Джеффри Айзенберг - Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
- Название:Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2011
- Город:Москва
- ISBN:978-5-91657-193-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Джеффри Айзенберг - Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов краткое содержание
Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
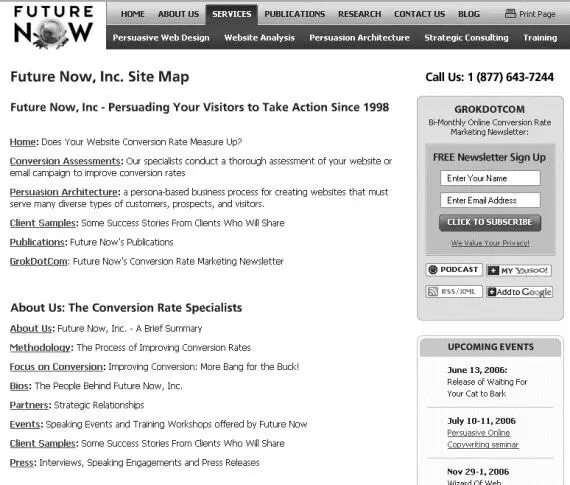
Однако карта сайта может пригодиться как вспомогательное средство перемещения по сайту в случае, если клиент не может чего-то найти с помощью стандартных средств навигации. Кроме того, карта сайта повышает эффективность его поиска через поисковую систему. В ней содержатся ссылки на все страницы сайта, в результате поисковые роботы индексируют даже очень глубоко запрятанные данные. Одной этой причины уже достаточно, чтобы склониться в пользу карты сайта. Однако какими бы интересными ссылки ни казались поисковому роботу, пользователей они просто приводят в смятение.
Поэтому сделайте карту сайта для собственных нужд. Но не рассчитывайте, что она поможет посетителям при поиске информации.
На рисунке приведен пример карты сайта, взятый с нашего сайта.

Внутренний поиск. Внутреннему поиску многие веб-дизайнеры придают огромное значение. Но, как показали последние исследования, лучшие сайты делают все возможное, чтобы пользователь мог без него обойтись.
При изучении динамики кликов на сайтах было обнаружено, что посетители быстрее находят нужную информацию, переходя от раздела к разделу, нежели пользуясь внутренним поиском. Фактически без обращения к поиску вероятность попадания в нужное место в несколько раз увеличивается.
Золотое правило эффективной навигации
Чтобы создать эффективную навигацию, нужно учитывать как характер продаваемой продукции, так и особенности поведения посетителей. Применяя описанные ниже принципы, вы сможете построить удобную систему навигации по сайту.
– Используйте стандартные иконки и общепринятые правила оформления везде, где это только возможно. Например, покупатели понимают, что означает иконка корзины, и всем известно, что синий текст с подчеркиванием – это ссылка. Пренебрегая привычными правилами и захотев показать свою оригинальность, вы потеряете возможности для конверсии.
– Сделайте навигацию простой и интуитивно понятной. Простота в использовании радует клиентов.
– Пусть элементы навигации выглядят одинаково на всех страницах сайта. Покупателю должно быть достаточно один раз понять, как они работают, – а еще лучше вообще не заставлять его думать.
– Главная панель навигации всегда должна быть на виду у пользователя. Так он будет чувствовать себя уверенней, а уверенность покупателей – первое условие хороших продаж.
– Надписи на кнопках и ссылках панели навигации должны быть понятными и точными. Здесь не стоит оригинальничать или, напротив, излишне скромничать. Запутав посетителя, вы непременно его потеряете. Просмотрите лог-файлы и узнайте, какие слова привели его на сайт.
– Элементы навигации лучше выполнять текстом, а не графикой. Картинки долго грузятся и не всегда корректно отображаются. У некоторых клиентов вообще отключен показ изображений в браузере. В этом случае создание красивых элементов интерфейса будет пустой тратой времени и денег. Если уж очень хочется использовать картинки, всегда сопровождайте их альтернативным текстом.
– Не пытайтесь обеспечить доступ посетителю ко всему подряд. Чем меньше ссылок присутствует на панели навигации, тем лучше.
– Подумайте заранее, какой раздел заинтересует большую часть посетителей, и добавьте соответствующий пункт в меню навигации.
– Не вставляйте слишком много ссылок в текст и убедитесь, что пользователь сразу поймет, куда приведет его та или иная ссылка.
– Обеспечьте справочную поддержку как на сайте, так и за его пределами.
И наконец, меню навигации должно присутствовать на каждой странице сайта. Не заставляйте клиента нажимать кнопку «Назад». Не давайте ему лишний шанс от вас уйти. С другой стороны, не вздумайте отключить эту кнопку совсем. Атака на компьютер клиента – также верный способ потерять его навсегда.
Ваша цель – усовершенствовать информационную архитектуру, обеспечив удобный поиск с учетом психологии посетителей, а не создать суперстильную навигацию, которая окажется для них бесполезной. Чем проще и понятнее будет поиск по вашему сайту, тем больше клиентов захотят купить ваш товар. А ведь это очень важно, правда?
P. S. Несколько полезных советов. Не все посетители приходят на сайт одинаковым путем. Нужно предоставить средства навигации и тем, кто попал не на ту страницу. Будет очень хорошо, если вы поместите карту сайта на страницу ошибки 404. Это позволит пользователю сориентироваться и понять, что делать дальше. Вы ведь не хотите, чтобы он попал на холодную, безликую и непонятную страницу, открывающуюся по умолчанию? Лучше подготовить ее специально, как это показано на рисунке ниже.

Маркетологи часто забывают о том, как важно дать уникальные имена заголовкам страниц. А ведь это помогает поисковым системам лучше проиндексировать сайт. Кроме того, пользователь быстрее найдет нужную страницу среди множества закладок в браузере. Обязательно создайте иконку для сайта, которая будет выводиться в заголовке окна браузера. Она также попадет в закладки вместе с именем страницы. Например, добавив в «Избранное» сайт Yahoo.com, вы увидите рядом с названием сайта красную буковку Y!.
И наконец, чтобы пользователи не допускали ошибок при вводе URL, придумайте сайту простой и запоминающийся адрес.
Придание макету окончательной формы
Обязательно оцените композиционное решение сайта, поменяв все цвета на оттенки серого. Если сайт хорошо выглядит в черно-белом исполнении, то в цвете он будет смотреться еще лучше. Если же дизайн никуда не годится, то и цветовое наполнение тут не поможет. Вдобавок иногда клиенты отвергают прекрасно выполненный дизайн только потому, что цвета им не понравились. Поэтому сначала утвердите сам дизайн и только после этого придайте ему нужное настроение с помощью цвета.
4. Макет в цвете
Очень важно не ошибиться при цветовом оформлении ваших страниц. Выполнив все страницы в одной цветовой гамме, вы обеспечите целостное восприятие сайта. Чтобы понять, почему же цвет оказывает на нас такое влияние, давайте разберемся, что он собой представляет. Специалист по психологии цвета Анжела Райт пишет:
Многие люди думают, что цвет – всего лишь внешнее свойство предметов, и использовать его нужно в чисто косметических целях. Но ведь цвет, по сути, – это свет, источник самой жизни на земле. Цвет присутствует во всем, и наша инстинктивная, непроизвольная реакция на него является необходимым условием выживания.
Читать дальшеИнтервал:
Закладка: