Артём Лебедев - Ководство
- Название:Ководство
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Артём Лебедев - Ководство краткое содержание
«Ководство», являясь отражением мировоззрения и личного мнения автора, посвящено дизайну как образу жизни и мысли. Дизайнер, вопреки превратному представлению большинства, не только водит мышью по столу, он живет своей профессией, делая из хаоса порядок. Он владеет умами и создает настроения. Хороший дизайнер управляет людьми с помощью своих произведений, плохому нужна плетка-семихвостка.
В «Ководстве» нет готовых рецептов дизайнерского успеха, потому что их вообще никто не знает. А как употреблять пищу для ума — за столом с хорошим вином или глотая кусками с картонной тарелочки — дело читателя.
Ководство - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
§ 56. Информационные и презентационные сайты
11 июля 2000
Веб за время своего недолгого существования несколько раз менял ориентацию, и каждый раз от него ждали больше, чем он мог предоставить. Изначально набор средств и возможностей для создания сайтов был крайне скудным. Постепенно появились зачатки инструментария для создания таблиц, фреймов и пр. Но до сих пор нет универсального способа через браузер делать то, что каждому доступно в операционной системе: например, выбирать несколько объектов, перемещать их, пользоваться контекстно-зависимым меню, не говоря о многом другом.
Дизайнеры, видавшие виды — мультимедийные технологии, верстальные программы, графические редакторы, анимационные и трехмерные пакеты, — были (и до сих пор остаются) крайне разочарованы отсутствием предсказуемого результата и невозможностью реализовать все свои дизайнерские идеи.
Так начался процесс «засунем в браузер все, что только можно»: флеш, видео, трехмерку, звук, чат, конференции… В большинстве случаев зритель просто не в состоянии все это увидеть или услышать, потому что у него медленная связь, старый компьютер, маленький монитор. Но самое главное: людям просто не нужно все это разнообразие, производимое создателями мегабайтных творений.
Сайт без картинок и теней — это тоже сайт. Дизайн — это прежде всего конструирование и подача информации.
Большинство сегодняшних веб-дизайнеров не понимает, что их труд по накрамсыванию скриншотов — это бессмысленная и неактуальная работа. Настоящий сайт — это всегда сложный конструкторский проект. Сделать сайт, который живет при любой ширине экрана, во много раз сложнее, чем сайт с фиксированной шириной. Сделать графические заголовки и врезки может даже человек с коэффициентом интеллекта, равным комнатной температуре.
Все вышесказанное, разумеется, не отменяет эстетической стороны создания сайта.
Чтобы понять разницу между функциональностью и эклектикой, надо представить удобное, ровное, размеченное автомобильное шоссе, с одной стороны, и лабиринт из английских кустов, в котором проложена мозаичная тропинка — с другой. И то и другое — труд дизайнера. И то и другое — произведение искусства. На шоссе обычно никто не обращает внимания, а тропинкой в лабиринте больше одного раза в жизни мало кто пользуется. Это и есть разница между информационным и презентационным дизайном.
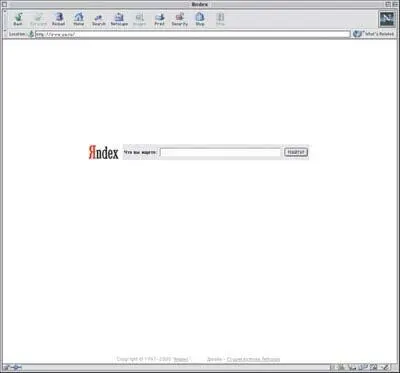
Информационный дизайн (www.ya.ru)

Живет на всю ширину экрана.
Грузится за секунды и работает везде.
Идеально подходит для ежедневного использования.
Не требует времени на изучение — все сразу понятно.
Знакомый дизайнер утверждает, что приведенный пример — полный отстой.
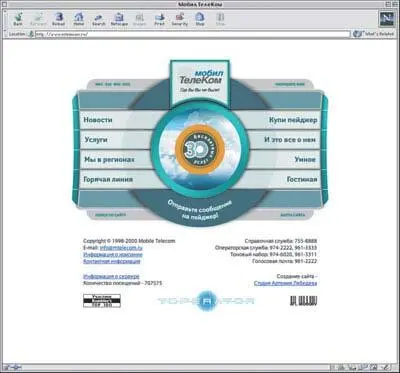
Презентационный дизайн (mtelecom.ru)

Ограничен в ширине, чтобы поместиться в окне при минимальном разрешении (фиксированный дизайн на ширину больше 620 пикселей — ламерство и неуважение по отношению к пользователю).
Грузится долго даже на быстром канале, а зритель с отключенной графикой лицезреет большое количество непоказанных картинок.
Требуется человеку один раз в год — в момент принятия судьбоносного решения о покупке пейджера, компьютера, автомобиля, дома.
Как правило, имеет запутанную структуру, сложную навигацию, построенную на навороченной метафоре, требует привыкания к Главной Идее Дизайнера.
Знакомый дизайнер утверждает, что приведенный пример — «так себе», но делает именно так, утяжеляя графику в три раза, произносит магические слова «я делаю настоящий дизайн», после получения гонорара увеличивает самомнение в четыре раза.
Сразу забежим в недалекое будущее — презентационный дизайн изживет себя. Скоро все, что грузится больше пяти-десяти секунд, начнет искать новые пути выражения, отличные от веба.
Чтобы выжить, презентационным сайтам придется либо брать на вооружение приемы информационного дизайна, либо предоставлять альтернативный (быстрый) доступ к информации.
§ 57. Делайте сайты проще
Простота — необходимое условие прекрасного.
Л. Н. Толстой. Из письма к Л. Андрееву от 02.09.19022 августа 2000
Почти сто лет прошло с момента написания эпиграфа к этому параграфу, а ценность высказывания не уменьшилась.
Желание усложнить всегда происходит от другого желания — набить себе цену. Мало кто станет разбираться в сложном — на то и расчет. Подумают — раз сложно, значит, человек знает, что делает. Просто и у дурака выйдет. Поэтому, например, невозможно читать даже школьные учебники по физике — написано так, чтобы в авторитетности автора не возникло ни малейшего сомнения.
Зачем сознательно усложнять работу с сайтом? Есть три варианта.
Вариант 1. Минимализм…
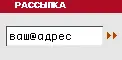
Создатели сайта smi.ru захотели поиграть в минимализм, в результате чего получилось так:

Если не пользуешься этой формой, все хорошо. Но когда заносишь курсор, то задумываешься. Во-первых, какая рассылка мне грозит? Раз в пять минут или три раза в год? И о чем? Во-вторых, словосочетание «ваш@адрес» у неопытного человека вообще вызовет чувство легкого испуга — на адрес электронной почты не совсем похоже, на адрес сайта тоже… Полторы строчки комментария сделали бы из неудобоваримой псевдотехнократической зауми образец понятного лаконизма.
Вариант 2. Капитализм
Примеров безобразно много. Взять тот же download.com. Чтобы дойти от формы поиска до нужного файла, человек вынужден преодолеть четыре-пять страниц. Спрашивается, зачем? Сколько страниц загружено, столько баннеров скачано. Эта совершенно гнусная практика с годами лишь набирает обороты. Типа, куды ж ты денешься, раз тебе файл нужен.
Сайт, закармливающий баннерами, — плод труда глупого веб-мастера. Скажем, zdnet.ru относительно длинные статьи разбивает на три-четыре части. Создатели сайта думают, что пользователь просто окутан их заботой. На самом же деле до конца такой поделенной на куски статьи доходит только сильнейший. Остальные отваливаются по дороге, потому что пятикилобайтный кусок текста не идет в сравнение с тридцатью килобайтами анимированной рекламы, полученными на каждой странице.
Вариант 3. Технологии XXI века…Буквально на днях открылся сайт internethelp.ru. Судя по смыслу содержащихся в названии домена английских слов, сайт должен предоставлять какую-то помощь в интернете. На самом деле это «первая российская интерактивная поисковая система». Заходим на сайт. Что нас встречает? Правильно — флеш-заставка! Даешь каждой поисковой системе по заставке!
Читать дальшеИнтервал:
Закладка:





![Артём Икутин - Герой чужого мира, или Как пробиться в боги [СИ]](/books/1067574/artem-ikutin-geroj-chuzhogo-mira-ili-kak-probitsya.webp)