Артём Лебедев - Ководство
- Название:Ководство
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Артём Лебедев - Ководство краткое содержание
«Ководство», являясь отражением мировоззрения и личного мнения автора, посвящено дизайну как образу жизни и мысли. Дизайнер, вопреки превратному представлению большинства, не только водит мышью по столу, он живет своей профессией, делая из хаоса порядок. Он владеет умами и создает настроения. Хороший дизайнер управляет людьми с помощью своих произведений, плохому нужна плетка-семихвостка.
В «Ководстве» нет готовых рецептов дизайнерского успеха, потому что их вообще никто не знает. А как употреблять пищу для ума — за столом с хорошим вином или глотая кусками с картонной тарелочки — дело читателя.
Ководство - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
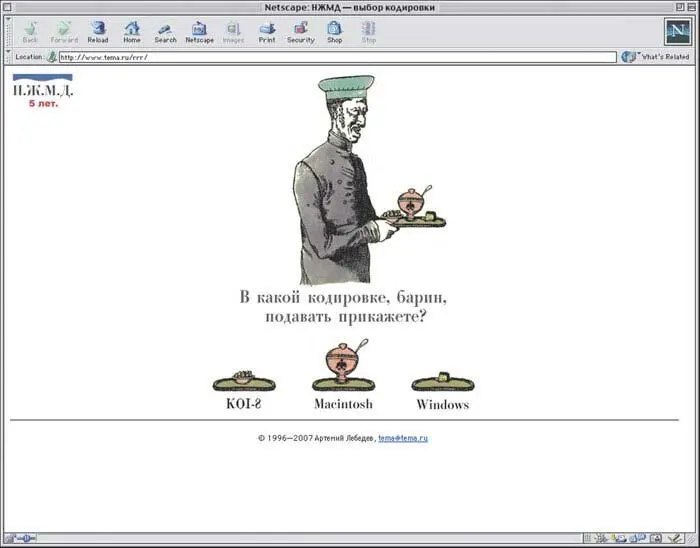
Впервые в рунете такая специальная заставка была применена 16 февраля 1996 года на сайте Н.Ж.М.Д…

В те дни не было автоматического определения кодировок (в известном автору пространстве, по крайней мере), и вообще все русские сайты в то время были на английском. Тогда для каждой кодировки (для «Виндоус», ДОСа, Маков и пр.) держалась своя отдельная копия сайта.
Изобретение подобной заставки служило прагматичной цели — обеспечить человека читабельным предбанником и быть уверенным, что тот не будет страдать от неправильной кашеобразной кириллицы.
Некоторые сайтостроители вообще делали сайты только в какой-либо одной кодировке.
Позднее получило распространение автоматическое определение кодировки. Но еще года два на сайтах надо было ставить ссылки на разные кодировки — многие посетители этим активно пользовались. Сегодня (года с двухтысячного точно) указывать кодировки на сайте считается дурным тоном, излишней заботой и забиванием головы бедному посетителю понятиями, от которых он весьма далек.
Заставки потеряли свой первоначальный смысл (направо пойдешь — КОИ найдешь). Теперь они нужны только на презентационных сайтах (и без всякого выбора кодировок). Потому что любой информационный сайт уже не должен задерживать пользователя лишней страницей.
Заставки призваны произвести на посетителя определенное впечатление, создать настроение. Они необходимы на сайтах, где информация не меняется никогда или обновляется крайне редко. Если человеку сайт понравится, он поставит закладку на главную (а не на заставочную) страницу. Информационный проект тоже попадает в закладки. Но в момент самого первого посещения зритель должен моментально погрузиться в поток информации. Если сайт с новостями будет предваряться увесистой картинкой, к нему не возникнет доверия как к оперативному источнику.
Ужасная манера — в качестве заставки вешать скриншот с основной страницы сайта. Это особенно раздражает тем, что посетитель невольно вчитывается в названия разделов, выбирает понравившийся, тыкает в него — и оказывается на странице, где еще раз нарисована вся навигация.
Правило:если нет стопроцентной уверенности в необходимости заставки, и есть сомнения в том, что она произведет должное впечатление на посетителя, заставку делать не надо.
§ 47. Заставки на сайтах. Часть вторая
Это было глухое отгороженное место, где лежали какие-то материалы.
Ф. М. Достоевский. Преступление и наказаниеОн неприступен словно крепость,
Словно цитадель,
Поскольку охраняют вход как засекреченный завод,
А может, строже …
Группа «Секрет»10 февраля 2000
Обсудим функциональность и смысловую нагрузку заставок.
Какие бывают заставки:
I. Простая графическая заставка, коллаж, фотография, анимация, являющаяся ссылкой на главную страницу с содержанием.
II. Флеш-заставка. Обычный презентационный ролик. Часто размещается временно — чтобы заставить всех посмотреть информацию, скажем, о скидках. Месяц повисит — и исчезнет.
III. Простая страница, на которой расположена информация о технических ограничениях (например, «Сайт работает только в первом Эксплорере при разрешении 100×100») или предупреждение для несовершеннолетних.
IV. Любой набор информации — ссылки на свежие новости, анонсы продуктов, адреса.
Совершенно очевидно, что основная функция заставки (кроме информирования или создания настроения) — служить входом на сайт. Заставку надо делать так, чтобы вход был очевиден. К сожалению, некоторые сайтостроители этого не понимают. Все элементы заставочной страницы должны сопровождаться текстовыми ссылками на главную страницу (например, надписью «вход»).
Неправильно устраивать двери из кодировок. Во-первых, большинство современных пользователей уже не имеет представления о том, чем КОИ отличается от ДОСа. Во-вторых, нельзя заставлять человека совершать сложный выбор еще до того, как он чем-то заинтересовался на сайте. Ему проще уйти по кнопке «назад», чем задуматься о неочевидном выборе.
Хозяйке на заметку
В случае, когда на сайте используется флеш-заставка, обязательно надо давать ссылку «пропустить заставку». Потому что не всегда интересно несколько минут смотреть анимацию и слушать музыку, особенно если зрителя это достало еще в прошлое посещение (или уже достало в это). При повторном визите показывать флеш-заставку не нужно вообще. На основной странице надо обязательно дать ссылку на заставку — вдруг пользователь пришел именно за ней. И наконец, нужно написать автоопределитель штепселя.
Отдельного наказания заслуживают те, кто на заставочной странице, посвященной вопросам правильного браузера, разрешения, новостных блоков и пр., ставит в малозаметном месте слова «Войди тут».
Трехдневным пыткам на дыбе должны подвергаться те, кто вообще не ставят ссылки на страницу с оглавлением сайта. У этих людей заставочная страница сама через какое-то время (достаточное, по убеждению автора, на изучение картинки) перебрасывает на главную.
Правило:поменьше загадок для новых гостей. Посетитель всегда должен иметь возможность нажать на ссылку входа, не дожидаясь и секунды, пока сработает автоматический переброс или доиграет флеш-заставка.
§ 48. Боремся за чистоту урлов
23 марта 2000
Рассмотрим один из самых важных моментов веб-навигации — возможность посетителя быстро и безошибочно определить свое местонахождение на сайте.
Адрес страницы (урл) должен быть по возможности коротким и понятным. Все, что для этого нужно, — немного внимания на первых этапах создания сайта. Перед тем как вывалить драгоценные мегабайты текстов в пучину веба, следует подумать о названиях директорий и файлов.
Хозяйке на заметку
URL означает uniform resource locator. Впервые эта аббревиатура появилась в рабочем документе автора веба Тима Бернерса-Ли 21 марта 1994 года. Изначально Бернерс-Ли использовал понятие UDI — uniform document identifier.
Для начала необходимо решить, на каком языке будут даны названия файлов. Лучше всего использовать английский. В редких случаях уместен русский (точнее, волапюк, транслитерация или клер) — например, при написании матерных слов, при рассказах о Бабе Яге и Змее Горыныче, при употреблении русских слов, ставших частью английского. Крайне нежелательно смешивать языки, например: http://sait.ru/staff/sekretarsha/new/novichki.html.
Данный параграф имеет в интернете адрес http://www.artlebedev.ru/kovodstvo/sections/48/. Каждый читатель может навигироваться по сайту, стирая справа части адреса до ближайшей косой черты. Если стереть 48, попадаешь в оглавление параграфов, и так далее.
Читать дальшеИнтервал:
Закладка:





![Артём Икутин - Герой чужого мира, или Как пробиться в боги [СИ]](/books/1067574/artem-ikutin-geroj-chuzhogo-mira-ili-kak-probitsya.webp)