Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Листинг 3.10. Настройка вывода таблицы базы данных на страницу
Итак, приступаем
Эта страница создана для примера
Очевидно, что добавленный фрагмент также можно дополнить и конкретизировать – например, изменить толщину рамки таблицы, и др.
Как мы уже отмечали ранее, в любой программный код можно вставлять произвольные комментарии. Не является исключением и язык РНР: с помощью соответствующих символов обозначается текст, который должен распознаваться не как программный код, а лишь как комментарий. В программе HTMLPad для вставки комментария в РНР-код на вкладке РНРпредназначена кнопка Комментарий РНР. В листинге 3.11 комментарием сопровождены фрагменты кода, находящиеся в РНР-контейнере.
Листинг 3.11. Комментарии к фрагментам РНР-кода
Итак, приступаем
Эта страница создана для примера
Еще раз подчеркнем: код, который представлен в приведенных выше листингах, дается только для примера. Чтобы он был работоспособным, его следует соответствующим образом подкорректировать. Здесь мы этим не занимаемся, поскольку данная глава посвящена не основам РНР-программирования, а приемам и методам работы по созданию и администрированию сайтов в программе HtmlPad.
Работа с другими приложениями в программе HtmlPad
В программе HtmlPad реализована тесная интеграция с другими приложениями. Отметим, что в первую очередь здесь имеются стандартные приложения, входящие в комплект поставки операционной системы Windows, приложения офисного пакета MS Office, а также иные популярные программы.
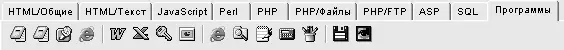
Чтобы пользоваться другими приложениями одновременно с программой HtmlPad, перейдите на вкладку Программы(рис. 4.25).

Рис. 4.25. Вкладка Программы
Как видно на рисунке, инструментальная панель данной вкладки содержит немало кнопок, значки которых покажутся знакомыми любому пользователю Windows. Кратко рассмотрим назначение некоторых из них, начиная с крайней левой.
Первая кнопка инструментальной панели называется Запустить блокноти, как нетрудно догадаться, предназначена для запуска популярного текстового редактора «Блокнот», входящего в комплект поставки операционной системы Windows. Как мы уже знаем, в этой программе удобно писать и редактировать программные коды (это отмечалось ранее, в главе 2 «Основы веб-программирования с помощью языка HTML»), поэтому возможность ее быстрого запуска может оказаться весьма кстати.
Причем вы можете не просто запустить «Блокнот», а сразу открыть в нем программный код текущего документа. Для этого нажмите в инструментальной панели кнопку Открыть блокнот с текущим файлом, которая находится справа от кнопки Запустить блокнот. Напомним, что названия кнопок инструментальной панели отображаются в виде всплывающей подсказки при подведении к ним указателя мыши.
Как мы уже отмечали ранее, для просмотра текущего файла в окне Интернет-обозревателя предназначена команда главного меню Вид ► Просмотр в браузере, вызываемая также с помощью клавиши F11. При активизации данной команды текущий файл будет представлен в окне используемого по умолчанию обозревателя. Однако бывает так, что по умолчанию используется, например, Opera или Mozilla Firefox, а документ необходимо просмотреть в обозревателе Internet Explorer (который, напомним, входит в комплект поставки операционной системы Windows). Для решения данной задачи открывайте вкладку Программыи нажимайте в инструментальной панели кнопку Открыть IE с текущим файлом.
Следующие четыре кнопки называются Запустить Microsoft Word, Запустить Microsoft Excel, Запустить Microsoft Accessи Запустить Microsoft Power Point, и предназначены для быстрого запуска соответствующих приложений пакета MS Office. Сразу за ними расположена кнопка Запустить Internet Explorer, предназначенная для быстрого запуска Интернет-обозревателя Internet Explorer (в данном случае его окно будет пустым).
Несмотря на то, что в левой части интерфейса программы можно просмотреть содержимое всего компьютера (в том числе и внешних носителей информации), иногда возникает необходимость использования штатного проводника Windows или популярного двухпанельного проводника Windows Commander. Для быстрого запуска этих проводников в инструментальной панели вкладки Программыпредназначены кнопки соответственно Запустить Проводник Windowsи Запустить Windows Commander.
Также с помощью соответствующих кнопок вы можете осуществлять быстрый запуск программ WordPad, «Калькулятор», графического редактора Paint, входящего в комплект поставки операционной системы Windows, а также Photoshop.
Глава 5.
Программа NeonHtml – удобный инструмент для разработки веб-сайтов
Еще одна программа, которую можно порекомендовать начинающим веб-разработчикам и веб-администраторам, называется NeonHtml. Она распространяется бесплатно, ее дистрибутив можно скачать на сайта разработчика по адресу http://neonhtml.pixpaint.com. К скачиванию предлагается zip-архив объемом примерно 1,3 Мб.
Чтобы установить программу на компьютер, нужно запустить инсталляционный файл и далее следовать указаниям Мастера установки. По завершении установки в меню Пускбудет создана программная папка, а на рабочем столе появится ярлык запуска программы.
Программа выгодно отличается от многих конкурирующих продуктов простым, интуитивно понятным, то в то же время – содержательным русскоязычным интерфейсом и богатым инструментарием. Она обладает широкой функциональностью, и при этом настолько проста в эксплуатации, что с ней могут успешно работать даже пользователи, не имеющие ни малейшего опыта в области веб-разработки.
Назначение и функциональные возможности программы
Функциональные возможности программы NeonHtml предназначены для решения следующих задач.
• Создание, редактирование и администрирование веб-документов самых разных форматов – HTML, PHP, CSS, JavaScript, а также простых текстовых файлов.
• Использование множества вариантов оформления и дизайна веб-страниц, с моментальным просмотром результата.
• Экспорт и импорт данных с помощью специально предназначенных функциональностей.
• Тонкая настройка программы, позволяющая адаптировать ее к потребностям конкретного пользователя.
• Вставка в веб-страницу самых разных элементов – гиперссылок, таблиц, графических изображений, мультимедийных файлов, объектов JavaScript, и др.
• Использование стандартных заготовок для создания веб-страниц.
• Упорядочивание, оптимизация и прочие преобразования программного кода веб-страницы.
• Использование разных кодировок.
• Быстрая навигация по всему программному коду.
Читать дальшеИнтервал:
Закладка: