Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Листинг 1.5. Формирование заголовков второго уровня
Компания "Торговый мир"
Добро пожаловать!
Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли». Уже более пяти лет мы занимается продажей товаров и оказанием услуг. Ниже представлены списки основных позиций, которые мы рады предложить.
Товары:
- промышленные товары
- строительные материалы
- одежда, обувь
- детские игрушки.
Услуги:
- грузоперевозки
- ответственное хранение
- юридическое консультирование
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
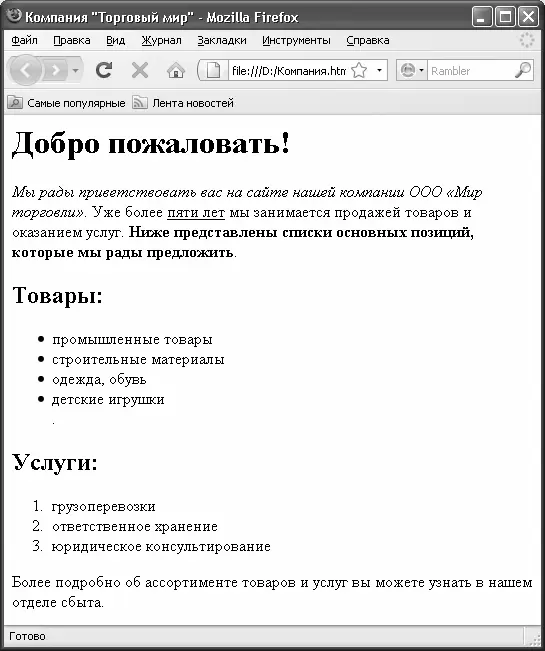
Теперь сохраним выполненные изменения и откроем страницу в окне Интернет-обозревателя – результат показан на рис. 2.19.

Рис. 2.20. Представление данных в табличном виде
Как видно на рисунке, информация, которая ранее была оформлена в виде маркированного и нумерованного списков, теперь представлена в табличном виде. Перечень товаров содержится в столбце Товары, а перечень услуг – в столбце Услуги.
Однако получившаяся таблица выглядит недостаточно эргономично. В частности, ее неплохо было бы заключить в рамки, а заголовки столбцов каким-то образом выделить.
Первая задача решается с помощью атрибута borderтега
. Что касается выделения заголовков столбцов, то просто напишем их полужирным шрифтом, а сами эти ячейки выделим желтым цветом.Для этого нам необходимо отредактировать программный код веб-страницы так, как показано в листинге 1.7.
Листинг 1.7. Форматирование таблицы
Компания "Торговый мир"
Добро пожаловать!
Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли». Уже более пяти лет мы занимается продажей товаров и оказанием услуг. Ниже представлены списки основных позиций, которые мы рады предложить.
Товары Услуги промтовары грузоперевозки стройматериалы ответственное хранение одежда, обувь консультирование детские игрушки кредитование Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
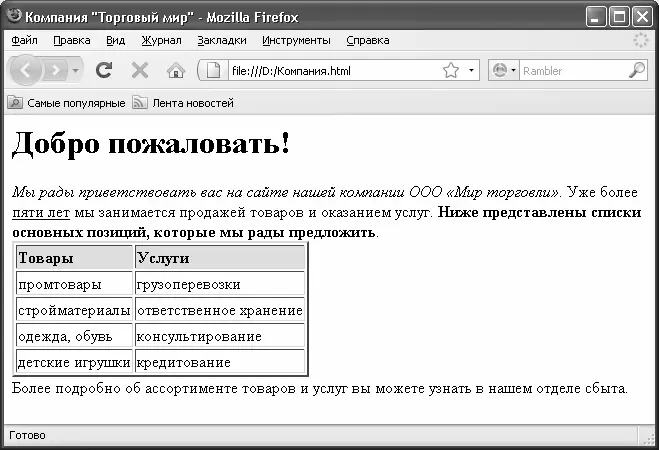
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранитьлибо нажатием комбинации клавиш Ctrl+S, и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий представлен на рис. 2.21.

Рис. 2.22. Центрирование таблицы и содержимого ячеек
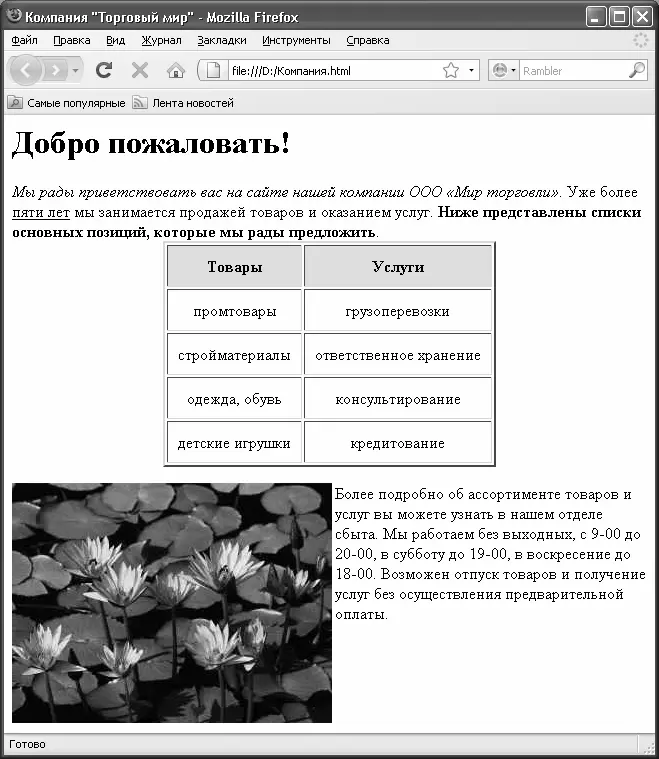
Далее вставим в наш документ изображение. Об этом читайте в следующем разделе.
Вставка изображений
Напомним, что для вставки изображений в языке HTML используется тег . Этот тег имеет обязательный атрибут src, необходимый для указания адреса изображения. Если файл с изображением находится в том же каталоге, что и файл веб-страницы, то в качестве адреса изображения достаточно ввести имя его файла. Такой путь к файлу изображения называется относительным. Если же файл изображения находится в другом месте (например, на другом веб-узле), то значением атрибута srcбудет являться абсолютный путь к файлу (например, http://www.resurs.com/images/file.jpg ).
В нашем примере файл изображения будет иметь название Образец.jpg. Доработаем наш программный код так, как показано в листинге 1.9.
Листинг 1.9. Вставка изображения в документ
Компания "Торговый мир"
Добро пожаловать!
Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли». Уже более пяти лет мы занимается продажей товаров и оказанием услуг. Ниже представлены списки основных позиций, которые мы рады предложить.
Товары Услуги промтовары грузоперевозки стройматериалы ответственное хранение одежда, обувь консультирование детские игрушки кредитование Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта. Мы работаем без выходных, с 9-00 до 20-00, в субботу до 19-00, в воскресение до 18-00. Возможен отпуск товаров и получение услуг без осуществления предварительной оплаты.
Теперь сохраним выполненные изменения, и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий представлен на рис. 2.23.

Рис. 3.1. Интерфейс программы CatsHtml
В верхней части окна программы находится ее главное меню, предназначенное для выбора режима работы и активизации соответствующих функций.
Сразу под главным меню расположена инструментальная панель, некоторые кнопки которой дублируют соответствующие команды главного меню. Названия кнопок инструментальной панели отображается в виде всплывающих подсказок при подведении к ним указателя мыши.
Самую большую часть интерфейса занимает рабочая область, в которой, собственно, и ведется вся работа по созданию и редактированию веб-страниц. На рис. 3.1 в рабочей области показана предварительная разметка документа, которая формируется автоматически при создании нового веб-документа, а также при запуске программы. Здесь можно увидеть уже знакомые нам теги: , , и др.
Нажатием правой кнопки мыши в любом месте рабочей области вызывается контекстное меню, команды которого предназначены для работы с буфером обмена, выделения данных, а также отмены и возврата последних действий.
Внизу окна находится панель, в которой отображается текущее цветовое оформление элементов программного кода (комментарий, ссылка, и др.). Чтобы изменить это оформление, нужно щелкнуть мышью на соответствующем значке данной панели – в результате на экране отобразится окно настройки, описание которого будет приведено ниже.
Под инструментальной панелью находится семь вкладок: Общие(данная вкладка открыта на рис. 3.1), Специальные, Эффекты, Таблицы, Формы, Цветаи Буфер обмена. Каждая из этих вкладок содержит набор инструментов, предназначенных для выполнения соответствующих операций и процедур. Более подробно порядок работы на каждой вкладке мы будем рассматривать ниже, по мере знакомства с программой.
Настройка параметров программы
Перед тем как приступить к эксплуатации программы, рекомендуется просмотреть и, при необходимости – отредактировать параметры ее настройки. Отметим, что предложенные по умолчанию параметры являются оптимальными для большинства пользователей, однако иногда все же приходится внести в настройки программы некоторые корректировки.
Интервал:
Закладка: