Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально краткое содержание
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки.
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Веб-Самоделкин. Как самому создать сайт быстро и профессионально - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Информация о текстовых полях ввода указывается в области настроек Поля ввода. В поле Количествос клавиатуры или из раскрывающегося списка вводится количество текстовых полей, которые должны быть вставлены в форму (максимальное значение данного поля – 100). В поле Размераналогичным образом указывается размер каждого из этих полей, а в поле Макс. символов– максимальное число символов, которое может ввести в данное поле посетитель сайта.
Если вы хотите добавить в форму одну или несколько кнопок, то укажите их количество в соответствующем поле области настроек Кнопки.
Информация о раскрывающихся списках вводится в области настроек Меню выбора. В поле Количествовводится количество раскрывающихся списков, которые вы хотите поместить на страницу (не более 100), а в поле Кол. ответов– число вариантов значений каждого раскрывающегося списка (иначе говоря, из скольких вариантов посетитель должен будет выбрать какой-то один).
Чтобы добавить в форму многострочное поле ввода текстовых данных, заполните параметры области настроек Поле ввода многострочного текста. В соответствующих полях указывается количество полей, число строк в каждом поле, а также ширина поля.
Завершается процесс настройки формы нажатием в данном окне кнопки Создать форму. С помощью кнопки Отменаосуществляется выход из данного режима без сохранения выполненных изменений.
В листинге 5.12 показан исходный код нашей веб-страницы, в который вставлен код формы в соответствии с настройками, показанными на рис. 6.18. Предварительно мы удалили из кода фрагмент для вставки мультимедийного файла, поскольку в данном случае это неактуально. Вместо него и вставлен код формы.
Листинг 5.12. Вставка формы в веб-документ
Добро пожаловать
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расширении.
Выбор 0 Выбор 1 Выбор 2
Выбор 0 Выбор 1 Выбор 2
Текст
Будем рады видеть вас в числе наших клиентов!
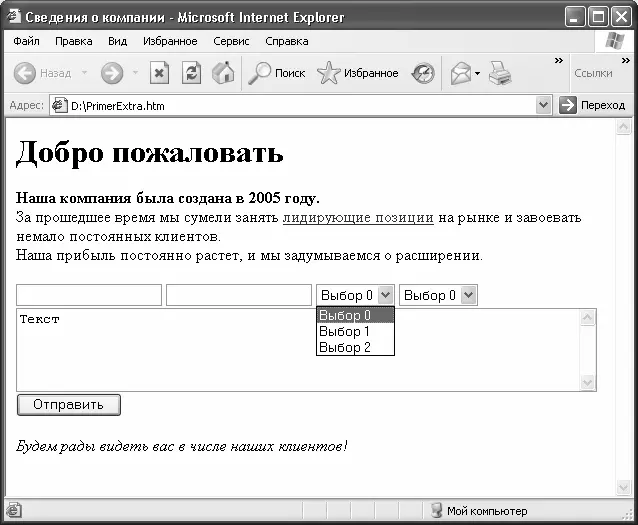
Если мы сохраним выполненные изменения и откроем страницу в окне интернет-обозревателя, то в данный момент она будет выглядеть так, как это показано на рис. 6.19.

Рис. 6.19. Вставка формы в веб-документ
Очевидно, что исходный код требует доработки: в частности, нужно сформировать содержимое раскрывающихся списков (сейчас в них представлен перечень значений, сгенерированный программой по умолчанию), а также можно ввести в текстовые поля значения по умолчанию, и изменить предложенное опять же по умолчанию значение многострочного поля.
Для этого изменим исходный код нашей веб-страницы так, как показано в листинге 5.13.
Листинг 5.13. Изменение значений параметров формы
Добро пожаловать
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расширении.
Одежда Обувь Продукты
Предоплата Оплата по факту Отсрочка платежа
Здесь можете предложить варианты сотрудничества
Будем рады видеть вас в числе наших клиентов!
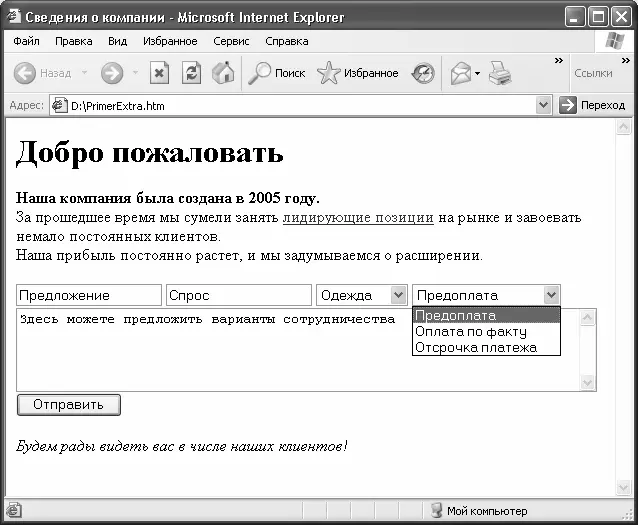
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранитьи откроем страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 6.20.

Рис. 6.20. Присвоение значений параметрам формы
Как видно на рисунке, значения по умолчанию параметров формы, а также содержимое раскрывающихся списков изменилось в соответствии с нашими правками исходного кода веб-страницы.
Вставка комментариев в программный код веб-страницы
О том, что текстовые комментарии – важный для начинающих веб-разработчиков элемент исходного кода веб-страницы, мы уже говорили ранее. Создав сайт, вы можете снабдить каждый элемент кода подробным текстовым пояснением (из серии «что, к чему, зачем и почему»), и впоследствии пользоваться этой информацией при создании других веб-ресурсов.
Чтобы ввести комментарий, нужно на вкладке Вставканажать кнопку Добавить комментарий. В результате в то место, где находится курсор, будет вставлен следующий фрагмент: . После восклицательного знака можно вводить любой текст – он никак не повлияет на содержимое веб-страницы в окне интернет-обозревателя.
В листинге 5.14 представлен исходный код нашей веб-страницы, содержащий два комментария.
Листинг 5.14. Комментарии в исходном коде программы
Добро пожаловать
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расширении.
Будем рады видеть вас в числе наших клиентов!
Если вы сохраните выполненные изменения и откроете веб-страницу в окне Интернет-обозревателя – увидите, что добавленный текстовый комментарий не отобразится.
Поиск и замена данных
В программе Extra Hide Studio имеется удобный механизм для быстрого поиска и замены данных. Эта возможность особенно актуальна при работе с большими исходными кодами, поскольку поиск данных путем просмотра всего кода может занять слишком много времени, и к тому же не гарантирует положительного результата. В автоматическом же режиме поиск выполняется почти моментально, независимо от размера документа, причем одновременно с этим может осуществляться и замена одних данных другими.
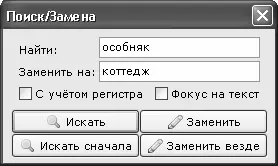
Чтобы приступить к поиску данных, нужно в главном меню программы выполнить команду Поиск ► Найти/Заменить, которая вызывается также нажатием комбинации клавиш Ctrl+F. Также можно воспользоваться кнопкой Найти/Заменить, которая расположена в панели инструментов (напомним, что названия кнопок инструментальных панелей отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). При выполнении любого из перечисленных действий на экране отображается окно настройки параметров поиска, изображенное на рис. 6.21.

Рис. 6.21. Настройка параметров поиска и замены данных
В данном окне в поле Найтинужно ввести слово или текстовый фрагмент, являющийся объектом поиска. Если требуется не только найти данные, но и заменить их, то в поле Заменить нанужно ввести текст, который будет вставлен на место найденного.
Читать дальшеИнтервал:
Закладка: