Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
• Ctrl + Alt + P– выбор относительного пути на диске;
• Ctrl + стрелка «вправо»– быстрый переход к следующему слову;
• Ctrl + стрелка «влево»– быстрый переход к предыдущему слову;
• Ctrl + стрелка «вверх»– быстрая «прокрутка» вверх;
• Ctrl + стрелка «вниз»– быстрая прокрутка вниз;
• Ctrl + Shift + стрелка «вправо»– добавление следующего слова к выделению;
• Ctrl + Backspace– удаление последнего слова;
• Ctrl + Alt + стрелка «вправо»– сдвигание выделенного текстового фрагмента вправо;
• Ctrl + Alt + стрелка «влево»– сдвигание выделенного текстового фрагмента влево;
• Alt + B– вставка в программный код тегов полужирного начертания;
• Alt + I– вставка в программный код тегов курсивного начертания;
• Alt + U– вставка в программный код тегов подчеркнутого начертания;
• Alt + S– вставка в программный код тегов зачеркнутого начертания;
• Alt + стрелка «вверх»– применение прописных символов для выделенного фрагмента;
• Alt + стрелка «вниз»– применение строчных символов для выделенного фрагмента.
Более подробно основные режимы работы программы, доступ к которым осуществляется в том числе и с помощью «горячих» клавиш, мы рассмотрим далее.
Подготовка программы к работе
После запуска программы вы можете сразу приступать к созданию и редактированию веб-страниц. Однако предварительно рекомендуется просмотреть и, в случае надобности – изменить параметры ее настройки. Несмотря на то, что в большинстве случаев предложенные по умолчанию настройки являются оптимальными, иногда все же приходится их изменить, чтобы максимально адаптировать программу к своим потребностям.
О том, как настроить программу и подготовить ее к работе, мы и расскажем далее.
Настройка пользовательского интерфейса
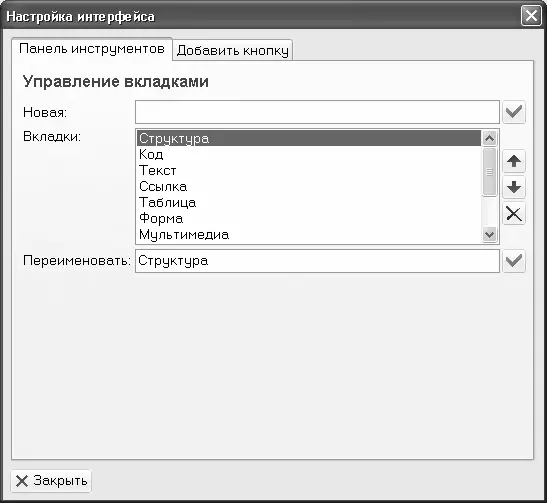
Как мы уже отмечали ранее, в программе реализована возможность настройки пользовательского интерфейса. В частности, пользователь может самостоятельно определить, какие элементы и инструменты должны быть представлены в главном окне программы, как они при этом будут называться, и т. д. Для перехода в режим настройки пользовательского интерфейса нужно выполнить команду главного меню Настройки ► Интерфейс. При ее активизации на экране отображается окно, изображенное на рис. 5.3.

Рис. 5.3. Настройка пользовательского интерфейса, вкладка Панель инструментов
Как видно на рисунке, данное окно состоит из двух вкладок: Панель инструментови Добавить кнопку. Рассмотрим порядок работы на каждой из них.
На вкладке Панель инструментоввы можете определить набор вкладок, которые отображаются в главном окне программы и содержат основные инструменты, предназначенные для выполнения соответствующих действий в рабочей области. Чтобы создать новую вкладку, нужно в поле Новаяс клавиатуры ввести ее произвольное название и нажать расположенную справа кнопку. Для переименования вкладки нужно выделить ее в поле Вкладкищелчком мыши и с клавиатуры ввести новое название в расположенном ниже поле Переименовать, после чего нажать находящуюся справа от данного поля кнопку.
Если вы не планируете пользоваться какими-то вкладками, их целесообразно удалить. Чтобы удалить вкладку из главного окна программы вместе со всем ее содержимым, выделите ее в списке щелчком мыши и нажмите соответствующую кнопку, на которой изображен характерный символ. Отметим, что при этом программа выдаст дополнительный запрос на подтверждение операции удаления.
Вы также можете менять порядок расположения вкладок так, как вам будет удобно. Чтобы изменить местонахождение конкретной вкладки, выделите ее в поле Вкладкищелчком мыши и определите ее расположение с помощью находящихся справа кнопок со стрелками.
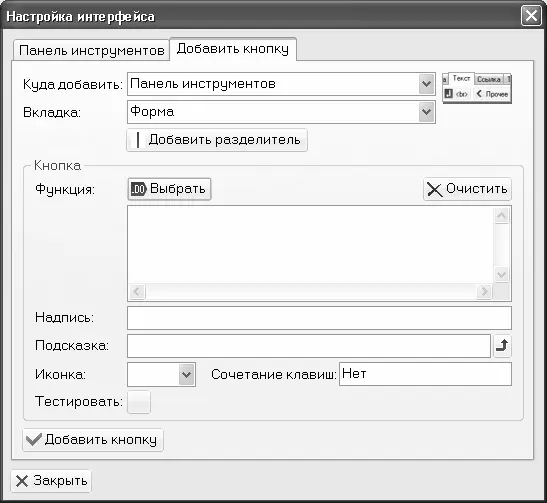
Если вы желаете добавить в главное окно программы какой-либо инструмент, перейдите в окне настройки интерфейса на вкладку Добавить кнопку, содержимое которой представлено на рис. 5.4.

Рис. 5.4. Настройка пользовательского интерфейса, вкладка Добавить кнопку
Порядок добавления кнопки на данной вкладке выглядит следующим образом.
Вначале в поле Куда добавитьнужно из раскрывающегося списка выбрать панель, на которую вы намереваетесь добавить инструмент. Возможен выбор одного из двух вариантов: Панель инструментов(в данном случае имеется в виду панель вкладок в главном окне программы) либо Панель быстрых действий(так называется инструментальная панель, которая находится в рабочей области слева от номеров строк). Если выбрано значение Панель инструментов, то ниже становится доступным для редактирования поле Вкладка. В данном поле из раскрывающегося списка нужно выбрать конкретную вкладку, на которую вы хотите добавить инструмент. Отметим, что если на вкладке Панель инструментов(см. рис. 5.3) вы добавили новую вкладку, то она также будет доступна для выбора в поле Вкладка, и вы сможете поместить на нее все необходимые вам инструменты.
Кнопка Добавить разделительпредназначена для добавления на вкладку символа разделителя. Это бывает целесообразно, например, для разделения однотипных групп кнопок, находящихся на одной вкладке.
В области настроек Кнопкаосуществляется ввод всех сведений о добавляемом инструменте (кнопке). С помощью кнопки Выбратьвыбирается действие, функция или команда, которая должна запускаться с помощью нового инструмента. При нажатии кнопки Выбратьоткрывается большое меню с перечнем всех основных функций, в котором для выбора требуемой позиции нужно щелкнуть на ней мышью.
После этого в расположенном ниже поле отобразится краткое описание выбранного действия, а в поле Подсказкабудет автоматически сформирован текст всплывающей подсказки, которая будет отображаться при подведении к кнопке указателя мыши. Например, если выбрать инструмент Жирный, то в поле, которое находится сразу под кнопкой Выбрать, отобразится текст code_bold, а в поле Подсказка– слово Жирный. Также автоматически будет заполнено поле Иконка, в котором предлагается размер кнопки. Отметим, что все эти параметры вы можете отредактировать по своему усмотрению, а с помощью кнопки Очиститьможно вообще удалить из них значения.
Если вы желаете, чтобы на кнопке отображалась надпись (например, чтобы сразу было понятно назначение данного инструмента), введите ее текст в поле Надпись.
Любому инструменту вы можете назначить сочетание «горячих» клавиш – для этого предназначено поле Сочетание. Отметим, что для этого нужно щелкнуть мышью в данном поле и просто нажать требуемую комбинацию.
Читать дальшеИнтервал:
Закладка: