Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Для выделения параграфов в инструментальной панели данной вкладки предназначена кнопка Новый параграф. При ее нажатии в программный код веб-страницы добавляются теги
. Если перед нажатием данной кнопки был выделен какой-либо текстовый фрагмент, то он будет помещен между этими тегами. Если же текст предварительно не выделялся, то теги появятся в том месте, где находится курсор.
После кнопки Новый параграфследуют четыре кнопки, которые предназначены для размещения текста на странице. Эти кнопки перечислены ниже.
• Расположить по левому краю– при нажатии данной кнопки текст выравнивается по левому краю, а в программный код добавляется фрагмент
• Расположить по центру– с помощью данной кнопки текст можно выровнять по центру, при этом в программный код добавляется фрагмент
• Расположить по правому краю– при нажатии данной кнопки текст выравнивается по правому краю, при этом в программный код добавляется фрагмент
• Растянуть по ширине– в данном случае текст будет растянут по всей ширине веб-страницы, при этом в программный код добавляется фрагмент
Как мы уже отмечали ранее, в языке программирования HTML предусмотрено использование шести уровней заголовков. Чтобы создать заголовок требуемого уровня, используйте в инструментальной панели данной вкладки кнопку Заголовок. При нажатии данной кнопки в программный код веб-страницы добавляются теги . Причем если перед нажатием кнопки вы выделите какой-либо текстовый фрагмент, то он будет заключен между этими тегами. В противном случае теги появятся в том месте, где находится курсор. Обратите внимание: в тегах не указан уровень заголовка – его вы должны проставить его самостоятельно.
Для формирования нумерованных списков в инструментальной панели вкладки HTML/Текстпредназначена кнопка Нумерованный список. При ее нажатии в программный код добавляются теги
- . Чтобы добавить в список новую позицию, используйте кнопку Новый пункт списка, при нажатии которой в программный код добавляются теги
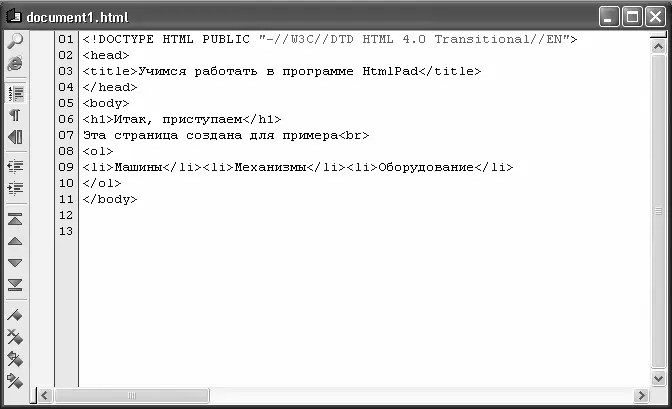
- . На рис. 4.19 показан программный код, в котором сформирован нумерованный список, состоящий из трех позиций. Обратите внимание – сами названия позиций ( Машины, Механизмыи Оборудование) нужно ввести самостоятельно.

Рис. 4.20. Нумерованный список
Для формирования маркированных списков в инструментальной панели вкладки HTML/Текстпредназначена кнопка Маркированный список. При ее нажатии в программный код добавляются теги . Чтобы добавить в список новую позицию, используйте кнопку Новый пункт списка, при нажатии которой в программный код добавляются теги
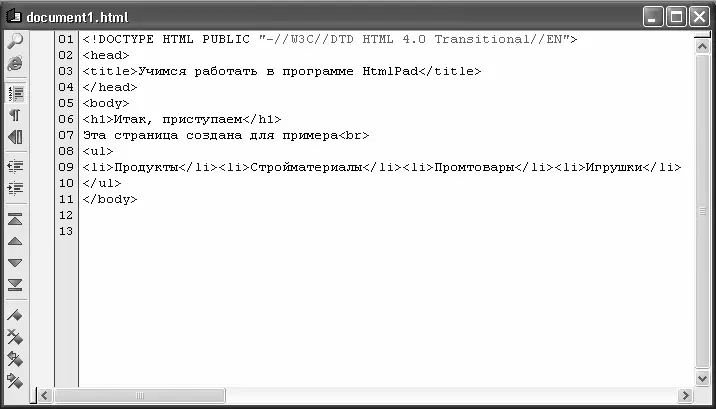
- . На рис. 4.21 показан программный код, в котором сформирован маркированный список, состоящий из четырех позиций. Как и в случае с нумерованным списком, сами названия позиций нужно ввести самостоятельно.

Рис. 4.22. Маркированный список
В конце инструментальной панели находится еще пять кнопок, которые перечислены ниже.
• Новый шрифт– с помощью данной кнопки в программный код добавляется фрагмент . Путем внесения в него соответствующих данных можно установить применение шрифта, отличного от того, которым отображается соседний текст.
• Уменьшить размер шрифта– при нажатии данной кнопки выделенный текстовый фрагмент будет отображаться на веб-странице уменьшенным шрифтом относительно расположенного рядом текста.
• Увеличить размер шрифта– при нажатии данной кнопки выделенный текстовый фрагмент будет отображаться на веб-странице укрупненным шрифтом относительно расположенного рядом текста.
• Нижний регистр– эта кнопка предназначена для сдвига выделенного слова или текстового фрагмента вниз относительно расположенного рядом текста (иначе говоря, включается нижний индекс).
• Верхний регистр– эта кнопка предназначена для сдвига выделенного слова или текстового фрагмента вверх относительно расположенного рядом текста (иначе говоря, включается верхний индекс).
С помощью кнопки Выравнивание объектов по центрувы можете выровнять любой объект (графическое изображение, текстовый блок, и др.) по середине страницы. При нажатии данной кнопки в программный код веб-страницы добавляются теги . Если перед нажатием кнопки был выделен фрагмент кода, то он будет заключен между этими тегами. В противном случае теги будут помещены в то место, где находится курсор.
Кнопка Пробел(она является третьей слева, на ней изображен характерный символ) предназначена для вставки пробела. Напомним, что при программировании на языке HTML, сколько бы раз вы ни нажимали клавишу Пробел, он будет распознавать это как один пробел. Другими словами, увеличить расстояние путем многократного нажатия клавиши Пробелу вас не получится: оно все равно будет равняться одному пробелу. Для решения этой проблемы в языке HTML предназначен специальный инструмент  : он равняется одному пробелу. В листинге 3.1 приведен фрагмент программного кода, когда между словами этаи страница, а также созданаи длявставлены дополнительные пробелы.
Листинг 3.1. Вставка пробелов
Итак, приступаем
Эта страница создана для примера
Как известно, программные коды часто содержат комментарии – текстовые пояснения, которые предназначены для служебного пользования. Для новичков комментарии полезны тем, что позволяют в любой момент вспомнить, что означает тот или иной фрагмент программного кода. Например, вы работаете с каким-то кодом, а находящийся рядом опытный специалист подсказывает вам: мол, этот фрагмент предназначен для того-то, а вот эти теги нужны для этого, и т. д. Вы конспектируете его замечания прямо в программном коде, оформляя их в виде комментариев: в данном случае они не будут оказывать никакого влияния на действие программного кода, хотя и будут в нем присутствовать.
Для вставки комментария в инструментальной панели данной вкладки предназначена кнопка Комментарий HTML. При ее нажатии в программный код добавляется фрагмент , и комментарий следует писать после знака !. В листинге 3.2 показан код с комментарием относительно того, как мы учились вставлять дополнительные пробелы.
Листинг 3.2. Вставка комментариев
Учимся работать в программе HtmlPad
Итак, приступаем
Эта страница создана для примера
Если вы сохраните изменения и просмотрите страницу в окне Интернет-обозревателя – вы увидите, что комментарии отображаться не будут.
Интервал:
Закладка: