Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

Рис. 5.41. Вкладка Мультимедиа
Как видно на рисунке, данная вкладка включает в себя лишь три кнопки. Для перехода в режим вставки графического объекта нужно нажать крайнюю левую кнопку, которая так и называется – Картинка. При ее нажатии на экране отображается окно, которое показано на рис. 5.42.

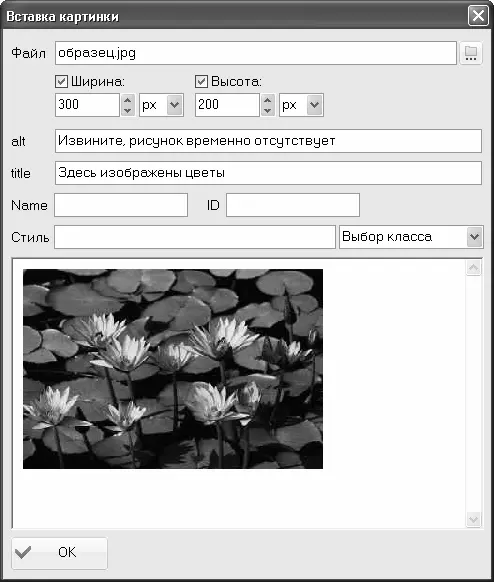
Рис. 5.42. Вставка графических объектов
В данном окне задаются все параметры, необходимые для вставки графического объекта на веб-страницу. Это избавляет пользователя от необходимости писать программный код: соответствующий фрагмент будет сгенерирован программой автоматически на основании заданных параметров, и вставлен в то место исходного кода веб-страницы, в котором находится курсор.
В поле Файлнеобходимо указать файл графического объекта, вставляемого в документ. Чтобы заполнить данное поле, нужно нажать расположенную справа от него кнопку Выбор картинки на диске(название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши). В результате на экране откроется окно Выбор пути, в котором нужно указать путь к требуемому файлу, выделить этот файл щелчком мыши и нажать кнопку Открытьили клавишу Enter. Если файл вставляемого графического объекта находится в том же каталоге, что и файл текущей веб-страницы, то в поле Файлотобразится только его имя.
Сразу после заполнения поля Файлв нижней части окна отобразится соответствующее изображение. После этого можно указать размеры этого изображения по высоте и ширине. Для этого нужно установить соответствующие флажки, затем с клавиатуры либо с помощью кнопок счетчика ввести требуемый размер, а из расположенного рядом раскрывающегося списка выбрать единицу измерения размера. (пиксель, миллиметр, сантиметр и др.). По умолчанию в качестве единицы измерения предлагается использовать пиксель.
ПРИМЕЧАНИЕ
В нижней части окна демонстрируется образец того, как будет выглядеть изображение при текущих настройках. Это позволяет сразу определить оптимальные его размеры, чтобы не возвращаться к этому вопросу впоследствии.
В поле altс клавиатуры можно ввести альтернативный текст, который будет отображаться на экране в том случае, если графический объект по каким-то причинам не может быть показан (например, когда Интернет-обозреватель не поддерживает работу с подобными объектами либо когда отображение графических объектов в нем отключено, и т.п.). Например, здесь можно ввести следующее значение: Извините, рисунок временно отсутствует(см. рис. 5.42).
Возможности программы позволяют вставить графический объект таким образом, что при подведении к нему указателя мыши будет отображаться соответствующая всплывающая подсказка. Текст этой подсказки вводится с клавиатуры в поле title(см. рис. 5.42).
Завершается процесс вставки графического объекта нажатием в данном окне кнопки ОК. В листинге 4.17 показан программный код веб-страницы, с которой мы работали ранее, после вставки в него изображения в соответствии с настройками, представленными на рис. 5.42.
Листинг 4.17. Вставка графического объекта в веб-документ
Здесь мы научимся создавать сайты.
Для этого будем использовать программу NeonHtml.
Полученные знания применим на практике.
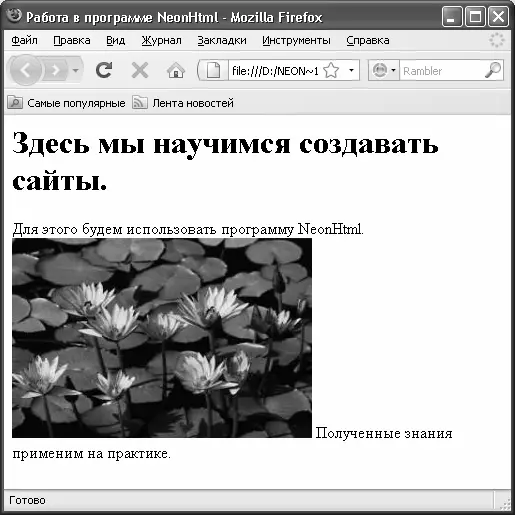
После сохранения выполненных изменений и открытия веб-страницы в окне Интернет-обозревателя она должна выглядеть так, как показано на рис. 5.43.

Рис. 5.43. Вставка графического объекта
Как видно на рисунке, изображение помещено между фразами – именно там, где в исходном коде веб-страницы находится соответствующий фрагмент кода.
Вставка в веб-документ флеш-ролика
Многие современные Интернет-ресурсы используют на своих страницах флеш-объекты. Одни пользуются флеш-объектами в рекламных целях, другие – для привлечения посетителей, и т. д. В любом случае, если вы занимаетесь разработкой – очень желательно уметь вставлять на веб-страницу флеш-объекты.
С помощью программы NeonHtml вы можете максимально упростить и автоматизировать данный процесс. Несложный механизм позволяет буквально несколькими щелчками мыши вставить в страницу флеш-объект: пользователю нужно лишь указать соответствующие параметры, и программа автоматически сгенерирует код.
Вставка флеш-объектов в программе NeonHtml осуществляется на вкладке Мультимедиас помощью кнопки Флеш-ролик, которая является крайней справа (см. рис. 5.41). При нажатии данной кнопки на экране открывается окно, изображенное на рис. 5.44.

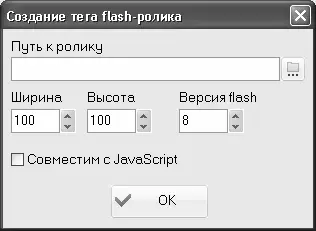
Рис. 5.44. Настройка вставки флеш-ролика
В данном окне осуществляется настройка параметров вставки флеш-объекта. В первую очередь в поле Путь к роликунужно указать путь к файлу вставляемого флеш-объекта. Для этого нужно нажать расположенную справа от данного поля кнопку Выбрать ролик на диске, и в открывшемся окне по обычным правилам Windows указать требуемый путь. Отметим, что если формат выбранного файла не соответствует флеш-формату, то поле Путь к роликуостанется незаполненным.
В полях Ширинаи Высотас клавиатуры либо с помощью кнопок счетчика можно указать соответствующие параметры флеш-объекта. По умолчанию значение каждого из этих полей – 100.
Если необходимо, чтобы данный флеш-ролик успешно взаимодействовал с объектами JavaScript, установите флажок Совместим с JavaScript, расположенный внизу окна.
Завершается процесс вставки флеш-объекта нажатием в данном окне кнопки ОК. Сразу после этого в исходный код веб-страницы будет добавлен соответствующий фрагмент, автоматически сгенерированный программой.
Вставка в веб-документ видеоролика
На многих современных веб-ресурсах имеются видеоролики, что делает сайт более информативным, эргономичным и привлекательным. В программе NeonHtml реализована возможность автоматической вставки видеороликов в документ, что избавляет пользователя самостоятельно писать соответствующий фрагмент исходного кода веб-страницы.
Для этого на вкладке Мультимедианужно нажать кнопку Видеоролик. При этом на экране отобразится окно, изображенное на рис. 5.45.

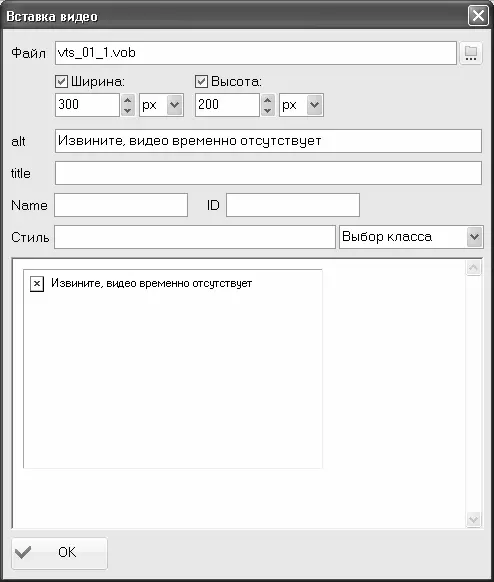
Рис. 5.45. Настройка параметров вставки видеоролика
Читать дальшеИнтервал:
Закладка: