Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
На вкладке Просмотрвы можете указать Интернет-обозреватель, который будет использоваться для просмотра создаваемых и редактируемых веб-страниц. Для этого в поле Путь к внешнему браузерунужно указать путь к исполняемому файлу этого Интернет-обозревателя.
Если на вкладке Системаустановить флажок Встроить в системное меню, то в контекстном меню, вызываемом нажатием правой кнопки мыши на ярлыке файлов формата Html, CSS или JavaScript, будет присутствовать команда Редактировать в NeonHtml, с помощью которой можно будет сразу перейти в режим редактирования данного файла средствами программы NeonHtml.
Все настройки программы вступают в силу после нажатия кнопки ОК, которая доступна на всех вкладках данного окна.
Как создать новый веб-документ?
Чтобы начать работу над новой веб-страницей, ее необходимо вначале создать. Вы можете это сделать как из стартового (см. рис. 5.1), так и из главного (см. рис. 5.2) окна программы. В первом случае нужно воспользоваться кнопками Новая страница, Заготовкаили Пустой, во втором – соответствующими командами подменю Файл ► Новый. Дальнейший порядок действий будет одинаков. Поскольку со стартовым окном мы уже познакомились ранее, в данном разделе мы будем оперировать командами подменю Файл ► Новый.
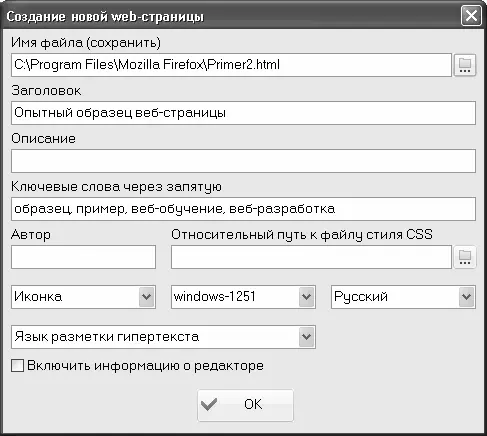
Чтобы создать новую веб-страницу в соответствии с заданными параметрами, выполните команду главного меню Файл ► Новый ► Веб-страница. При активизации данной команды на экране отображается окно, изображенное на рис. 5.10.

Рис. 5.10. Настройка параметров веб-страницы
В данном окне осуществляется предварительная настройка параметров создаваемой веб-страницы. В поле Имя файласледует указать имя и тип файла создаваемого документа. Для этого нужно нажать кнопку, расположенную справа от данного поля, и в открывшемся окне по обычным правилам Windows указать тип файла, его имя, а также путь для сохранения. Значением поля Имя файлабудет являться полный путь к этому файлу (см. рис. 5.10).
В поле Заголовокс клавиатуры вводится произвольный заголовок создаваемой страницы. Введенное в данном поле значение впоследствии будет отображаться вверху окна Интернет-обозревателя.
В поле Описаниеможно ввести произвольное описание документа, кратко характеризующее его суть.
Ранее мы уже отмечали: для того, чтобы сайт был успешным, необходимо не только его создать, но и обеспечить ему рекламу, продвижение и «раскрутку». Одним из самых распространенных приемов продвижения сайтов является использование ключевых слов, по которым сайт будет отбираться поисковыми машинами при получении соответствующих запросов от пользователей. Эти ключевые слова, разделенные запятой, вы можете ввести в поле Ключевые слова через запятую.
В поле Авторможно указать сведения о разработчике данного документа. Если для оформления веб-страницы предполагается использовать стили, то в поле Относительный путь к файлу стиля CSSможно указать путь к файлу стиля, который будет использоваться для оформления. Для заполнения данного поля нужно нажать расположенную справа от него кнопку, и в открывшемся окне указать требуемый путь.
В расположенных ниже раскрывающихся списках можно выбрать тип иконки для данной веб-страницы, кодировку символов, язык веб-страницы и гипертекстовый язык разметки, который будет использоваться при ее создании (по умолчанию – HTML 4.01 Transnational).
Если установить флажок Включить информацию о редакторе, то в веб-страницу будут автоматически включены сведения о программе NeonHtml, в которой она была разработана.
Завершается ввод исходных параметров создаваемой веб-страницы нажатием в данном окне кнопки ОК. В листинге 4.1 представлен программный код веб-страницы, который автоматически сгенерируется при применении параметров, представленных на рис. 5.10.
Листинг 4.1. Создание веб-страницы на основании заданных параметров
Вы можете создавать новые веб-документы на основании имеющейся заготовки. Эта заготовка создана в программе по умолчанию, но при желании вы можете ее отредактировать произвольным образом в настройках программы (см. рис. 5.7). Для создания документа на основании заготовки нужно выполнить команды главного меню Файл ► Новый ► Заготовка страницы. Если вы будете использовать заготовку, предложенную в программе по умолчанию, то при активизации данной команды программа автоматически сгенерирует код, который представлен в листинге 4.2.
Листинг 4.2. Создание веб-страницы на основании заготовки
Если же вы хотите самостоятельно начать разработку новой веб-страницы «с нуля», без использования заготовки и предварительной настройки параметров, выполните в главном меню программы команду Файл ► Новый ► Пустой документ(эта команда вызывается также нажатием комбинации клавиш Ctrl+N). При активизации данной команды будет создан новый документ без программного кода (то есть рабочая область для него будет абсолютно пустой).
Открытие веб-документа для просмотра и редактирования
С помощью программы NeonHtml вы можете не только создавать новые сайты, но также открывать для просмотра и редактирования созданные ранее веб-страницы. Программа поддерживает работу с документами следующих типов: Html, CSS, JavaScript, SSI, PHP, а также с текстовыми документами.
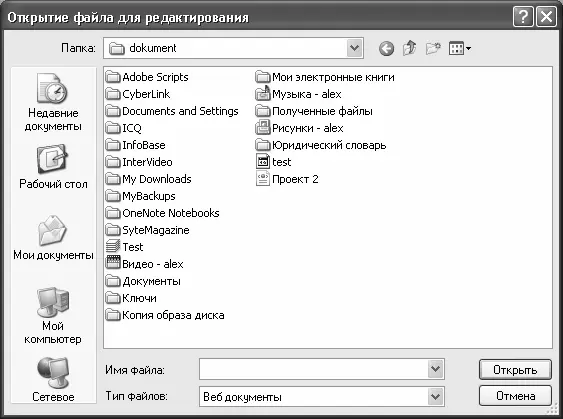
Чтобы открыть документ для просмотра и редактирования, выполните команду главного меню Файл ► Открыть(эта команда вызывается также нажатием комбинации клавиш Ctrl+O). При активизации данной команды на экране открывается окно открытия файла, изображенное на рис. 5.11.

Рис. 5.11. Открытие документа для просмотра и редактирования
В данном окне нужно открыть каталог с требуемым файлом, выделить этот файл щелчком мыши и нажать кнопку Открыть. В результате программный код выбранного документа отобразится в рабочей области главного окна программы.
Сохранение веб-документов
По мере работы над документом рекомендуется периодически сохранять вносимые в него изменения. Это позволит избежать потери данных при возникновении нештатной ситуации (программный или аппаратный сбой, внезапное отключение электроэнергии, и т.д.). Для сохранения изменений в документе предназначена команда главного меню Файл ► Сохранить, вызываемая также нажатием комбинации клавиш Ctrl+S.
Отметим, что если вы только начали работать с документом и до настоящего момента не сохраняли его в отдельном файле, то при активизации команды Файл ► Сохранитьна экране откроется окно, в котором нужно будет указать путь для сохранения и имя файла. А уже впоследствии с помощью данной команды вы будете просто сохранять внесенные в документ изменения.
Читать дальшеИнтервал:
Закладка: