Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
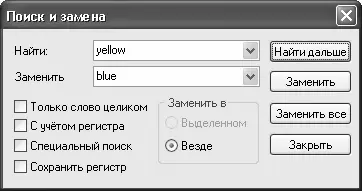
Рис. 4.8. Настройка параметров поиска
В данном окне в поле Образецнужно ввести фрагмент текста или программного кода, который требуется найти. Например, на рис. ► .8 в данном поле введено значение
, следовательно – данный тег будет являться объектом поиска.Под полем Образецс помощью соответствующих параметров можно выполнить дополнительную настройку поиска. Если установлен флажок Только слово целиком, то объектом поиска будет являться только целое слово или текстовый фрагмент, введенный в поле Образец. Иначе говоря, если в поле Образецвведено значение Автомобиль, то такое слова, как Авто, при установленном данном флажке в процессе поиска будут игнорироваться.
Если необходимо, чтобы в процессе поиска учитывался регистр символов (прописные или строчные), то установите флажок С учетом регистра. В этом случае, если в поле Образецвведено слово Авто, то слово автопри поиске будет проигнорировано.
С помощью переключателя Направлениевы можете задать направление поиска относительно текущего положения курсора. Если этот переключатель установлен в положение Вверх, то поиск будет вестись от курсора к началу документа, а при выборе положения Вниз– от курсора к концу документа.
Чтобы начать поиск в соответствии с установленными параметрами, нажмите в данном окне кнопку Найти. В этом случае будет найден первый результат, отвечающий критериям поиска, а чтобы найти следующий, нужно будет повторить поиск. Чтобы найти сразу все соответствующие условиям поиска результаты, нажмите кнопку Найти все.
Кнопка Закрытьпредназначена для выхода из данного режима без выполнения поиска.
Чтобы повторить поиск в соответствии с установленными ранее параметрами, выполните команды главного меню Поиск ► Найти далеелибо нажмите клавишу F3.
Возможности программы предусматривают не только автоматический поиск, но и быструю замену данных. Это позволяет оперативно внести требуемые корректировки в программный код. Например, вы хотите, чтобы все элементы, которые раньше на странице отображались желтым цветом, стали голубыми. Для этого вам необязательно просматривать весь программный код, вручную заменяя yellowна blue, а просто задать соответствующий режим замены – и все будет сделано моментально.
Для перехода в режим настройки параметров замены выполните команду главного меню Поиск ► Заменитьлибо нажмите комбинацию клавиш Ctrl+H. Также для этого можно воспользоваться кнопкой Заменить в тексте, которая находится в инструментальной панели. При выполнении любого из перечисленных действий на экране отобразится окно, изображенное на рис. ► .9. 
Рис. ► .10. Переход к строке с определенным номером
В данном окне в поле Строканужно с клавиатуры ввести номер строки, к которой вы намереваетесь перейти, и нажать кнопку ОКлибо клавишу Enter.
Описание режимов работы
В общем случае процесс разработки и администрирования веб-сайтов в программе HtmlPad выглядит во многом аналогично тому, как это происходит в программе CatsHtml, с которой мы познакомились в предыдущей главе. Открыв или создав документ, вы выбираете вкладку, и с помощью имеющихся на ней инструментов вносите требуемые корректировки в программный код веб-страницы. Отметим, что главными такими инструментами являются кнопки инструментальной панели. Каждая вкладка имеет свою панель инструментов, которая находится вверху вкладки. Названия кнопок инструментальных панелей отображаются в виде всплывающих подсказок при подведении к ним указателя мыши.
В данном разделе мы рассмотрим режимы работы, которые являются наиболее востребованными у начинающих веб-разработчиков и веб-администраторов.
Основные действия по созданию веб-страницы
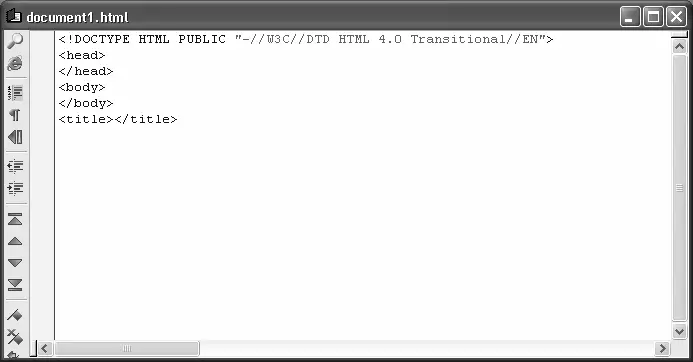
По умолчанию при запуске программы открывается вкладка Html/Общие(см. рис. ► .1). Именно здесь обычно начинается создание стандартной HTML-страницы. Чтобы добавить в программный код необходимые теги, атрибуты и прочие элементы, достаточно нажать соответствующие кнопки инструментальной панели. Например, если мы поочередно нажмем первые четыре кнопки панели на вкладке Html/Общие, то программный код в рабочем окне будет выглядеть так, как показано на рис. ► .11. 
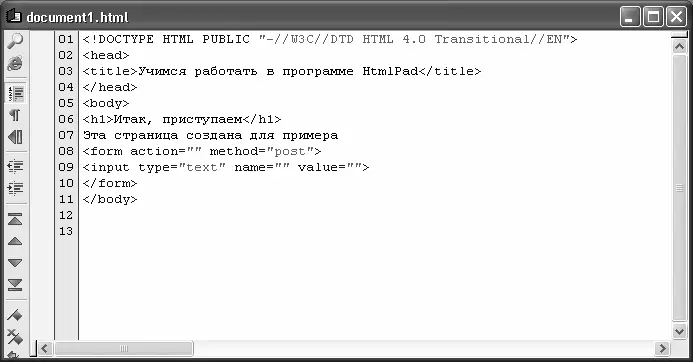
Рис. ► .12. Доработанный программный код
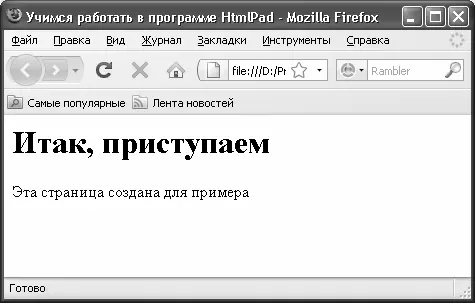
Как видно на рисунке, наша страница состоит из трех элементов: название страницы, заголовок первого уровня, а также основной текст. Теперь просмотрим результат (рис. 4.13), воспользовавшись командой главного меню Вид ► Просмотр в браузере(эта команда вызывается также нажатием клавиши F11). 
Рис. 4.14. Добавление формы на веб-страницу
Обратите внимание – на данном рисунке включена нумерация строк. Мы это сделали для того, чтобы в дальнейшем было проще ориентироваться в программном коде.
Далее действуем следующим образом. Установим курсор в строку № 09 (она в данный момент является пустой), и нажмем в инструментальной панели вкладки кнопку Текстовое поле(напомним, что названия кнопок инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). В результате в программный код страницы будет добавлен фрагмент, необходимый для вставки в форму текстового поля (рис. 4.15). 
Рис. 4.16. Добавление в форму нескольких элементов
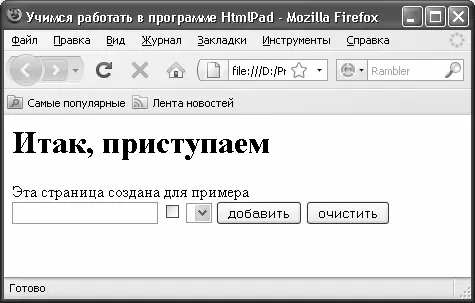
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранитьлибо нажатием комбинации клавиш Ctrl+S, и просмотрим полученный результат в окне Интернет-обозревателя (рис. 4.17), выполнив для этого команду главного меню Вид ► Просмотр в браузере. 
Рис. 4.18. Вкладка HTML/Текст
Даже не читая названия кнопок инструментальной панели (напомним, что они появляются во всплывающих подсказках) нетрудно догадаться, для чего предназначены многие из них. Например, первая слева кнопка используется для вставки горизонтальной линии, кнопка рядом с ней – для вставки разрыва и перехода на новую строку (то есть для формирования абзацев), следующая кнопка предназначена для вставки пробела, и т. д. Также вы можете применять полужирное, курсивное и подчеркнутое начертания, выравнивать текст, вставлять гиперссылки, и т. д. Отметим, что применение способов начертания, а также некоторых других приемов оформления и форматирования осуществляется к предварительно выделенному фрагменту. Например, если вы хотите в программном коде, который представлен на рис. 4.16, включить полужирное начертание слова страница, то вначале нужно выделить его, а затем в инструментальной панели нажать кнопку Жирность(на ней изображен символ В). В результате строка 07 в программном коде будет выглядеть так: Эта страница создана для примера.
Интервал:
Закладка: