Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
• background– определяет графический фон таблицы;
• bgcolor– устанавливает цвет фона таблицы;
• border– позволяет установить требуемую толщину линии рамки;
• bordercolor– устанавливает цвет линий рамки;
• cellpadding– устанавливает размер полос чистого пространства, отделяющего содержимое ячеек таблицы от ее границ (иначе говоря, с помощью этого атрибута определяется расстояние от содержимого ячейки до ее границ);
• c ellspacing– позволяет установить расстояние между ячейками таблицы;
• frame– позволяет установить набор отображаемых линий рамки таблицы;
• height, width– эти атрибуты позволяют установить соответственно высоту и ширину таблицы;
• rules– позволяет установить набор внутренних линий таблицы, которые будут отображаться.
– с помощью данного тега идентифицируется группа строк данных таблицы. Тег может использоваться с перечисленными ниже атрибутами.• align– атрибут позволяет указать способ выравнивания данных по горизонтали;
• bgcolor– определение цвета фона группы;
• char– с помощью этого атрибута можно указать символ, определяющий порядок выравнивания данных в ячейках группы;
• valign– атрибут позволяет указать способ выравнивания данных по вертикали.
– тег предназначен для создания строки таблицы. Он может использоваться с перечисленными ниже атрибутами.• align– атрибут позволяет указать способ выравнивания данных по горизонтали;
• bgcolor– выбор цвета фона;
• char– позволяет задать символ, определяющий порядок выравнивания данных в ячейках;
• valign– атрибут позволяет задать способ выравнивания данных по вертикали.
– тег позволяет отобразить текст моноширинным шрифтом.
– данный тег включает подчеркивание текста.
- – с помощью данного тега можно создавать маркированные списки. Использование с данным тегом атрибута typeпозволяет указать стиль маркированного списка.
- . Теперь доработаем наш программный код так, как показано в листинге 1.3.
Листинг 1.3. Создание маркированного списка
Компания "Торговый мир"
Добро пожаловать!
Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли». Уже более пяти лет мы занимается продажей товаров и оказанием услуг. Ниже представлены списки основных позиций, которые мы рады предложить.
Товары:
- промышленные товары
- строительные материалы
- одежда, обувь
- детские игрушки.
Услуги:
грузоперевозки;
ответственное хранение;
юридическое консультирование.
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
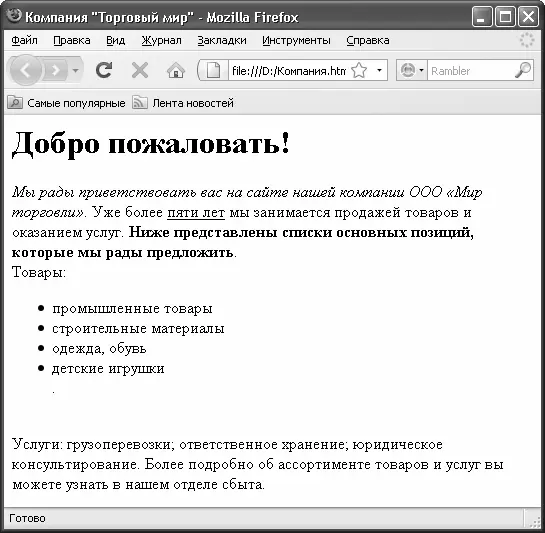
Теперь сохраним выполненные изменения и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 2.17.

Рис. 2.18. Создание нумерованного списка
На рисунке видно, что между списками получился большой промежуток. Чтобы его уменьшить, можно удалить тег
, который следует после маркированного списка.Очевидно, что для улучшения эргономических качеств веб-страницы слова Товарыи Услугилучше представить в виде заголовков – только не первого, а какого-нибудь другого уровня. Ниже приведен программный код, в котором эти слова преобразованы в заголовки второго уровня (листинг 1.5).
Как показывает практика, перечисленных тегов с атрибутами бывает вполне достаточно для создания типичных веб-страниц на языке программирования HTML.
Оформление содержимого веб-страницы
Далее мы расскажем о том, каким образом выполняется элементарное оформление представленной на сайте информации. В частности, вы узнаете о том, как путем внесения соответствующих изменений и дополнений в исходный код веб-страницы форматировать текст, создавать таблицы, списки, и др.
Предположим, что наша веб-страница, которую мы назовем Компания «Торговый мир», должна содержать следующий текст.
Добро пожаловать!
Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли». Уже более пяти лет мы занимается продажей товаров и оказанием услуг. Ниже представлены списки основных позиций, которые мы рады предложить.
Товары:
промышленные товары;
строительные материалы;
одежда, обувь;
детские игрушки.
Услуги:
грузоперевозки;
ответственное хранение;
юридическое консультирование.
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
Этот текст на нашей странице поначалу будет включать в себя следующие элементы: заголовки первого и второго уровней, курсивный, полужирный и подчеркнутый текст, а также маркированный и нумерованный списки. После этого мы переделаем списки в таблицу, и вставим на страницу изображение.
Форматирование текста
Используя имеющиеся знания, напишем программный код так, чтобы поначалу выделить на странице ее название и заголовок первого уровня, которым будет являться текст Добро пожаловать!. Этот код представлен в листинге 1.1.
Листинг 1.1. Выделение названия страницы и заголовка первого уровня
Компания "Торговый мир"
Добро пожаловать!
Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли». Уже более пяти лет мы занимается продажей товаров и оказанием услуг. Ниже представлены списки основных позиций, которые мы рады предложить.
Товары:
промышленные товары;
строительные материалы;
одежда, обувь;
детские игрушки.
Услуги:
грузоперевозки;
ответственное хранение;
юридическое консультирование.
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
Обратите внимание: в отличие от рассмотренного ранее примера, заголовок веб-страницы мы заключили не только в теги , но и поместили в контейнер .
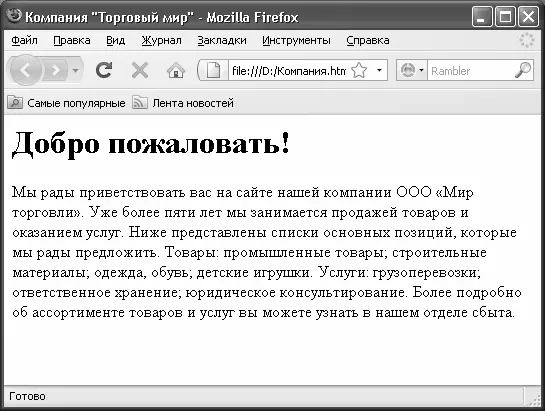
Сохраним программный код в файле под названием Компания.html, и откроем его в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 2.15. 
Рис. 2.16. Использование разных стилей шрифта и разделение текста на абзацы
Теперь нам нужно перечень предлагаемых компанией товаров представить в виде маркированного списка. Об этом читайте далее.
Создание маркированного списка
Напомним, что маркированный список задается с помощью тегов
- , причем каждый элемент списка должен помечаться тегами
Интервал:
Закладка: