Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
После нажатия в данном окне кнопки Вставитьв программный код веб-страницы будут автоматически внесены соответствующие изменения. С помощью кнопки Отменаосуществляется выход из данного режима без сохранения и применения выполненных изменений.
Мастер создания гиперссылок
О важности такого элемента, как гиперссылка, мы уже неоднократно говорили ранее. Также мы уже знаем, как в программе CatsHtml осуществляется вставка гиперссылок с помощью соответствующей кнопки на вкладке Специальные(см. рис. 3.6). Однако в программе реализована возможность вставки гиперссылки и другим методом – с помощью соответствующего Мастера, доступ к которому осуществляется с помощью команды главного меню Инструменты ► Мастер создания ссылки.
При активизации данной команды на экране отображается окно, изображенное на рис. 3.14. 
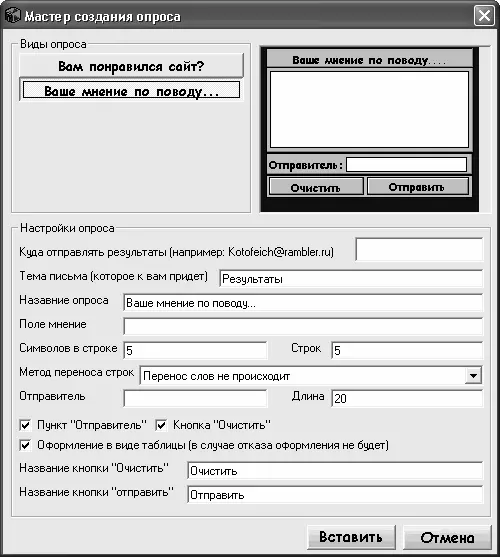
Рис. 3.15. Мастер создания опроса
Возможности программы предусматривают создание опросов в двух вариантах: понравился ли посетителю сайт и его мнение по какому-либо поводу. Выбор варианта осуществляется нажатием соответствующей кнопки, расположенной слева вверху окна. Рассмотрим оба варианта.
Чтобы узнать, насколько понравился посетителю ваш сайт, нажмите слева вверху окна кнопку Вам понравился сайт?. При этом содержимое окна будет выглядеть так, как показано на рис. 3.15, а справа вверху демонстрируется образец того, как будет выглядеть опрос.
Вначале в поле Куда отправлять результатынужно ввести электронный адрес, на который вам автоматически будут отправляться результаты опроса. После этого в поле Тема письма (которое к вам придет)можно с клавиатуры ввести тему письма с результатами опроса, которая будет формироваться автоматически при отправке вам письма. Это удобно для безошибочной идентификации письма с результатами опроса, что особенно актуально при получении больших объемов электронной корреспонденции.
После этого в соответствующих полях с клавиатуры нужно ввести название опроса (то есть вопрос, на который будут отвечать посетители), а также варианты ответов. Возможности программы предусматривают ввод до пяти вариантов ответов, но вы можете ограничиться и меньшим количеством. В этом случае просто не заполняйте лишние поля.
При желании вы можете оформить опрос в виде таблицы – для этого достаточно установить флажок Оформление в виде таблицы.
Для отправки ответа на вопрос посетитель должен будет нажать на кнопку, название которой вы можете указать в поле Название кнопки «отправить».
Завершается создание опроса нажатием в данном окне кнопки Вставить. Соответствующий код будет добавлен в то место программного кода, где находится курсор. Чтобы отказаться от вставки опроса, нажмите в данном окне кнопку Отмена.
Чтобы создать другой вариант опроса, нажмите слева вверху окна кнопку Ваше мнение по поводу. В этом случае окно Мастера примет вид, как показано на рис. 3.16. 
Рис. 3.17. Мастер создания таблиц
Отметим, что процесс создания таблицы с помощью данного мастера предельно прост: для этого достаточно лишь указать основные ее параметры.
В полях Количество строки Количество колонокс клавиатуры вводится соответственно число строк и столбцов таблицы. После этого с помощью параметра Выравниваниезадается выравнивание таблицы на странице. Требуемый вариант выбирается из раскрывающегося списка; возможен выбор одного из трех значений – center(данный способ выравнивания предлагается использовать по умолчанию), leftили right. Как нетрудно догадаться, в первом случае таблица будет выровнена по центру, во втором – по левому краю, а в третьем – по правому краю.
В поле Толщина рамкиуказывается толщина рамки в пикселях, а в расположенных ниже полях – высота и длина таблицы.
Завершается процесс создания таблицы нажатием в данном окне кнопки Вставить. Кнопка Отменапредназначена для выхода из данного режима без сохранения выполненных изменений.
Глава 4.
Создание и администрирование сайтов в программе HtmlPad
В данной главе мы рассмотрим еще одну программу, позволяющую быстро создавать и администрировать сайты и веб-страницы. Она называется HtmlPad, создана российскими разработчиками и, что немаловажно, распространяется бесплатно. Дистрибутив программы объемом чуть более 4 Мб можно легко найти в Интернете.
Чтобы установить программу на компьютер, запустите инсталляционный файл и следуйте появляющимся на экране указаниям. После установки в меню Пускбудет создана программная папка, а на рабочем столе появится ярлык для запуска программы.
Назначение и функциональные возможности программы
Программа HtmlPad адресована веб-разработчикам и веб-администраторам. Ее характерной особенностью является то, что она обладает простым и понятным пользовательским интерфейсом, а также очевидным инструментарием. Благодаря этому продукт отлично подходит для начинающих веб-разработчиков и веб-администраторов.
Основные функциональные возможности программы можно сформулировать следующим образом.
• Формирование и редактирование любых веб-страниц со вставкой всех необходимых элементов (текст, графические объекты, таблицы, анимационные эффекты, и др.).
• Создание файлов и документов на основании шаблона, настройку которого пользователь может выполнить самостоятельно.
• Открытие файла с автоматической перекодировкой для внесения и последующего сохранения необходимых изменений.
• Изменение кодировки документа, что позволяет успешно работать с файлами, созданными под управлением не только Windows, но и других операционных систем.
• Ведение разнообразной работы с текстовыми данными.
• Автоматические формирование и ведение журнала недавно открываемых документов, что позволяет быстро вернуться к работе с любым из них.
• Быстрый и удобный поиск данных в соответствии с предварительно заданными параметрами.
• Использование разных вариантов представлений текущего документа.
• Формирование и администрирование веб-страниц с помощью технологий не только языка HTML, но и языка РНР, а также с применением Java-технологий.
Помимо перечисленных, возможности программы HtmlPad предусматривают решение и ряда других задач, наличие которых обусловлено потребностями конкретного пользователя.
Пользовательский интерфейс и инструментарий программы
После запуска программы на экране отображается ее пользовательский интерфейс, который показан на рис. 4.1. 
Интервал:
Закладка: