиков - Школа капитана Грампа. Scratch и Arduino для школьников краткое содержание
Школа капитана Грампа. Scratch и Arduino для школьников - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Скачайте архив с изображениями, необходимыми для создания проектов по ссылке [битая ссылка] https://yadi.sk/d/RkaPLTgn3LUFW8 и разархивируйте его.
Желательно чтобы процессор вашего компьютера по производительности был не медленнее AMD Athlon II X2 240 2.8 GHz (10000 по тесту CPU Queen Aida64v5.80.4000).
Идеально подходят процессоры Intel i3 и i5 (25000 по тесту CPU Queen Aida64v5.80.4000).
Знакомство со Snap4Arduino
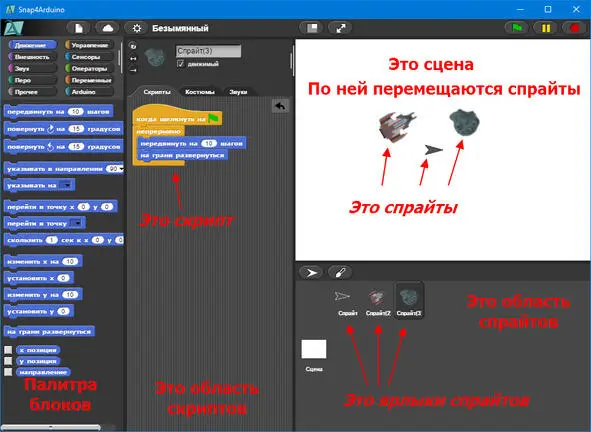
Интерфейс Snap4Arduino
Запустите Snap4Arduino, его внешний вид очень похож на Scratch 1.4.

Интерфейс Snap4Arduino
По умолчанию в Snap4Arduino установлен английский язык интерфейса. Однако его можно переключить на один из 38 языков.

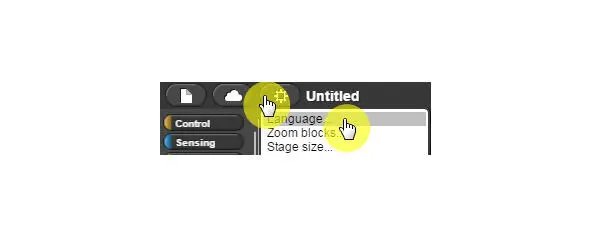
Перейдите в раздел меню Language

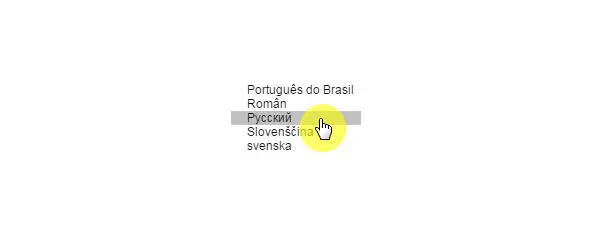
Выберите русский язык.
Белое поле справа – это сцена, на ней будет происходить все действие. По сцене будут перемещаться спрайты (космические корабли и астероиды). Сейчас на сцене всего один спрайт – Стрелка. Все спрайты проекта расположены в соответствующей области под сценой. По центру – огромная область скриптов, там мы будем собирать скрипты проекта из разноцветных блоков, которые хранятся в палитре, расположенной слева. Скрипты – это части, из которых состоит программа. У каждого спрайта они свои собственные.
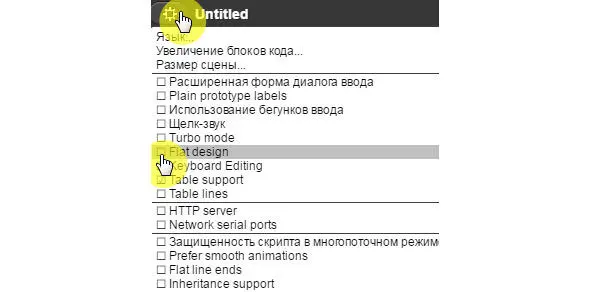
Если обычный интерфейс Snap вам не нравится, то существует возможность изменить интерфейс на плоский дизайн (flat design). Установите галочку напротив этого пункта меню.

Включение плоского дизайна
Теперь Snap4Arduino выглядит почти как Scratch 2.0!
Если вы уже знакомы со Scratch, то можете переходить к разделу по знакомству с Arduino, а если нет, то познакомьтесь с основами программирования на Snap4Arduino.
Основы программирования на Snap4Arduino
Движение по прямой
Сначала давайте научимся перемещать спрайты по сцене.
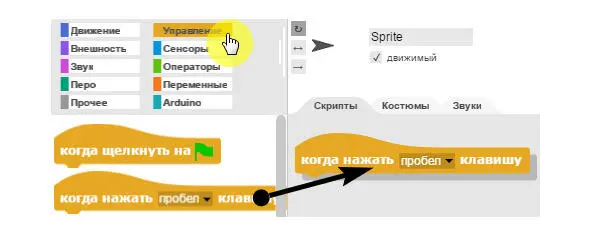
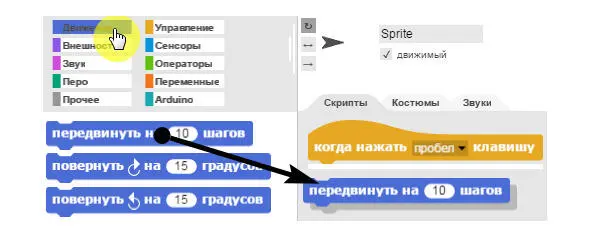
Выберите желтые блоки Управление. Щелкните мышью на блоке когда нажать пробел клавишу и, не отпуская кнопку мыши, тяните его в область скриптов.

Расположите блок в верхней части области скриптов и отпустите кнопку мыши. Затем выберите синие блоки из раздела Движениеи вытащите в область скриптов блок передвинуть на 10 шагов . Перетащите его к первому блоку. В тот момент, когда он захочет к нему прицепиться, появится белая полоса, в этот момент отпускайте кнопку мыши – блок приклеится снизу.


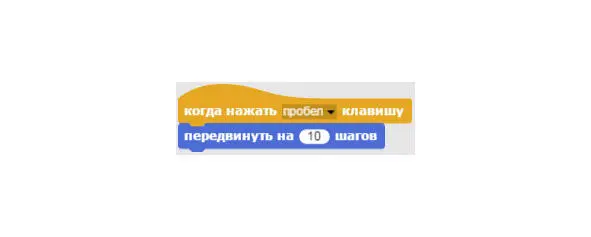
Получилась программа, состоящая из одного скрипта.
Нажимайте на <���Пробел>, и вы увидите, как Стрелка передвигается вправо – в ту сторону, куда смотрит ее кончик.
Задание.
Измените число 10 на 5, и посмотрите, как изменится перемещение Стрелки.
Совет.

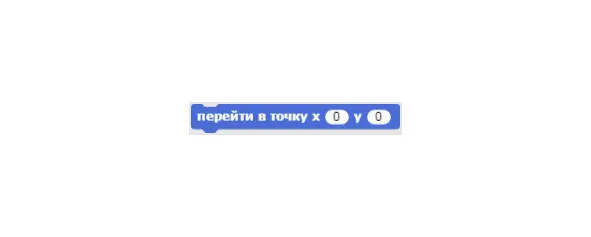
Если Стрелка скроется за краем сцены, то вернуть ее можно дважды кликнув на блок перейти в точку х0 y0 непосредственно в палитре блоков.
Вращение
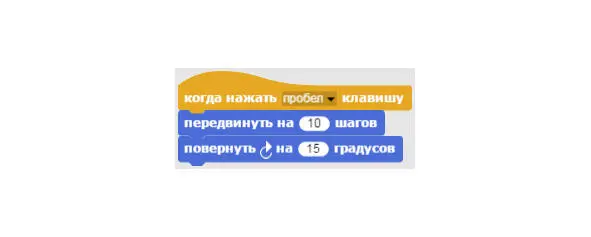
Добавьте к имеющемуся скрипту блок повернуть по часовой на 15 градусов .

Нажимайте на <���Пробел>, и вы увидите, как Стрелка вращается по часовой стрелке.
Задание.
Изменяйте значения в блоках в интервале от 1 до 20 и посмотрите, как изменится движение Стрелки. Как возвращать исчезнувшую Стрелку в центр сцены вы уже знаете.
Движение по координатам
Еще один способ перемещения спрайта – изменение его координат. Координата Х отвечает за горизонтальное перемещение спрайта направо и налево, а координата Y за вертикальное перемещение вверх и вниз.
Создайте новый проект и импортируйте из библиотеки изображений спрайт космического корабля как описано в приложении 1.
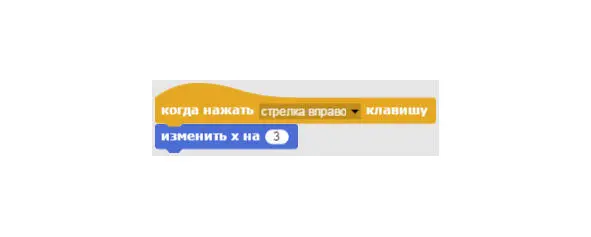
Соберите вот такой скрипт.

Совет.

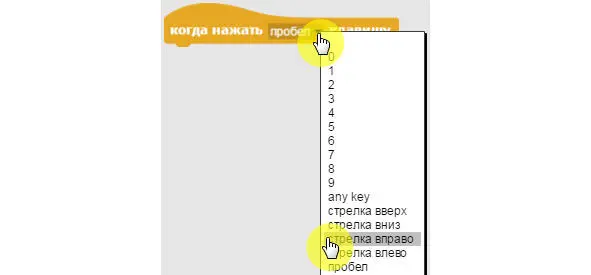
Для того чтобы изменить управляющую клавишу в блоке когда нажать пробел клавишу кликните на маленький треугольничек выпадающего списка и выберите стрелку вправо.
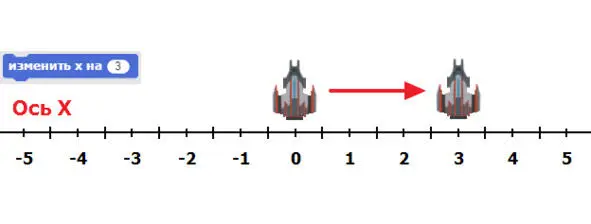
Нажимайте на стрелку вправо – спрайт будет перемещаться вправо, его координата Х будет изменяться на 3 при каждом нажатии на клавишу со стрелкой вправо.

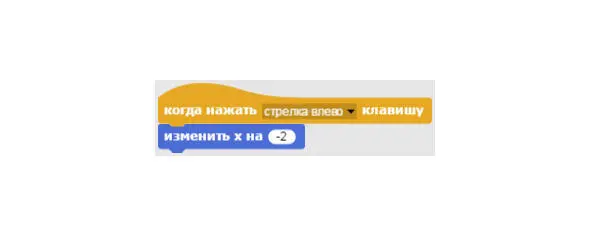
Соберите следующий скрипт для движения спрайта налево.

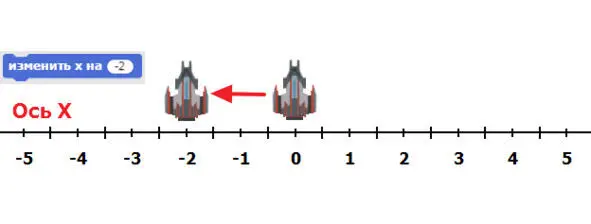
При изменении координаты Х на отрицательное значение, спрайт переместится влево. На следующем рисунке показан результат работы блока изменить Х на -2 .

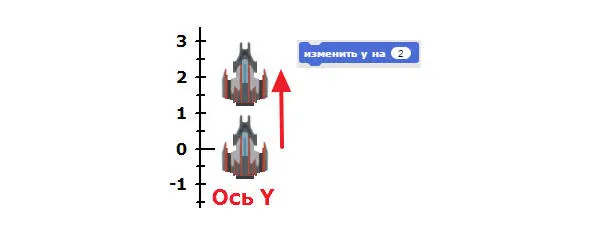
Для перемещения спрайтов по вертикали нужно изменять координату Y. На следующем рисунке показан результат работы блока изменить Y на 2 .

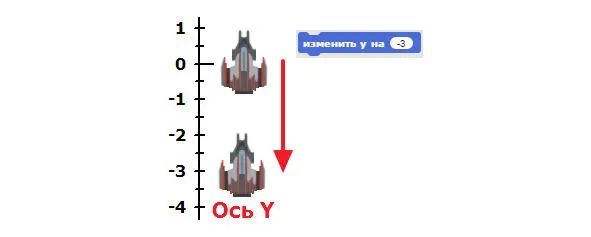
При изменении координаты Y на отрицательное значение, спрайт переместится вниз. На следующем рисунке показан результат работы блока изменить Y на -3 .

Координатная система
Интервал:
Закладка: