Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Как видно на рисунке, данное окно состоит из двух вкладок: Параметрыи Стиль. На вкладке Параметрыосуществляется собственно формирования гиперссылки, а на вкладке Стильможно настроить ее оформление.
Первое, что нужно сделать – это выбрать из раскрывающегося списка протокол гиперссылки. Например, если вы хотите сделать ссылку на другой веб-ресурс – выберите в этом списке значение http://или https://, если нужно сделать ссылку на электронный адрес – выбирайте значение mailto:, а если нужно сослаться на файл, находящийся в компьютере – укажите значение На диске, и т. д. После этого в расположенном справа поле нужно ввести конкретный адрес, куда будет вести гиперссылка. Если это находящийся на диске файл – то для заполнения данного поля нужно нажать расположенную справа от него кнопку, и в открывшемся окне по обычным правилам Windows указать путь к требуемому файлу. В остальных случаях адрес гиперссылки вводится с клавиатуры.
В поле Надписьотображается текст гиперссылки. Это поле заполняется автоматически – в нем отображается выделенный в исходном коде текст, который должен являться гиперссылкой (напомним, что в нашем примере это слово знания). При необходимости этот текст вы можете отредактировать по своему усмотрению.
Гиперссылка на веб-странице может открываться как в текущем окне Интернет-обозревателя, так и в новом его окне. Требуемый вариант выбирается из раскрывающегося списка в поле Где открыть.
В случае надобности можно снабдить гиперссылку всплывающей подсказкой, которая будет отображаться на экране при подведении к ней указателя мыши. Это особенно полезно, когда недостаточно очевидно, куда именно ведет данная гиперссылка. Текст всплывающей подсказки вводится с клавиатуры в поле Всплывающая подсказка.
При желании можно обособить гиперссылку в тексте, то есть сделать так, что она от соседних слов будет находиться на большем расстоянии, чем все остальные слова текстового контента – по отношению друг к другу. Соответствующие настройки задаются с помощью параметров Отступ слеваи Отступ справа: здесь указывается расстояние, на котором должна находиться гиперссылка от соседних слов. Причем это расстояние можно измерять по-разному – в пикселях, сантиметрах, миллиметрах и др. (требуемый вариант выбирается из соответствующего раскрывающегося списка).
Как мы уже отмечали ранее, на вкладке Стильможно настроить стиль отображения гиперссылки. В частности, вы можете создать и использовать CSS-класс, либо выполнить настройку параметров шрифта так, как было рассказано выше (см. рис. 5.19 – 5.22).
Завершается процесс создания гиперссылки нажатием в данном окне кнопки ОК. Если создать гиперссылку в соответствии с параметрами, представленными на рис. 5.33, то исходный код веб-страницы будет выглядеть так, как показано в листинге 4.11 (напомним, что гиперссылкой в нашем примере является слово знания).
Листинг 4.11. Вставка гиперссылки
Здесь мы научимся создавать сайты.
Для этого будем использовать программу NeonHtml.
Полученные знания применим на практике.
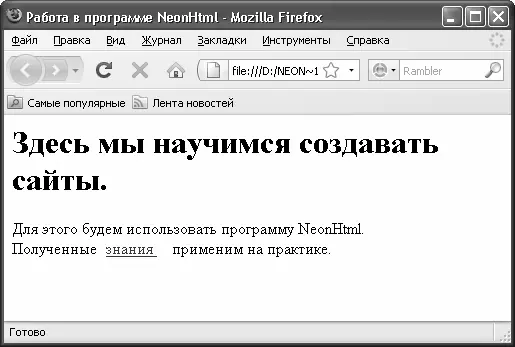
Теперь сохраним выполненные изменения и просмотрим веб-страницу в окне интернет-обозревателя. Если все сделано правильно, то страница будет выглядеть так, как показано на рис. 5.34.

Рис. 5.34. Обособленная гиперссылка
Обратите внимание: гиперссылка выглядит обособленной, поскольку расстояние от нее до соседних слов больше, чем между остальными словами текста. Если щелкнуть мышью на данной ссылке, то в отдельном окне откроется главная страница портала www.yandex.ru.
Формирование и вставка таблиц в веб-документ
Формирование таблиц и их вставка в веб-документ в программе NeonHtml может осуществляться двумя способами: путем поочередного добавления тегов с помощью соответствующих кнопок, либо с помощью специального механизма, позволяющего практически полностью автоматизировать процесс построения таблицы. В любом случае, все действия по формированию и вставке таблиц осуществляются на вкладке Таблица, содержимое которой показано на рис. 5.35.

Рис. 5.35. Вкладка Таблица
На данной вкладке имеется пять инструментов (кнопок). Назначение четырех из них очевидно – на них изображены названия тегов. При нажатии любой из этих кнопок соответствующая пара тегов (один открывающий, а другой – закрывающий) будет вставлена в исходный код текущей веб-страницы.
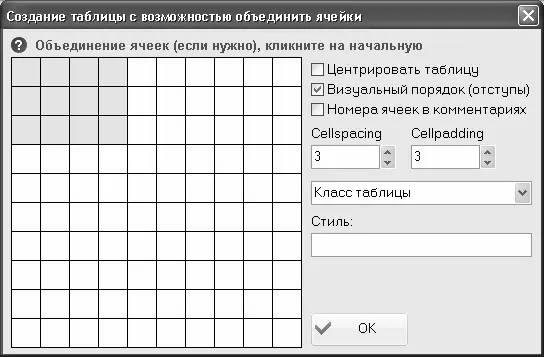
А вот самая первая кнопка позволяет почти моментально сформировать таблицу, причем попутно можно задать и объединение некоторых ячеек этой таблицы (при наличии такой необходимости). Эта кнопка называется Таблица, при ее нажатии на экране отображается окно, которое показано на рис. 5.36.

Рис. 5.36. Построение таблицы в автоматическом режиме
В данном режиме выполняются все действия, необходимые для быстрого построения таблицы в автоматическом режиме.
Процесс предельно прост: чтобы указать основные параметры таблицы (количество строк и столбцов), вам достаточно мышью обозначить таблицу в левой части данного окна. Это делается так: вы направляете указатель мыши в квадратик, соответствующий нижней правой ячейке таблицы, и щелкаете на нем мышью. В результате на схеме прототип вашей таблицы будет выделен (см. рис. 5.36).
Если нужно, вы можете выполнить объединение некоторых ячеек таблицы. Для этого поочередно щелкните мышью на начальной и конечной ячейках объединяемого диапазона. На схеме объединенная ячейка будет выделена другим цветом.
В правой части окна выполняется настройка остальных параметров таблицы. С помощью флажка Центрировать таблицувы можете включить режим центрирования таблицы. Если установлен флажок Номера ячеек в комментариях, то в исходный код веб-страницы (а именно – в ту его часть, которая формирует таблицу) будут добавлены комментарии для каждой ячейки, в которых будет указан ее номер.
cellpadding– в данном поле указывается размер полос чистого пространства, отделяющего содержимое ячеек таблицы от ее границ (иначе говоря, с помощью этого атрибута определяется расстояние от содержимого ячейки до ее границ);
cellspacing– в данном поле указывается расстояние между ячейками таблицы.
Завершается процесс первоначального формирования таблицы нажатием в данном окне кнопки ОК. Если мы вставим таблицу, настройки которой показаны на рис. 5.36, между двумя последними фразами веб-страницы, с которой мы уже работали ранее (см. рис. 5.17), то исходный код этой страницы будет выглядеть так, как показано в листинге 4.12.
Читать дальшеИнтервал:
Закладка: