Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
В поле Описаниепри необходимости можно указать текст всплывающей подсказки, которая будет отображаться при подведении указателя мыши к ссылке на веб-странице. Отметим, что данный параметр не является обязательным для заполнения: он нужен лишь тогда, когда гиперссылка требует дополнительных пояснений.
В поле Открывать какиз раскрывающегося списка выбирается способ открытия гиперссылки. Возможен выбор одного из трех вариантов – По умолчанию, В новом окнеили На все окно.
Завершается процесс формирования и вставки гиперссылки нажатием в данном окне кнопки Добавить. С помощью кнопки Отменаосуществляется выход из данного режима без вставки гиперссылки.
В листинге 5.8 представлен исходный код созданной нами ране веб-страницы, в которую вставлена гиперссылка в соответствии с настройками, представленными на рис. 6.12. В данном случае ссылкой являются слова лидирующие позиции.
Листинг 5.8. Вставка гиперссылки на внешний ресурс
Добро пожаловать
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расширении.
Будем рады видеть вас в числе наших клиентов!
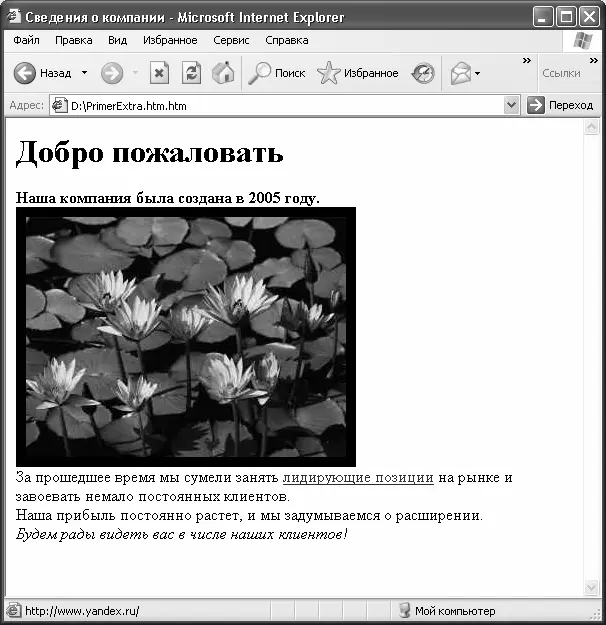
После сохранения внесенных изменений наша страница в окне Интернет-обозревателя будет выглядеть так, как показано на рис. 6.12.

Рис. 6.12. Страница с гиперссылкой
Как видно на рисунке, гиперссылкой в данном случае является словосочетание лидирующие позиции, и эта ссылка ведет на портал www.yandex.ru(информация об этом отображается в строке состояния Интернет-обозревателя). Если подвести указатель мыши к гиперссылке, то отобразится всплывающая подсказка со словом Подробности.
Представление данных в табличном виде
Как мы уже неоднократно отмечали ранее, представление данных в табличном виде имеет немало преимуществ: наглядность, компактность, эргономичность, хорошая восприимчивость информации, и др. В данном разделе мы рассмотрим, как осуществляется формирование и вставка таблиц в веб-документ средствами программы Extra Hide Studio.
Здесь мы продолжим работу с той же веб-страницей, на примере которой работали и ранее. Таблицу, состоящую из трех строк и четырех столбцов, мы поместим между двумя последними фразами текстовой части контента.
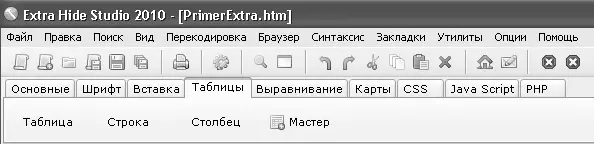
Для построения таблиц в программе предназначены инструменты, которые находятся на вкладке Таблицы. Содержимое данной вкладки показано на рис. 6.13.

Рис. 6.13. Инструменты, предназначенные для формирования и вставки таблиц
Как видно на рисунке, данная вкладка содержит четыре кнопки. С помощью кнопки Таблицав исходный код текущей страницы вставляется фрагмент, позволяющий идентифицировать таблицу и задать ее основные параметры:
. Теги идентифицируют таблицу, а с помощью атрибутов можно задать толщину рамки таблицы, расстояние от содержимого ячеек до их границ, а также цветовое оформление таблицы.Кнопки Строкаи Столбецпредназначены для добавления в таблицу соответственно строк и столбцов. С помощью этих кнопок в исходный код вставляются теги
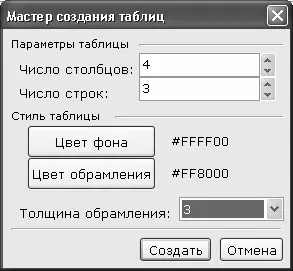
и .Однако формирование таблиц с помощью кнопок Таблица, Строкаи Столбец– это, можно сказать, наполовину ручной способ, поскольку многие параметры придется задавать вручную. Намного удобнее воспользоваться режимом автоматического формирования таблиц, который вызывается с помощью кнопки Мастерили команды главного меню Утилиты ► Мастер создания таблиц. Окно Мастера, которое отображается на экране при активизации данной команды, представлено на рис. 6.14.

Рис. 6.14. Создание таблицы в автоматическом режиме
В данном окне в поле Число столбцовс клавиатуры либо с помощью кнопок счетчика вводится количество столбцов создаваемой таблицы. В поле Число строканалогичным образом задается число строк. С помощью кнопок Цвет фонаи Цвет обрамленияможно задать соответственно цвет фона таблицы, и цвет ее рамки. Толщина рамки выбирается из раскрывающегося списка в поле Толщина обрамления(диапазон возможных значений – от 0до 15), это значение выражается в пикселях. Очевидно, что использование параметра Цвет обрамленияимеет смысл только в том случае, если в таблице планируется использовать рамку (то есть если в поле Толщина обрамленияуказано любое значение, кроме 0).
Завершается процесс формирования таблицы нажатием в данном окне кнопки Создать. С помощью кнопки Отменаосуществляется выход из данного режима без сохранения выполненных изменений. Напомним, что код таблицы будет вставлен в то место исходного кода веб-страницы, в котором находится курсор.
В листинге 5.9 представлен код нашей веб-страницы, в которую вставлен код таблицы в соответствии с настройками, изображенными на рис. 6.14.
Листинг 5.9. Исходный код страницы после автоматической вставки таблицы
Добро пожаловать
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расширении.
Будем рады видеть вас в числе наших клиентов!
Теперь доработаем наш код, присвоив атрибуту cellspacingзначение 3, и введя информацию в ячейки таблицы. Будем считать, что в таблице представлена информация о прибыли компании в каждом месяце текущего года. После внесения всех требуемых изменений код нашей веб-страницы будет выглядеть так, как показано в листинге 5.10.
Листинг 5.10. Исходный код страницы с готовой таблицей
Добро пожаловать
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расширении.
|
январь 5000 |
февраль 3500 |
март 7200 |
апрель 4700 |
|
май 8200 |
июнь 7900 |
июль 5900 |
август 6400 |
|
сентябрь 5700 |
октябрь 9100 |
ноябрь 8400 |
декабрь 9900 |
Будем рады видеть вас в числе наших клиентов!
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранитьили нажатием в инструментальной панели кнопки Сохранить измененияи откроем страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 6.15.
Читать дальшеИнтервал:
Закладка: