Вячеслав Благирев - Digital Book. Книга вторая
- Название:Digital Book. Книга вторая
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2021
- ISBN:978-5-532-94020-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Вячеслав Благирев - Digital Book. Книга вторая краткое содержание
Digital Book. Книга вторая - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Сами Правила должны быть для каждого языка и для каждой системы свои. Вам не удастся создать общие для всех Правила, ну и это бессмысленно. Сами Правила можно разделить на 2 типа:
1. Code Standards – правила построения алгоритмов и использования переменных и тд):
○ длина идентификаторов и переменных
○ какие имена можно назначать переменным – используют только смыслово значимые переменные, например Age вместо a73fsfBd для хранения возраста
○ регистра букв и цифры – например некоторые языки чувствительные к регистрам, т. е. переменные Age и AGE будут восприняты, как разные.
○ правила использования спец. символом – тут они тоже есть, это всякие /? и другие
○ слова, разделенные буквами, – AgeOfEmpires итд
○ правила формирования типов переменных – каким значениям можно присвоить логические типы, а каким числовые. Например, когда присваивать логический тип boolean, а когда числовой
○ когда переменная должна быть глобальной и доступа другим модулям и библиотекам
○ какие проверки нужно делать в коде, чтобы избежать уязвимостей в кодей, таких как XSS, SQL инъекции и т.д. Например, брать любой код в кавычки или круглые скобки, если он не был сгенерен вашей программой
○ наличие комментариев и аннотаций
○ какие внешние библиотеки являются общими и обязательными
○ согласованность в коде и приложениях
○ обработка исключений и ошибок
○ принципы объявления переменных (не объявляйте переменные, если не используете, не забывайте закрывать переменные)
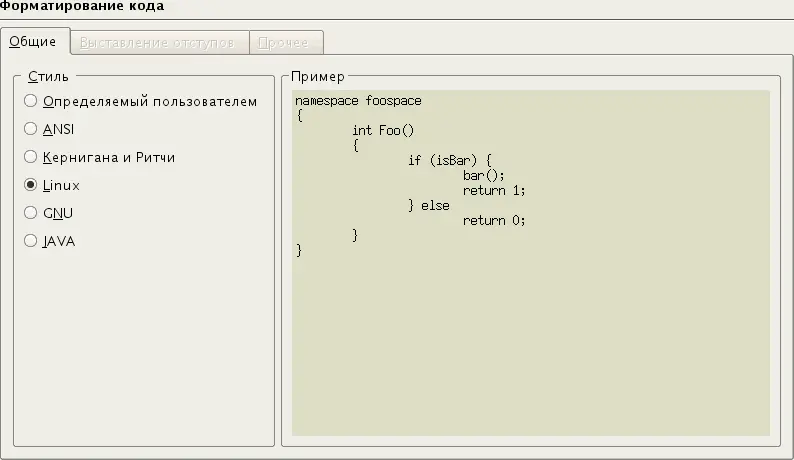
2. Code Style – это непосредственно правила написания кода, т. е. стиль. Если проще сказать, то это правило, когда вы ставите в коде кавычки и когда их закрываете. Это называется конструкция. Например, размер отступа или структура кода. Еще в школе и университете меня учили, что у кода должна быть структура. Самой машине все равно, как его читать, а вот человеку нет. Различают основные стили программирования, еще их называют стили “отступов”, потому что для того, чтобы их соблюдать надо делать отступ в коде слева:

• Стиль Керниган и Ричи
Назван в честь Брайна Кернигана и Дениса Ричи, которые написали 100500 книг по программированию СИ. А Денис Ричи был его создателем. Фишка стиля в том, что практически все примеры в книжках были оформлены соответствующим образом, так что это стало мейнстримом
if () {
}
• Стиль Олмана
В честь Эрика Олмана. очень крутой дядька из университета Беркли, участвовал в развитии и становлении систем Беркли (BSD систем). Это unix системы. Сейчас 90 % серверов работают на таких системах. Сейчас существует очень много разных UNIX систем.
if ()
{
}
• Стиль Уайтсмитс
Whitesmiths Limited была такая компания в 1980х годах, которая занималась разработкой. С языка
if ()
{
}
• Стиль GNU
GNU это одна из UNIX операционных систем, которая стала дико популярной, особенно из-за того, что придумала способ быстрого онлайн обновления через дистрибутив debian. Вообще про UNIX можно будет долго говорить.
if ()
{
}
• стиль TODO
Этот стиль появился в Java. Он связан с тем, что в коде вы пишите себе заметки, что нужно сделать с кодом в будущем. например:
// TODO: Remove this code after the UrlTable2 has been checked in.
// TODO: Change this to use a flag instead of a constant.
Один из самых ранних стандартов описания кода является “венгерская нотация”. Придумал ее Чарьз Симони аж в 1999, когда работал в компании Microsoft. Одним из его проектов был проект Word, да тот самый:). Он создал один из первых в мире WYSIWYG процессоров. У Симони каждая переменная кодировалась особым образом, если быть точке префикс переменной создавался по особым правилам.
WYSIWYG процессор – это инструменты для редактирования текста, которые широко используются в редактировании и веб приложениях. Например, эта книга написана в google docs, который является WYSIWYG редактором. Само слово появилось от аббревиатуры What You See Is What You Get, «что видишь, то и получишь. Вообще это сейчас любой онлайн редактор. Поэтому, если вам нужно на сайт прикрутить такой редактор или в приложение, вы тут же понимаете, что вам нужен просто визивиг редактор

https://www.joelonsoftware.com/2005/05/11/making-wrong-code-look-wrong/
Самое интересное, что нотация в конце концов была интерпретирована большинством программистов неправильно и когда появилась новая платформа для программирования у Microsoft,NET, то Microsoft начали говорить, что лучше не использовать венгерскую нотацию. В целом, если вам интересно почитать что такое хорошая и плохая нотация, то есть достаточно клевая статья Making Wrong Code Look Wrong (как сделать неправильный код выглядеть неправильным)
Ключевые выгоды
1. БЫСТРОЕ ОСВОЕНИЕ КОДА
Любой новый человек потратит на 20–30 % (а может и больше) времени меньше на погружение в код чем в код, который написан без конвенций.
2. ПОВЫШЕНИЕ КАЧЕСТВА И СНИЖЕНИЯ КОЛ-ВА ОШИБОК
Действительно при качественных правилах у вас резко снижается количество ошибок, конфликтов имен, уязвимостей и тд
3. ПОВЫШЕНИЕ СКОРОСТИ РАЗРАБОТКИ
Если вы уберете необходимость у разработчика придумывать, как же оформить и структурировать программный код, то он сфокусируется уже на алгоритме, а не на оформлении и скорость самой разработки у вас вырастет. По моим оценкам где – то на 15–20%
Поэтому, если у вас нет Правил, то лучше скорее их сделать. Кто бы что вам не говорил в ИТ. У каждой системы должны быть свои правила разработки, например у ВРМ свои, для написания web приложений свои, для мобильных свои и т. д.
Встроенное программное обеспечение (Embedded Software)
Не все программы стоят отдельно от датчиков и устройств. Многие программы устанавливаются сразу в микросхему устройства и становятся неотделимым целым от девайса, т. е. встроенным (embedded). Основное отличие от обычных программы, к которым мы привыкли их называют application software заключается в том, что:
1. ES работает только под конкретное устройство (например чайник, который измеряет температуру воды и сканирует, распознает, а что же за чай вы засыпали в него)
2. ES созданы, чтобы выполнять конкретную задачу.
3. ES обычно не обладают никаким пользовательским интерфейсом. Например, с прошивкой того же чайника пообщаться через пользовательский интерфейс не получится
4. ES часто работает без операционной системы и других приложений
5. ES имеет ограниченные возможности и размер памяти, поскольку само устройство ограничено физическими размерами. Так например вы не сможете засунуть редактор ворд в чип, который находится внутри вашей банковской карты, а вот засунуть туда приложение, которое хранит ваши данные программы лояльности, вполне.
Читать дальшеИнтервал:
Закладка: