Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Завершается процесс добавления инструмента нажатием на данной вкладке кнопки Добавить кнопку. С помощью кнопки Закрытьосуществляется выход из данного режима без сохранения выполненных изменений.
Чтобы удалить кнопку из панели вкладок или из инструментальной панели рабочей области, нужно щелкнуть на ней правой кнопкой мыши и в открывшемся контекстном меню выполнить команду Удалить. При этом следует соблюдать осторожность, поскольку программа не выдает дополнительный запрос на подтверждение операции удаления.
Настройка параметров программы
Характерной особенностью программы NeonHtml является то, что она обладает довольно гибким механизмом настройки, чем могут похвастаться далеко не все конкуренты.
Для перехода в режим настройки параметров программы в главном меню предназначена команда Настройки ► Основные. При ее активизации на экране отображается окно настройки, которое представлено на рис. 5.5.

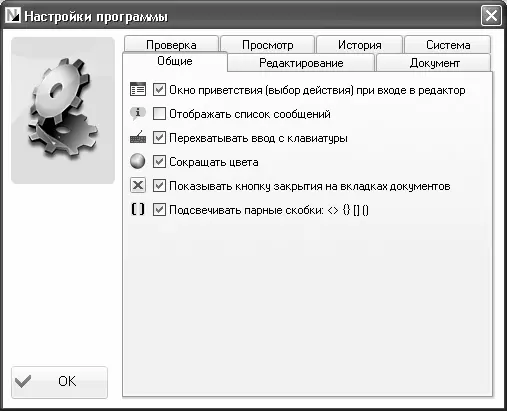
Рис. 5.5. Настройка программы, вкладка Общие
Данное окно состоит из нескольких вкладок, каждая из которых содержит однотипные, сходные по назначению и функциональности параметры настройки. Далее мы рассмотрим те из них, которые являются наиболее востребованными большинством пользователей.
На вкладке Общие, содержимое которой представлено на рис. 5.5, содержится несколько параметров общего характера. Если на данной вкладке установлен флажок Окно приветствия (выбор действия) при входе в редактор, то при каждом запуске программы на экране будет отображаться ее стартовый интерфейс (см. рис. 5.1). Если вы хотите отключить появление окна приветствия – снимите данный флажок.
Как мы уже отмечали ранее, возможности программы предусматривают параллельную работу сразу с несколькими разными документами. В этом случае в рабочей области для каждого из них открывается отдельная вкладка (на рис. 5.2 такая вкладка одна, она называется new_document.html). Если в настройках программы на вкладке Общиеустановлен флажок Показывать кнопку закрытия на вкладках документов, то при подведении указателя мыши к таким вкладкам на них будет отображаться кнопка закрытия. В противном случае такая кнопка появляться не будет, и для закрытия документов можно будет пользоваться лишь соответствующими командами меню Файл.
На вкладке Редактирование, содержимое которой показано на рис. 5.6, осуществляется настройка параметров рабочей области.

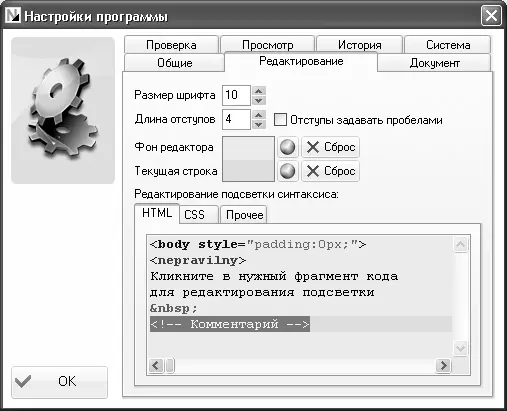
Рис. 5.6. Настройка программы, вкладка Редактирование
В верхней части данной вкладки указывается размер шрифта, которым пишется программный код, а также задается цвет фона рабочей области и цвет фона строки, в которой находится курсор. Для настройки подходящего цвета нужно нажать кнопку, расположенную справа от соответствующего поля, и в открывшейся палитре цветов указать требуемый цвет. При необходимости вы всегда можете вернуться к цветам фона и текущей строки, используемым в программе по умолчанию: для этого достаточно нажать кнопку Сброс.
Нижняя часть вкладки, в свою очередь, состоит из трех вкладок: HTML, CSSи Прочее. На вкладке Прочееуказывается цвет, которым в программном коде будут помечаться парные скобки – при условии, если на вкладке Общиебудет установлен флажок Подсвечивать парные скобки(см. рис. 5.5). Что касается вкладок HTMLи CSS, то здесь вы можете настроить цветовое оформление и начертание шрифта каждого элемента программного кода (теги, текстовый контент, комментарии и т.д.). Для этого нужно щелкнуть мышью на соответствующем образце кода, и в открывшемся окне выполнить требуемые настройки.
Содержимое вкладки Документпоказано на рис. 5.7.

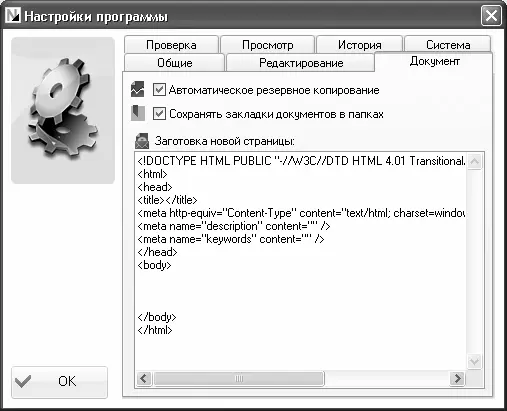
Рис. 5.7. Настройка программы, вкладка Документ
На данной вкладке путем установки соответствующих флажков можно включить режимы автоматического резервного копирования (это может предотвратить потери информации в случае непредвиденных аппаратных или программных сбоев), а также автоматического сохранения закладок документов в папках. Кроме этого, вы можете отредактировать программный код, который автоматически генерируется программой при создании нового документа на основе HTML-заготовки (о том, как создавать документы на основании заготовки, мы поговорим ниже).
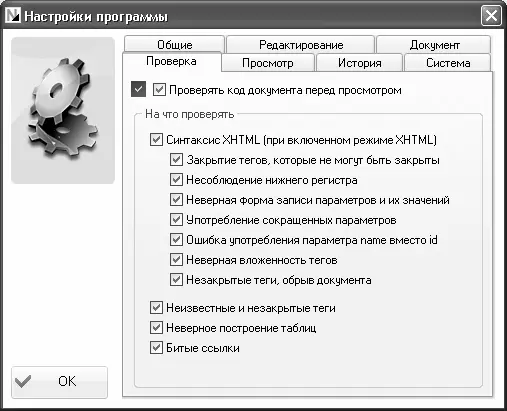
В программе реализована возможность автоматической проверки правильности и корректности программного кода веб-документа перед его просмотром в окне Интернет-обозревателя. Настройка такой проверки осуществляется на вкладке Проверка, содержимое которой показано на рис. 5.8.

Рис. 5.8. Настройка программы, вкладка Проверка
Чтобы включить режим автоматической проверки кода, нужно в верхней части данной вкладки установить флажок Проверять код документа перед просмотром. После этого с помощью расположенных ниже флажков можно указать конкретные параметры, которые должны контролироваться (наличие неизвестных и незакрытых тегов, неправильное построение таблиц, и др.).
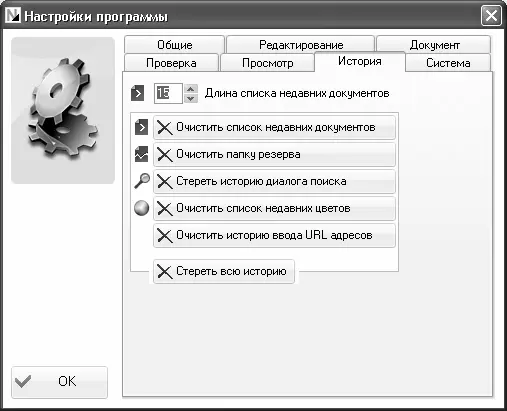
Программа NeonHtml автоматически ведет историю некоторых программных событий. В частности, она формирует журнал недавно просмотренных документов, что позволяет получить к ним ускоренный доступ, ведет историю поисковых запросов, ввода URL-адресов, и т. д. При желании вы можете полностью или частично удалить все подобные сведения, а также настроить журнал недавно просмотренных документов. Для этого в настройках программы предназначена вкладка История, содержимое которой показано на рис. 5.9.

Рис. 5.9. Настройка программы, вкладка История
На данной вкладке в поле Длина списка недавних документовможно самостоятельно определить, сколько недавно открываемых документов программа должна помещать в журнал для последующего быстрого к ним доступа из подменю Файл ► Недавние документы. Требуемое значение можно ввести как с клавиатуры, так и с помощью кнопок счетчика. По умолчанию программа предлагает сохранять в журнале 15 недавно просмотренных документов.
Остальные параметры данной вкладки предназначены для удаления соответствующих сведений из истории ее эксплуатации. В частности, вы можете очистить историю поисковых запросов, удалить все данные из журнала недавно открываемых документов, и т. д. С помощью кнопки Стереть всю историювы можете удалить все сведения, которые перечислены на расположенных ваше кнопках.
Читать дальшеИнтервал:
Закладка: