Сьюзан Уэйншенк - 100 главных принципов дизайна
- Название:100 главных принципов дизайна
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2021
- Город:Санкт-Петербург
- ISBN:978-5-4461-1830-4
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сьюзан Уэйншенк - 100 главных принципов дизайна краткое содержание
Если вы хотите создать интуитивно понятный и привлекательный дизайн веб-сайта, программы или продукта, то должны знать, что лежит в основе психологии поведения людей.
Призовите на помощь психологию и науку о поведении:
• Как захватить и удержать внимание?
• Какое зрение важнее – центральное или периферическое?
• Как люди принимают решения?
• Какова оптимальная длина текста?
• Чем одни шрифты лучше других?
Вы узнаете и другие секреты, которые помогут в разработке дизайна. Он станет лучше, потому что Сьюзан уже проделала за вас всю тяжелую работу.
В формате PDF A4 сохранен издательский макет.
100 главных принципов дизайна - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
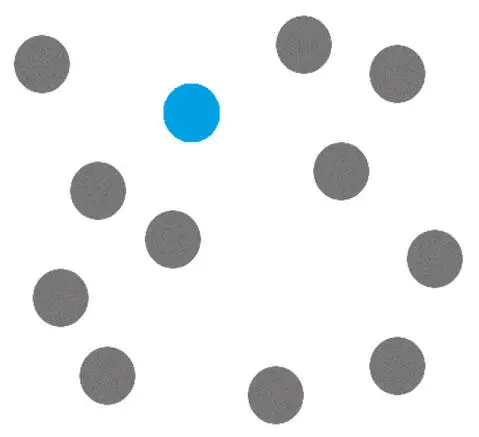
Таким образом, если вы хотите привлечь визуальное внимание, лучший способ – сделать так, чтобы один из элементов отличался от остальных. Сделайте один предмет другого цвета или другой формы.
Сравните изображение на рис. 5.1 с изображением на рис. 5.2. На первом другим цветом выделен только один круг, так что вы сразу его замечаете. На рис. 5.2 все круги разного цвета, а это значит, что ни один конкретный круг не выделяется.

Рис. 5.1.Если другим цветом обозначен только один круг, он выделяется

Рис. 5.2.Если все круги разного цвета, не выделяется ни один круг
Зрительная кора более активна, когда работает воображение
Зрительная кора работает активнее в том случае, когда вы что-либо представляете, а не когда вы в действительности воспринимаете объект (Solso, 2005). Когда мы даем волю нашему воображению, возбуждение происходит на том же самом участке зрительной коры, но активность выше. Объясняется это работой, которую приходится производить зрительной коре в том случае, когда стимул непосредственно не присутствует.
Ошибка, которую иногда допускают дизайнеры, заключается в использовании нескольких визуальных функций сразу. Если на одной странице или на одном изображении есть несколько разных цветов, форм и углов, зрительной коре может потребоваться больше времени для обработки этой информации. Таким образом, вы не так эффективно привлекаете визуальное внимание.
• Если вы хотите быстро привлечь внимание, помните, что лучше меньше, да лучше.
• Любой элемент на изображении или на странице, отличающийся по цвету, форме или ориентации, является элементом, который привлекает внимание в первую очередь.
• Вы привлечете больше внимания, если будете использовать только один параметр за раз. Но если вы захотите использовать сразу два, то лучше всего остановить выбор на цвете и ориентации (наклон или угол).
6. В основе просмотра изображений лежит опыт и ожидания
На что люди обращают внимание в первую очередь, разглядывая картинку на экране компьютера или на странице? А на что смотрят потом? Это зависит от того, чем они занимаются и чего ожидают. Если человек в силу воспитания и образования читает текст слева направо, он будет точно так же «сканировать» экран – слева направо. Если он читает справа налево, то наоборот.
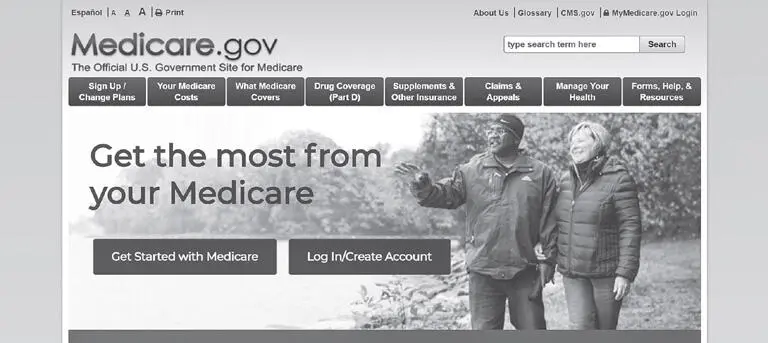
Однако лишь немногие начинают просмотр с верхнего угла (левого или правого). Поскольку люди пребывают в абсолютной уверенности, что на страничке любого сайта есть вещи не важные и не нужные для решения непосредственной задачи (такие как логотипы, пустые места), в большинстве случаев они уделяют внимание центру экрана в поиске значимой информации, на расстоянии примерно 30 % от края и столько же сверху. На рис. 6.1 строка меню и ссылка для начала работы с сайтом Medicare подтянуты и опущены примерно на 30 % сверху и по краям, и именно здесь большинство людей начнут искать важную информацию.

Рис. 6.1.Строка меню и ссылка для начала работы с сайтом Medicare расположены там, где большинство людей будут искать значимую информацию на странице
После первого беглого обозрения экрана взгляд передвигается в соответствии с привычным способом чтения (слева направо, справа налево, сверху вниз). Если что-то привлекает внимание, например большое фото (особенно с изображением лица) или движение (анимированный баннер или видео) в какой-либо части экрана, привычная тенденция нарушается.
У каждого человека есть представления о том, что и где он хочет видеть
У большинства людей есть внутреннее представление (ментальная модель) того, как должны располагаться элементы на компьютерном экране или на странице, и о том, что собой должны представлять веб-сайты, которыми они пользуются. Человек разглядывает экран, опираясь на эти ментальные модели. Например, если пользователь часто совершает покупки на Amazon и использует поле поиска, он, скорее всего, будет искать его в привычном месте и смотреть именно туда.
При возникновении затруднений поле зрения сужается
Если на экране появляется сообщение об ошибке или другая непредвиденная информация мешает решить поставленную задачу, пользователь перестает обращать внимание на другие части экрана и фокусируется на проблемной области. Мы будем обсуждать это подробнее в главе «Человеку свойственно ошибаться».
• Размещайте важную информацию (или объекты, к которым вы хотите привлечь внимание) на расстоянии примерно 30 % от верхнего и левого края (или правого, если пользователи читают справа налево).
• Старайтесь не размещать любую важную информацию на краях экрана, так как центральным зрением люди туда обычно не смотрят.
• Оставьте края для периферийного зрения; они могут включать изображения с эмоциями или все, что составило бы «суть» картины, например логотипы, брендинг и меню навигации.
• Продумайте дизайн экрана или странички таким образом, чтобы целевая аудитория могла перемещать взгляд в соответствии с привычным способом чтения. «Перескакивание» по экрану от объекта к объекту может утомить пользователя.
7. Сигналы, говорящие о том, что делать с объектом
На вашем жизненном пути наверняка встречалась дверная ручка, которая работала не так, как можно было ожидать. Казалось, что этот дизайнерский изыск надо повернуть, а на самом деле на него надо было нажать. В реальном мире объекты сообщают нам о том, как мы можем или должны взаимодействовать с ними. Например, своим размером и формой дверная ручка приглашает вас взяться за нее и повернуть. Ручка чашки говорит о том, что сквозь нее надо просунуть пальцы. Ручка портфеля предлагает обхватить ее ладонью. Если какая-то вещь подает сигнал, который оказывается неверным, вы чувствуете справедливое раздражение. Такие сигналы называются побудительными (аффорданс).
Джеймс Гибсон (James Gibson) выдвинул концепцию побудительных сигналов в 1979 году. Он описал их как побудительные причины действия в окружающем мире. В 1979 году Дон Норман (Don Norman) в своей книге «Дизайн простых вещей» («The Design of Everyday Things») несколько изменил концепцию побудительных сигналов. Он опирался на идею воспринимаемых возможностей: если вы хотите, чтобы люди как-то взаимодействовали с объектом, будь то объект в реальной жизни или на компьютерном экране, следует убедиться, что не будет проблем с восприятием, описанием и интерпретированием смысла и назначения этого объекта.
Читать дальшеИнтервал:
Закладка: