Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Листинг 5.2. Автоматически сгенерированный код веб-страницы стандартного дизайна
Заголовок |
|
Текст |
Если проанализировать данный код, то становится очевидно, что стандартный дизайн является довольно простым: по большому счету, кроме выделенного заголовка и установленного расположения данных на странице, в нем ничего особенного нет (имеющиеся метатеги могут пригодиться, а могут и нет).
Несколько более эргономичным выглядит документ, созданный на основании шаблона Слева и справа вертикальное меню. При выбора данного варианта программа генерирует исходный код, который показан в листинге 5.3.
Листинг 5.3. Автоматически сгенерированный код веб-страницы по шаблону «Слева и справа вертикальное меню»
Заголовок |
||
|
Меню |
Текст |
Меню 2 |
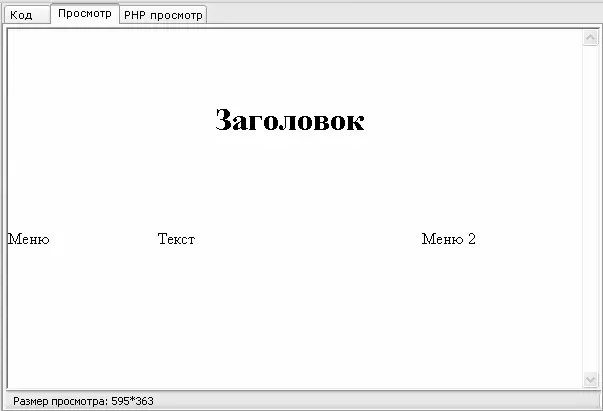
Можно прямо сейчас посмотреть, как будет выглядеть страница в окне Интернет-обозревателя (для этого нужно перейти на вкладку Просмотрили нажать клавишу F9) именно в данный момент (рис. 6.3).

Рис. 6.3. Так выглядит шаблон страницы при просмотре в окне Интернет-обозревателя
Как видно на рисунке, шаблон представляет собой своего рода предварительную разметку веб-страницы, на основании которой ведется ее дальнейшая разработка.
По такому же принципу создаются веб-страницы на основании шаблонов, в которых вертикальное меню расположено слева или справа.
Отметим, что вы можете отредактировать любой имеющийся в программе шаблон по своему усмотрению. Для этого выберите соответствующую команду в подменю Файл ► Редактировать шаблон. В этом же подменю находится несколько команд под одинаковым названием Пустой шаблон: с их помощью вы можете самостоятельно сформировать любой шаблон и впоследствии использовать его для создания новых веб-документов.
Открытие созданного ранее документа для просмотра и редактирования кода
Как мы уже отмечали ранее, возможности программы предусматривают не только создание новых, но и редактирование имеющихся веб-документов. Иначе говоря, вы можете забрать файл веб-страницы с удаленного сервера на свой компьютер, внести в него с помощью программы Extra Hide Studio требуемые изменения и вновь вернуть на прежнее место (на удаленный сервер).
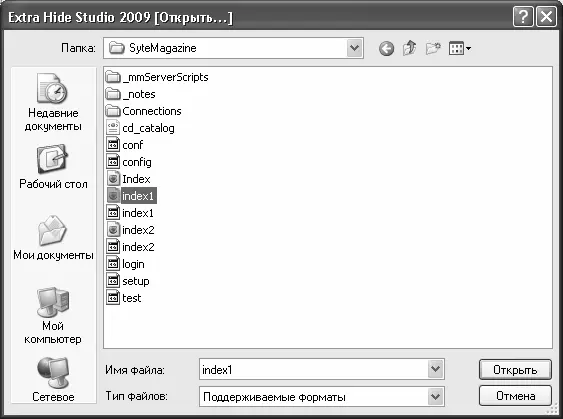
Чтобы открыть созданный ранее файл для просмотра и редактирования исходного кода, нужно выполнить команду главного меню Файл ► Открыть, вызываемую также нажатием комбинации клавиш Ctrl+O. Кроме этого, можно воспользоваться кнопкой Открыть, находящейся в инструментальной панели. После выполнения любого из перечисленных действий на экране отобразится окно открытия документа, которое показано на рис. 6.4.

Рис. 6.4. Выбор файла для открытия
В данном окне нужно открыть каталог с требуемым файлом, выделить этот файл щелчком мыши и нажать кнопку Открытьили клавишу Enter. В результате исходный код файла отобразится в рабочей области на вкладке, название которой будет соответствовать имени файла.
Сохранение веб-документа
По мере работы над документом рекомендуется периодически сохранять вносимые в него изменения. Это позволит избежать потери данных при возникновении нештатной ситуации (программный или аппаратный сбой, внезапное отключение электроэнергии, и т.д.). Для сохранения изменений в документе предназначена команда главного меню Файл ► Сохранить, вызываемая также нажатием комбинации клавиш Ctrl+S. Кроме этого, для сохранения изменений вы можете использовать кнопку Сохранить изменения, которая находится в инструментальной панели.
Отметим, что если вы только начали работать с документом и до настоящего момента не сохраняли его в отдельном файле, то при активизации команды Файл ► Сохранитьна экране откроется окно, в котором нужно будет указать путь для сохранения и имя файла. А уже впоследствии с помощью данной команды вы будете просто сохранять внесенные в документ изменения.
При необходимости вы можете сохранить изменения, выполненные в документе, в отдельном файле под другим именем. Для этого нужно в главном меню выполнить команду Файл ► Сохранить как, после чего в открывшемся окне нужно будет указать путь для сохранения и имя файла. Также для этого можно воспользоваться комбинацией клавиш Ctrl+Alt+Sили нажать в инструментальной панели кнопку Сохранить как.
Если вы работаете с несколькими документами, то можно одновременно сохранять изменения сразу во всех этих файлах. Для этого в главном меню предназначена команда Файл ► Сохранить все. Также можно воспользоваться кнопкой Сохранить все открытые документы, которая находится в инструментальной панели.
Описание режимов работы
Далее мы рассмотрим основные режимы работы, необходимые для создания полноценного веб-документа средствами программы Extra Hide Studio. Начнем с самого начала – с построения структуры веб-документа, после чего добавим и отформатируем текстовый контент, научимся вставлять гиперссылки, графические объекты, таблицы и прочие элементы, и т. д. При этом мы все время будем отслеживать результат выполненных действий, просматривая страницу в окне Интернет-обозревателя.
Как выполнить предварительную разметку веб-документа?
Как мы уже неоднократно отмечали ранее, начинать работу по созданию веб-страницы рекомендуется с ее предварительной разметки, иначе говоря – с построения предварительной структуры.
Проще всего предварительную разметку веб-документа делать с помощью панели быстрого ввода, которая расположена в правой части окна программы (см. рис. 6.1). Напомним, что управление отображением данной панели осуществляется с помощью команды главного меню Вид ► Быстрый ввод.
Предположим, что наша веб-страница будет иметь заголовок, обычный текст, изображение и таблицу.
Первое, что нужно сделать – это идентифицировать наш Html-документ. Для этого в панели быстрого ввода нужно выбрать позицию html– в результате в рабочей области появятся теги
, между которыми будет помещен весь остальной исходный код веб-страницы.После этого подготовим место для заголовка нашего документа. Для этого выберем в панели быстрого ввода позицию вначале head, а затем – title(перед этим поместим курсор между тегами
). В результате в программный код добавится следующий фрагмент: .Далее после закрывающего тега нажмем клавишу Enterи в новой строке введем теги основного текста –
. Затем в этот контейнер поместим тег ссылки – для этого в панели быстрого доступа выберем позицию img. А после этого сформируем «каркас» таблицы, выбрав в панели быстрого доступа позиции table, tdи tr.В результате выполненных действий по предварительной разметке документа код нашей веб-страницы будет выглядеть так, как показано в листинге 5.4.
Читать дальшеИнтервал:
Закладка: