Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
В первом случае нужно установить курсор в то место, в которое требуется вставить теги, и выполнить соответствующую команду меню Прочее. Во втором случае следует предварительно выделить текстовый фрагмент, который должен быть заключен в теги, и после этого выполнить нужную команду меню Прочее. Рассмотрим на конкретном примере, как это делается.
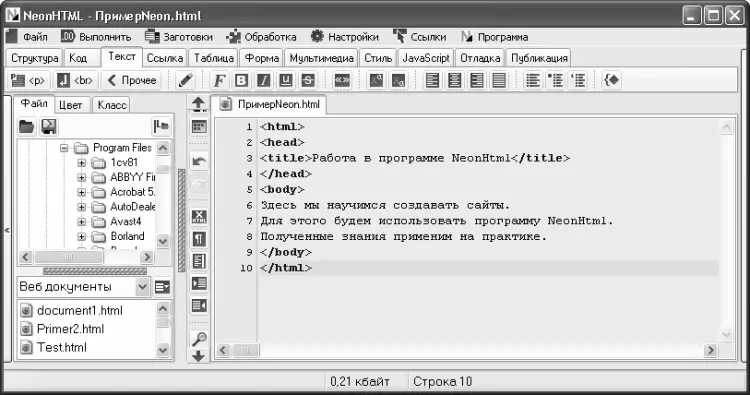
Предположим, что у нас есть следующий программный код (рис. 5.17).

Рис. 5.17. Пример программного кола веб-страницы
Предположим, что нам нужно первую фразу текстовой части контента оформить заголовком первого уровня, а последнюю фразу – в виде цитаты. Для этого действуем следующим образом: выделяем первую фразу, нажимаем кнопку Прочееи в открывшемся меню выбираем команду h1. После этого выделяем последнюю фразу, затем вновь нажимаем кнопку Прочееи в открывшемся меню выбираем команду Цитирование. Результат выполненных действий показан в листинге 4.5.
Листинг 4.5. Применение тегов из меню Прочее
Здесь мы научимся создавать сайты.
Для этого будем использовать программу NeonHtml.
Полученные знания применим на практике.
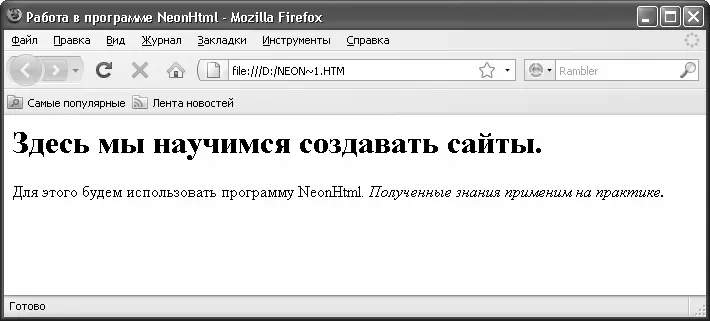
В результате первая и последняя фразы текстовой части контента заключены в соответствующие теги. Теперь можно просмотреть результат в окне Интернет-обозревателя, используемого в данном компьютере по умолчанию. Для этого нажмем клавишу F10, предварительно сохранив выполненные изменения с помощью команды главного меню Файл ► Сохранитьили нажатием комбинации клавиш Ctrl+S. Результат показан на рис. 5.18.

Рис. 5.18. Оформление заголовка и фразы цитирования
Вы можете настроить шрифт любого фрагмента текстового контента в автоматическом режиме. В конечном итоге вы можете сделать так, что одна фраза будет оформлена в одном стиле, а другая – выглядеть совершенно иначе, и т. д. При этом все необходимые данные в код веб-страницы программа внесет самостоятельно – вам нужно будет лишь указать вид шрифта, его размер, способ начертания, цветовое оформление и иные параметры, которые вы сочтете нужными. Отметим, что эти настройки применяются к предварительно выделенному текстовому фрагменту. Рассмотрим на конкретном примере, как это делается.
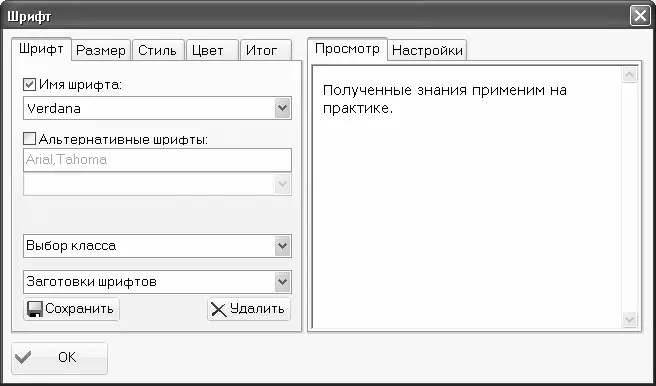
Предположим, что нам нужно как-то выделить в тексте веб-страницы последнюю фразу нашего примера, которую мы сформулировали так: Полученные знания применим на практике(см. рис. 5.17 и 5.18). Для этого на вкладке Текстнажмем кнопку Шрифт(название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши), предварительно выделив эту фразу в программном коде. В результате на экране откроется окно, изображенное на рис. 5.19.

Рис. 5.19. Настройка параметров шрифта
В левой части данного окна на соответствующих вкладках выполняется настройка параметров шрифта, а в правой части на вкладке Просмотрдемонстрируется образец того, как будет выглядеть текст в окне Интернет-обозревателя при текущих настройках. Обратите внимание – фраза, оформлением которой мы займемся, в правой части окна отобразилась автоматически (поскольку была выделена перед открытием данного окна). При необходимости эту фразу можно отредактировать – для этого нужно перейти в правой части окна на вкладку Настройки.
Чтобы применить к фразе тот или иной шрифт, нужно в левой части окна на вкладке Шрифтустановить флажок Имя шрифта, и выбрать подходящий вид шрифта в расположенном ниже раскрывающемся списке. При необходимости можно воспользоваться альтернативным набором шрифтов, список которых становится доступным при установленном флажке Альтернативные шрифты. Для оформления нашей фразы выберем из раскрывающегося списка Имя шрифта один из стандартных шрифтов – Arial Cyr.
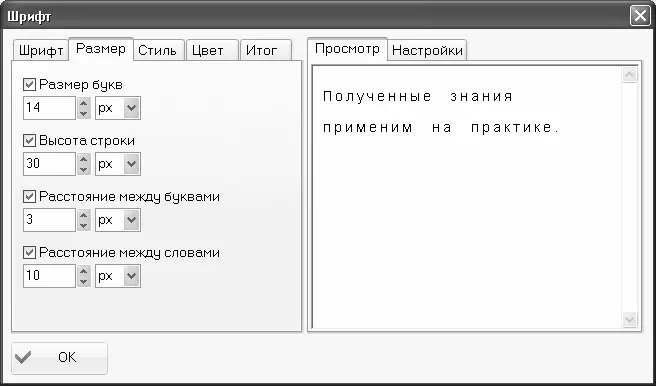
Теперь перейдем на вкладку Размер. Здесь осуществляется настройка размера шрифта, высоты строки, а также указывается расстояние между буквами и между словами. Для настройки каждого из перечисленных параметров необходимо установить соответствующий флажок. Выполним настройку так, как показано на рис. 5.20.

Рис. 5.20. Настройка размеров шрифта
Обратите внимание – вид нашей фразы, который представлен в правой части окна, заметно изменился в соответствии с установленными параметрами. Отметим, что значение каждого параметра можно указывать в разных единицах измерения. Выбор единицы измерения для каждого параметра осуществляется в соответствующем раскрывающемся списке. В нашем примере мы используем пиксель – эту единицу измерения предлагается использовать в программе по умолчанию.
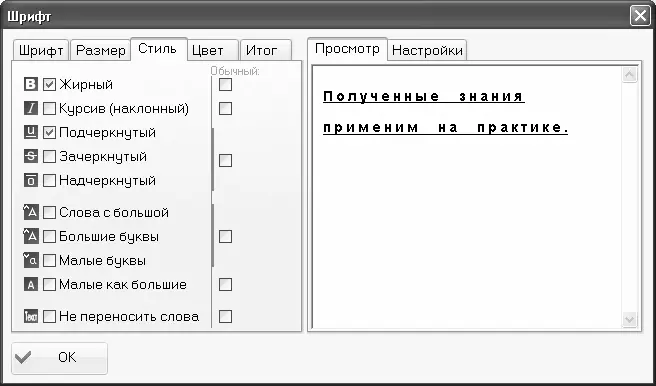
После этого переходим на вкладку Стиль. Здесь можно выбрать способ начертания шрифта (жирный, подчеркнутый, и т.д.), включить режим написания каждого слова с прописной буквы, и т. д. Как обычно, в правой части окна будет демонстрироваться образец того, как будет выглядеть фраза на веб-странице при установленных в данный момент настройках.
В нашем примере мы настроим стиль отображения шрифта так, как показано на рис. 5.21.

Рис. 5.21. Настройка стиля шрифта
На данной вкладке все параметры настраиваются путем установки соответствующих флажков. Мы установили флажки Жирныйи Подчеркнутый, в результате чего наша фраза стала выглядеть так, как показано в правой части окна на вкладке Просмотр.
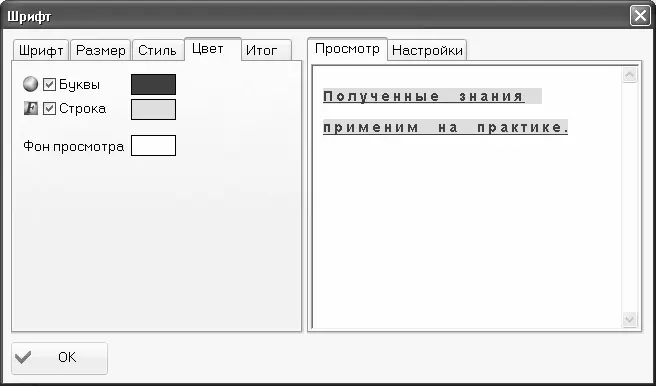
Следующий этап – это настройка цветового оформления, которая осуществляется на вкладке Цвет. Возможности программы предусматривают настройку цветового оформления отдельно для букв, строк и фона просмотра. Настройка цвета букв и цвета строк выполняется одинаково: для этого нужно установить соответствующий флажок, щелкнуть мышью на расположенном справа прямоугольнике и в открывшемся окне цветовой палитры установить требуемый цвет. Настройка фона просмотра осуществляется аналогичным образом с той разницей, что отдельный флажок для данного параметра не предусмотрен (рис. 5.22).

Рис. 5.22. Настройка цветового оформления
Отметим, что действие параметра Фон просмотрараспространяется только на вкладку Просмотрв правой части данного окна. На оформление веб-страницы данный параметр никак не влияет.
Читать дальшеИнтервал:
Закладка: