Уиттакер . - Как тестируют в Google
- Название:Как тестируют в Google
- Автор:
- Жанр:
- Издательство:Издательский дом Питер
- Год:2014
- ISBN:978-5-496-00893-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Уиттакер . - Как тестируют в Google краткое содержание
Как тестируют в Google - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

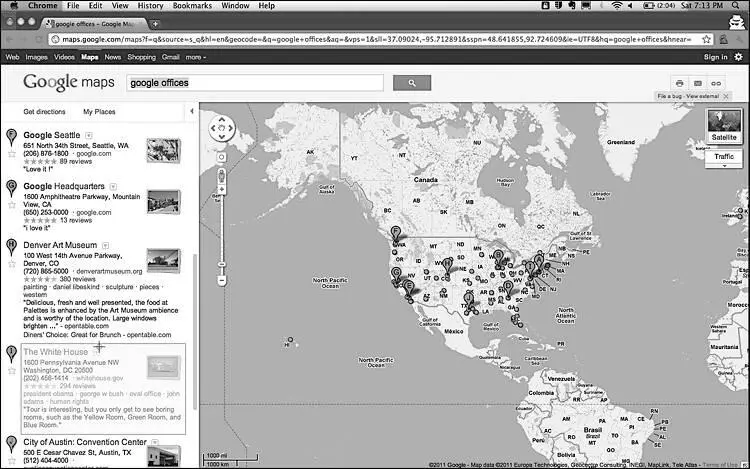
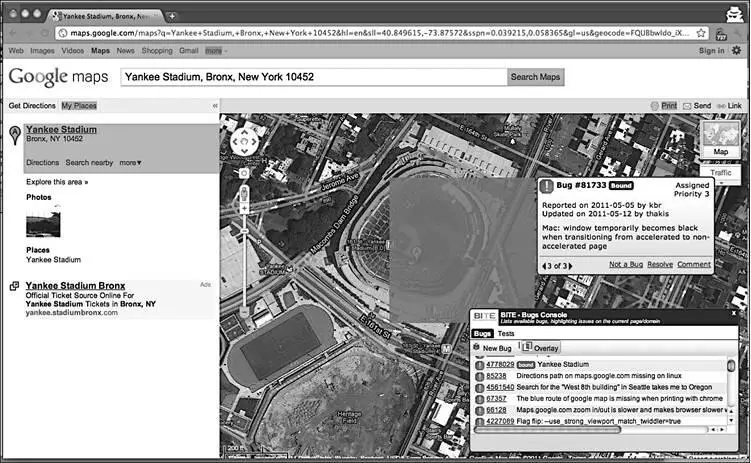
Рис. 3.36. BITE выделяет нерелевантный результат поиска — Белый дом, выделен в колонке слева
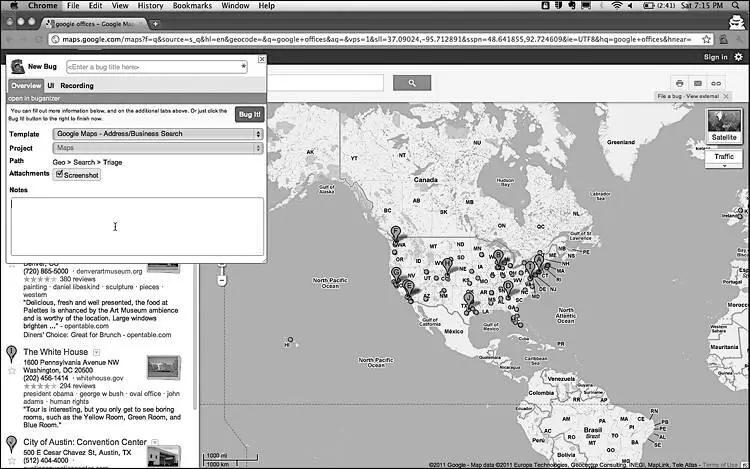
Если кликнуть по выделенному фрагменту страницы, откроется форма регистрации бага (рис. 3.37), и не нужно метаться с одной вкладки на другую. Тестировщик быстро вводит название бага и нажимает кнопку «Здесь баг!», чтобы быстро добавить ошибку. Инженеры обычно не добавляют много данных, поэтому BITE добавляет их автоматически, и это здорово упрощает сортировку и отладку багов. Ну или от тестировщика нужно совсем немного усилий, но все равно он не сильно отвлекается от самого тестирования.
1. Снимок экрана создается автоматически и прикладывается к отчету о баге.
2. В отчет вкладывается код HTML выделенного элемента.
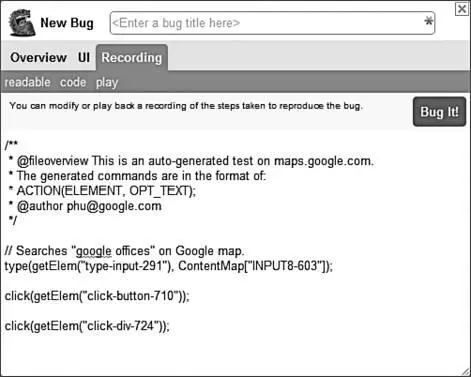
3. Все действия, совершенные с перехода на maps.google.com, записываются в фоновом режиме и преобразуются в код JavaScript. Если разработчик захочет понаблюдать, как воспроизводится этот баг в его браузере, ему достаточно открыть ссылку на код, которая будет автоматически приложена к отчету (обратите внимание на рис. 3.38).
4. Отладочные URL-адреса конкретной карты тоже будут автоматически прикреплены к отчету. Часто в обычных адресах недостаточно информации для полного воспроизведения.
5. Все данные о браузере и ОС тоже прикладываются.

Рис. 3.37. BITE: встроенная форма сообщения о баге
Информация о баге заносится в багтрекинговую систему с полной информацией для приоритизации, и скорости регистрации багов позавидует любой пилот истребителя.

Рис. 3.38. BITE : код JavaScript , записанный в ходе тестирования
Влияние BITE на проект Maps
Сейчас BITE используют только внутри Google для регистрации багов Google Maps. Большая часть информации о состоянии приложения не сохраняется в URL-адресе, а серверные данные постоянно меняются, поэтому регистрация багов Google Maps — дело очень затейливое. Проще говоря, пользователи просматривают карты, меняют масштаб, но текущее состояние нигде не сохраняется. Когда появился BITE, менеджер продукта Google Maps был просто счастлив наконец снять с команды GEO этот груз. Он заверил нас, что теперь баги, поступающие от обычных сотрудников Google через BITE, ничем не уступают отладочной информации, получаемой от самых опытных тестировщиков, которые в Google Maps съели не одну собаку. Теперь приоритизация проходит быстрее, и разработчики могут воспроизводить и отлаживать намного больше багов, чем раньше. Без BITE они бы так и остались невоспроизводимыми.
Просмотр багов в BITE
Когда инженер в кабине пилота-тестировщика исследует приложение или выполняет регрессионные тесты, информация о багах страницы, на которой он сейчас находится, показывается прямо над тестируемым приложением. Это помогает быстро сориентироваться и понять, заведен ли уже этот баг и какие еще баги есть в этой части приложения.
BITE выводит информацию о багах как из внутренней базы, так и из системы отслеживания ошибок chromium.org, в которой внешние разработчики, тестировщики и пользователи могут заводить баги Chrome.

Рис. 3.39. BITE : панель с перечнем багов, относящихся к maps . google . com

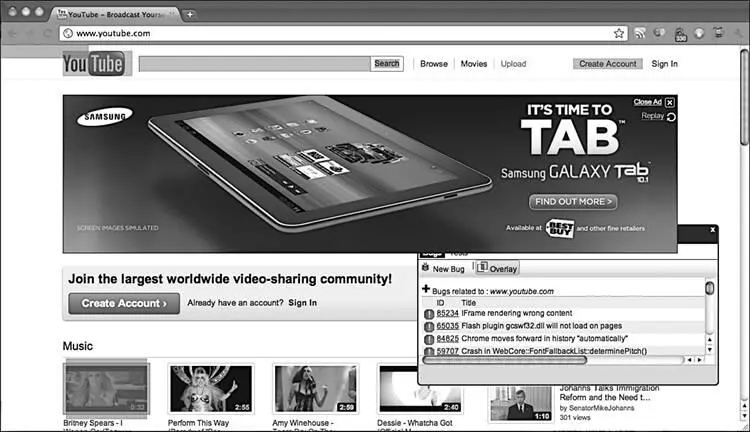
Рис. 3.40. BITE : панель багов на домашней странице YouTube
Число рядом со значком BITE в браузере указывает, сколько багов связано с текущей веб-страницей. Это очень просто делается для багов, которые завели через BITE. У нас есть все данные про них, вплоть до части страницы, где он проявился. А с багами, заведенными традиционным способом, например непосредственно в Issue Tracker или в нашей внутренней системе Buganizer, мы поступаем по-другому. У нас есть бот, который ищет URL-адреса в их описаниях и сравнивает степень их соответствия с URL-адресом текущей страницы. Сначала показываются точные совпадения, потом совпадения путей, а потом совпадения с доменом текущего URL-адреса. Схема простая, но очень надежная.
Рисунок 3.39 показывает, как выглядит страница карты с наложенной панелью багов BITE. Один клик на номер бага откроет полную страницу отчета в Buganizer или Issue Tracker. На рис. 3.40 показана панель багов на странице YouTube.
Запись и воспроизведение сценариев в BITE
Тестировщики и разработчики в тестировании трятят значительную часть своего рабочего времени на автоматизацию больших, сквозных регрессионных тест-кейсов. Именно эти тесты показывают, могут ли все части продукта работать слаженно на благо конечного пользователя. Подавляющее большинство таких тестов пишется на Java с использованием Selenium для управления браузером и хранения логики тест-кейсов. Но у этого подхода есть недостатки.
— Трудности перевода.Логика теста пишется на одном языке, а выполняемое приложение на другом (Java вместо JavaScript). Разработчики и тестировщики в Google часто жалуются на эту разницу, потому что она значительно замедляет отладку, и не каждый инженер хочет учить дополнительный язык.
— Место жительства.Код тестов живет за пределами браузера, поэтому приходится делать дополнительный шаг для сборки и развертывания тестовых бинарных файлов на компьютерах. Централизованная инфраструктура автоматизации тестирования Matrix, к сожалению, не решает проблему полностью.
— Окружающая среда. Тестировщик работает в установленной локально среде разработки, отделенной от браузера и настроенной только для тестируемого проекта.
— Потерянное время.Тестировщики тратят много времени на постоянное переключение между страницей приложения и средой Eclipse. Они ищут XPath-пути нужных элементов, а потом вручную добавляют их в Java-код. Потом сборка, запуск, проверка работоспособности. Все это требует времени и достаточно утомительно.
— Ничто не вечно.Веб-приложения Google часто меняют свою модель DOM. Это значит, что тест-кейсы падают при каждом изменении положения элемента на странице или его атрибутов. Поэтому команды сначала тратят много времени на сопровождение тестов, а потом и вовсе игнорируют полученные результаты из-за обилия ложноположительных срабатываний.
Мы придумали веб-решение этих проблем: Record and Playback Framework (RPF) на основе JavaScript, а еще мы серьезно поработали над хранением сценариев тест-кейсов в облаке. Это решение отлично работает и в Chrome OS, которая не поддерживает выполнение тест-кейсов Selenium или WebDriver.
Читать дальшеИнтервал:
Закладка:



![Джулиан Ассанж - Google не то, чем кажется [отрывок из книги «When Google Met WikiLeaks»]](/books/1074503/dzhulian-assanzh-google-ne-to-chem-kazhetsya-otryvok.webp)