Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
• Параллельная работа с несколькими одновременно открытыми документами.
• Быстрый поиск и замена данных в соответствии с заданными параметрами.
Помимо перечисленных, с помощью программы можно решать и другие задачи, в зависимости от потребностей конкретного пользователя.
Общие правила работы с программой
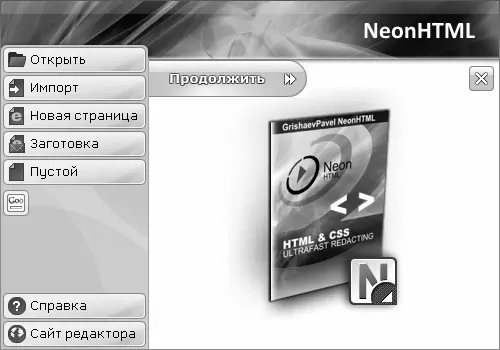
Для запуска программы можно использовать соответствующую команду программной папки, находящейся в меню Пуск, либо ярлыком на рабочем столе. Сразу после запуска на экране отображается окно приветствия, которое показано на рис. 5.1.

Рис. 5.1. Окно приветствия
В данном окне вы можете либо выбрать одно из действий, которое в данном случае вам подходит, либо сразу перейти в главное окно программы. Для этого стартовом окне предназначены соответствующие кнопки, которые перечислены ниже.
Открыть– с помощью данной кнопки осуществляется открытие файла для последующей работы с ним в программе. При нажатии кнопки на экране открывается окно, в котором нужно указать путь к этому файлу, выделить его щелчком мыши и нажать кнопку Открытьлибо клавишу Enter.
• Импорт– данная кнопка предназначена для импорта данных, с которыми вы предполагаете работать.
• Новая страница– данная кнопка предназначена для автоматического формирования новой страницы в соответствии с заданными параметрами. Эти параметры задаются в окне, которое открывается на экране при нажатии данной кнопки.
• Заготовка– при нажатии данной кнопки открывается главное окно программы, в рабочей области которого будет автоматически сгенерирован начальный код стандартной HTML-страницы
• Пустой– при нажатии данной кнопки открывается главное окно программы, рабочая область которого будет пустой.
• Справка– данная кнопка предназначена для вызова справочной информации.
• Сайт редактора– с помощью данной кнопки можно быстро перейти на сайт программы (при условии наличия действующего подключения к Интернету).
• Продолжить– при нажатии данной кнопки на экране отображается главное окно программы.
Отметим, что появление при запуске программы стартового окна можно отключить в настройках. О том, как это делать, будет рассказано ниже, в соответствующем разделе.
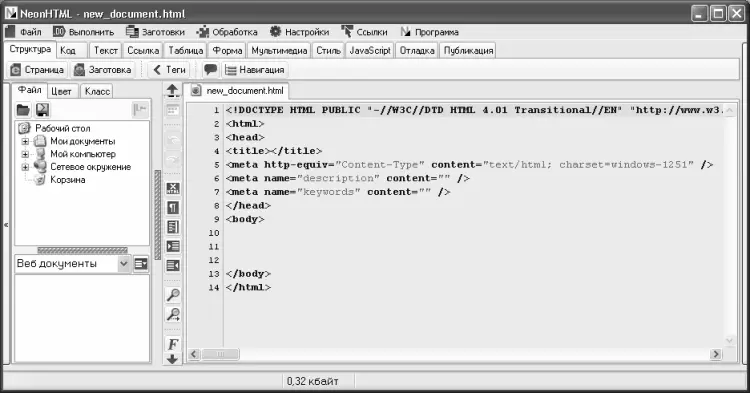
Вся работа по созданию и редактированию веб-страниц осуществляется в главном окне программы, которое показано на рис. 5.2.

Рис. 5.2. Главное окно программы
Ключевыми элементами пользовательского интерфейса являются главное меню, панель вкладок, рабочая область и контекстное меню. Рассмотрим подробнее каждый из этих элементов.
Главное меню находится в привычном месте – в верхней части интерфейса. Оно включает в себя следующие меню: Файл, Выполнить, Заготовки, Обработка, Настройки, Ссылкии Программа. Команды главного меню предназначены для выбора инструментов, режимов работы, а также для вызова различных функций и механизмов программы.
Панель вкладок находятся сразу под главным меню. Каждая вкладка содержит набор инструментов, предназначенных для выполнения соответствующих действий с текущей веб-страницей. Например, работа с текстовым контентом ведется на вкладке Текст, для представления данных в табличном виде следует перейти на вкладку Таблица, для вставки в документ мультимедийных объектов предназначены инструменты, расположенные на вкладке Мультимедиа, и т. д. По мере знакомства с программой мы будем рассматривать наиболее востребованные инструменты, находящиеся на разных вкладках.
Рабочая область занимает самую большую часть интерфейса. Именно в ней ведется вся работа с программным кодом веб-страницы. На рис. 5.2 в рабочей области содержится код, который генерируется программой автоматически в момент создания нового HTML-документа.
Вдоль левого края рабочей области (слева от нумерации строк) находится инструментальная панель, кнопки которой предназначены для быстрого доступа к некоторым функциям и режимам работы программы. Названия кнопок инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши.
Нажатием правой кнопки мыши вызывается контекстное меню, некоторые команды которого дублируют соответствующие команды главного меню. Отметим, что содержимое контекстного меню, а также перечень доступных в нем команд может зависеть от текущего режима работы.
Вид и состав пользовательского интерфейса, который представлен на рис. 5.2, предлагается программой по умолчанию. Однако вы можете изменить его в соответствии со своими потребностями. О том, как это делается, будет рассказано ниже.
Для выполнения наиболее востребованных действий в программе предусмотрено использование «горячих» клавиш. Их полный перечень приведен ниже.
• F1– создание нового пустого документа;
• F2– создание новой страницы;
• F3– переход в режим поиска и замены данных;
• F4– открытие папки, в которой хранится редактируемый в данный момент документ;
• F6– настройка параметров шрифта;
• F9– просмотр текущей веб-страницы во встроенном Интернет-обозревателе;
• F10– просмотр текущей веб-страницы в Интернет-обозревателе, который на данном компьютере используется по умолчанию;
• F11– переход в режим настройки параметров программы;
• F12– вызов справочной информации;
• Ctrl + O– открытие созданного ранее документа для просмотра и редактирования;
• Ctrl + S– сохранение изменений в текущем документе;
• Ctrl + Alt + S– сохранение документа под другим именем;
• Ctrl + E– экспорт документа;
• Ctrl + Z– отмена последнего действия (полезно для быстрой отмены ошибочных действий);
• Ctrl + R– возврат отмененного действия;
• Ctrl + С– копирование выделенного текстового фрагмента в буфер обмена;
• Ctrl + X– копирование выделенного текстового фрагмента в буфер обмена с одновременным его удалением;
• Ctrl + V– вставка содержимого буфера отмена в то место, где расположен курсор;
• Ctrl + А– выделение всего содержимого рабочей области;
• Ctrl + В– вставка тега
в то место, где находится курсор;
• Home– быстрый переход к началу строки;
• End– быстрый переход к концу строки;
• Ctrl + Home– быстрый переход к началу документа
• Ctrl + End– быстрый переход к концу документа
• PageUp– «пролистывание» в направлении вверх;
• PageDown– «пролистывание» в направлении вниз;
• Ctrl + PageUp– быстрый переход к первой строке экрана;
• Ctrl + PageDown– быстрый переход к последней строке экрана;
Читать дальшеИнтервал:
Закладка: