Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Листинг 2.7. Вставка заготовки таблицы
| . Если перед нажатием любой из этих кнопок выделить текстовый фрагмент, то вставленные теги возьмут этот фрагмент в контейнер. Иначе говоря, если вы выделите в программном коде слова создан для примера, то после нажатия кнопки Строкаони будут заключены между тегами – |
|
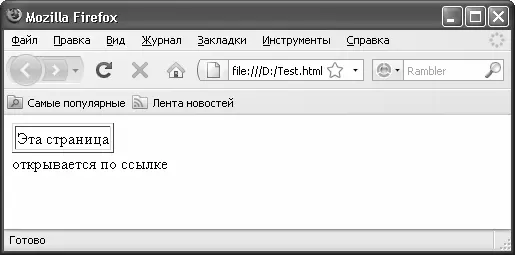
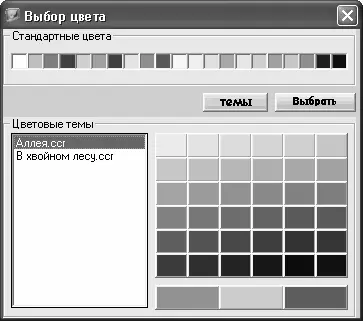
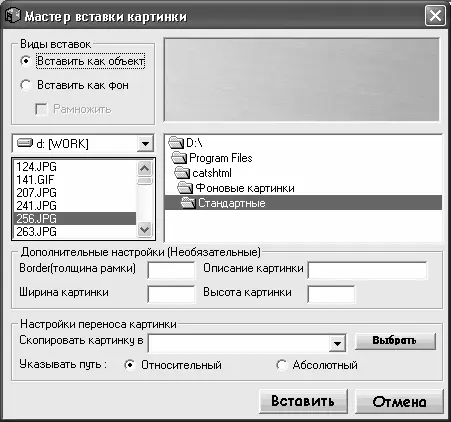
Эта страница открывается по ссылке Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранитьили нажатием комбинации клавиш Ctrl+S, а после этого выполним команду Файл ► Открыть в броузере. Результат выполненных действий показан на рис. 3.8. Рис. 3.9. Вкладка Формы На данной вкладке первой слева кнопкой является кнопка Формы. Если намереваетесь использовать форму, то использование этой кнопки обязательно: при ее нажатии в программный код веб-страницы будет вставлен код, включающий в себя начальный и конечный теги формы. Учтите, что все элементы формы должны находиться внутри элемента FORM, вставляемого с помощью кнопки Формы. Иначе говоря, если вы без предварительной вставки элемента FORM нажмете кнопку Поле ввода, Стереть, Отправитьили какую-то другую кнопку, предназначенную для вставки элемента формы – это не будет иметь никакого смысла: элемент не отобразится на странице и, соответственно, работать не будет. В листинге 2.8 показан фрагмент программного кода, при котором на странице создана форма, содержащая поле текстового ввода данных и переключатель (эта форма расположена после текстовой части контента). Листинг 2.8. Добавление формы и ее элементов Этот файл создан для примера. Если нужно, будет сформирован еще один такой файл. Возможности программы предусматривают вставку с помощью соответствующих кнопок следующих элементов формы: • поле ввода данных; • поле ввода нескольких строк; • переключатель; • поле ввода пароля; • кнопка для очистки всех параметров формы от присвоенных им значений; • кнопка для отправки введенных в параметры формы данных; • поле для выбора значения из раскрывающегося списка. Отметим, что фрагменты кода, добавляемые при нажатии соответствующих кнопок, вы можете редактировать вручную по своему усмотрению (более того – это почти всегда необходимо, чтобы, например, ввести доступные для выбора варианты возможных значений, и др.). Цветовое оформление веб-страницы Цветовое оформление играет одну из ключевых ролей в эргономике страницы. В программе CatsHtml реализована возможность тонкой настройки цвета шрифта и фонового оформления веб-документа. Необходимые действия выполняются на вкладке Цвета, которая содержит две кнопки: Цвет шрифтаи Фоновый цвет. Как нетрудно догадаться, первая из этих кнопок предназначена для выбора цвета шрифта, а вторая – для выбора цвета фона. В любом случае после выполнения настроек в программный код веб-страницы автоматически добавляются соответствующие элементы. Настройка цветового оформления и для шрифта, и для фона осуществляется одинаково. При нажатии любой из кнопок на экране отображается окно, изображенное на рис. 3.10. Рис. 3.11. Вкладка Буфер обмена Возможности программы предусматривают использование до девяти буферов обмена. Это очень удобно, когда, например, необходимо сразу запомнить для последующего использования несколько блоков разнородной информации. В таком случае одну информацию вы копируете в буфер обмена № 1, другую – в буфер обмена № 2, и т. д. А когда нужно ее куда-то вставить, вы выбираете тот буфер обмена, в котором находится необходимая именно сейчас информация. Чтобы скопировать данные в буфер обмена, нажмите кнопку копировать в буфер №, предварительно выбрав из расположенного справа от нее раскрывающегося списка номер буфера обмена. Этот номер следует запомнить – иначе потом придется перебирать все буферы в поисках требуемой информации. Чтобы вставить информацию из буфера обмена, нужно выбрать номер этого буфера из раскрывающегося списка и нажать расположенную слева кнопку вставить из буфера №. Автоматизация некоторых действий с помощью Мастеров Как мы уже могли убедиться, процесс создания веб-страниц в программе CatsHtml довольно прост: нужно лишь грамотно пользоваться соответствующими инструментами, и при необходимости вручную вносить требуемые корректировки в программный код веб-страницы (для этого, кстати, и пригодятся знания, полученные нами в главе 2 «Основы веб-программирования с помощью языка HTML»). Однако кроме, этого в программе CatsHtml имеется несколько Мастеров, позволяющих еще более упростить выполнение ряда действий – таких, как вставка изображений, вставка гиперссылок и т. д. Доступ к Мастерам осуществляется с помощью соответствующих команд меню Инструменты. Далее мы рассмотрим некоторые из них. Мастер вставки картинки Для добавления на веб-страницу графических изображений полезно использовать специальный механизм, вызываемый с помощью команды главного меню Инструменты ► Мастер вставки картинки. При активизации данной команды на экране отображается окно, которое показано на рис. 3.12. Рис. 3.13. Мастер свойств веб-страницы Смысл данного Мастера состоит в том, чтобы максимально быстро задать основные свойства страницы: фоновый рисунок, цвет шрифта и фонового оформления, заголовок страницы, цвета ссылок (причем отдельно можно указать цвет активной и помещенной ссылки), и т. д. Например, чтобы озаглавить веб-страницу, вам не нужно вручную набирать теги и писать между ними название страницы. Достаточно в окне Мастера установить соответствующий флажок, и в расположенном справа поле с клавиатуры ввести текст заголовка. Чтобы использовать какое-то изображение в качестве фонового оформления, установите флажок Фон странички и нажмите распложенную справа кнопку Выбрать. В результате на экране откроется окно, в котором нужно будет по обычным правилам Windows-приложений указать путь к требуемому файлу. Учтите, что программа поддерживает работу с графическими объектами, сохраненными только в файлах форматов bmp , gif и jpg . Что касается выбора цветов для элементов веб-страницы (ссылок, шрифта и др.), то для этого нужно установить соответствующий флажок, затем нажать расположенную справа кнопку Выбратьи в открывшейся палитре цветов выбрать подходящий цвет. |
Интервал:
Закладка: