Артём Лебедев - Ководство
- Название:Ководство
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Артём Лебедев - Ководство краткое содержание
«Ководство», являясь отражением мировоззрения и личного мнения автора, посвящено дизайну как образу жизни и мысли. Дизайнер, вопреки превратному представлению большинства, не только водит мышью по столу, он живет своей профессией, делая из хаоса порядок. Он владеет умами и создает настроения. Хороший дизайнер управляет людьми с помощью своих произведений, плохому нужна плетка-семихвостка.
В «Ководстве» нет готовых рецептов дизайнерского успеха, потому что их вообще никто не знает. А как употреблять пищу для ума — за столом с хорошим вином или глотая кусками с картонной тарелочки — дело читателя.
Ководство - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
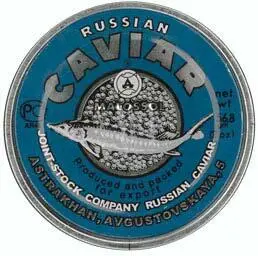
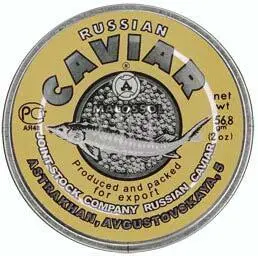
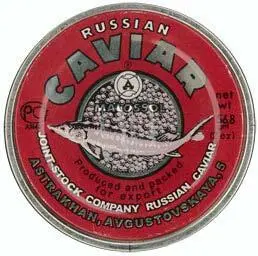
Черная икра продается под крышками трех цветов. На самих банках ни слова о различиях нет (это «икра осетровых рыб»), но цветом кодируется вид рыбы, объясняя разницу в стоимости.

Белуга или стерлядь

Осетр

Севрюга
Автомобильный клаксон обеспечивает передачу полного спектра сообщений в зависимости от продолжительности звучания и направления взгляда водителя — от «милая, я приехал» до «куда прешь, мудила!». Звуковые коды применяются в компьютерах (индикация ошибок), телефонах (тональный набор), самолетах (системы звуковых сигналов для пилотов и членов экипажа) и пр.
Одно из самых удачных применений звукового кодирования — в московском метро. Мужским голосом объявляются станции при движении к центру города, а женским — при движении от центра (мнемоническое правило: босс зовет на работу, жена — домой). На кольцевой линии во время движения по часовой стрелке звучит мужской голос, во время движения против часовой — женский. Сделано это для удобства ориентирования слепых пассажиров.
См. сайт Артемия Ломова «Голоса подземелья»
§ 108. О простоте дизайна
14 октября 2004
Дизайн должен быть простым.
§ 109. Логика и эстетика
20 октября 2004
Два основных понятия в дизайне — логика и эстетика. Один дизайнер, решив все логические задачи, приходит в результате к эстетическому финалу. Другой — наоборот. (Есть, конечно, и третий, кому медведь наступил на все органы чувств, но он не наш герой.)
В интерфейсах логика важнее эстетики. Данным утверждением автор вовсе не благословляет функциональное уродство, а всего лишь выражает сомнение в том, что есть смысл раскрашивать труп. Пример важности логики: транспортное средство российского производства преимущественно страшно, но водителю известны принципы управления — поворот направо достигается поворотом рулевого колеса направо. Пример неважности эстетики: как транспортное средство российского производства ни покрась, сколько натурального массива красного дерева и крокодиловой кожи в салон ни засунь, оно лучше ездить не станет.
Поскольку интерфейс управления автомобилем сформировался задолго до нашего рождения и ничего принципиально нового в этой области не предвидится, на выбор сегодня предлагается преимущественно эстетика — спортивный руль, руль с мехом, руль с кнопками и пр. Аналогом руля в компьютерах является курсор. Логичное, простое, удобное, гениальное изобретение. Теперь его можно и перекрасить.
Но в жизни недостаточно руля и курсора. Мы окружены предметами и моделями взаимодействия, над интерфейсами которых никто не думал. Каждая дизайнерская задача, по сути, заключается в создании интерфейса — точки соприкосновения человека и объекта.

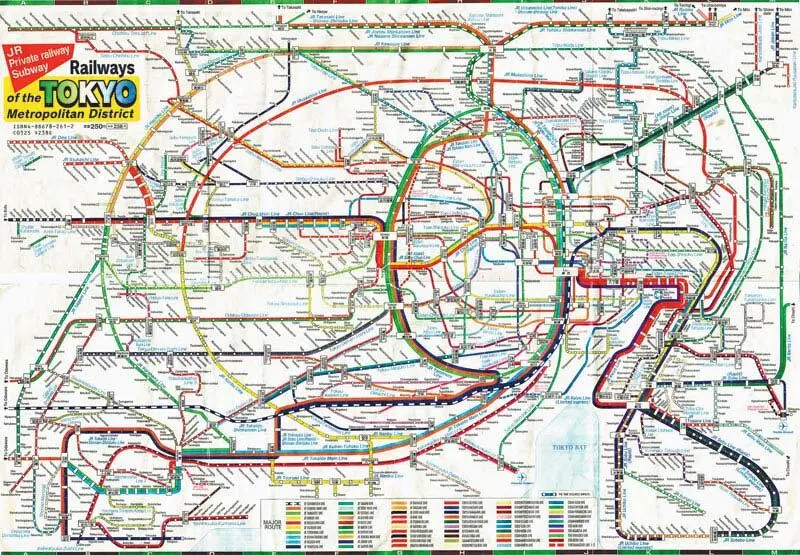
Есть логика, отсутствует эстетика. Railways of the Tokyo Metropolitan District. JR Private Railway Subway.

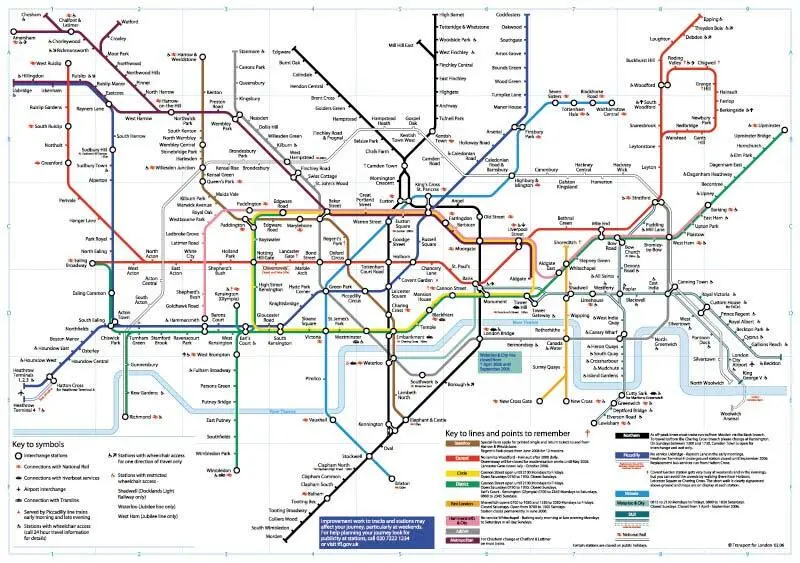
Схемы многих метрополитенов мира построены по принципу лондонской, созданной Гарри Беком в 1933 году. Tube Map. Transport for London, 2006.
Проектирование интерфейсов — увлекательный дизайнерский процесс. Схожее удовольствие можно получить от сложной верстки, от создания многомерных схем и решения других задач на логику и эстетику.
§ 110. Учимся делить на два
21 ноября 2004
Любой интерфейс можно упростить в два раза.
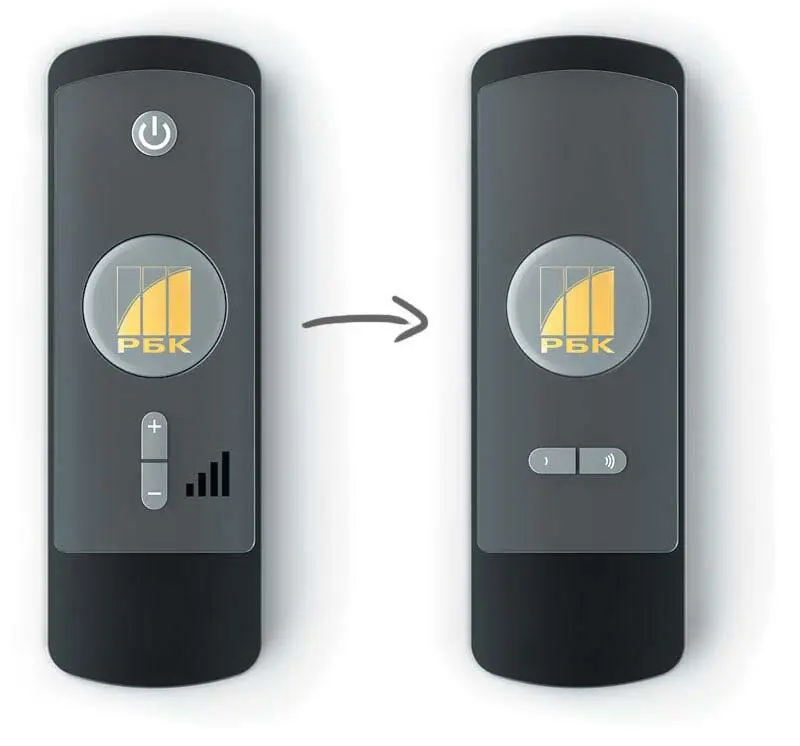
Рассмотрим в качестве примера очень простой интерфейс — фантастический пульт из рекламы телеканала РБК-ТВ.

Рекламная полоса РБК-ТВ, Мария Вознесенская. 2003
Грамматические и пунктуационные ошибки не мешают понять замысел дизайнера — с появлением РБК-ТВ деловому человеку теперь больше ничего не нужно. Чтобы подчеркнуть эту достаточность, пульт в руках бизнесмена сделан настолько простым, насколько было возможно.

Спрашивает телезритель Артемий Лебедев из Москвы:
— Уважаемые знатоки, давайте рассмотрим пульт повнимательнее. Вы видите на нем кнопку включения, кнопку с логотипом РБК и кнопку-коромысло, регулирующую громкость звука.
А теперь — внимание, вопрос! Если на данном пульте есть кнопка включения, а канал у телевизора все равно один, то зачем нужна кнопка РБК?
Капитан команды отвечает досрочно:
— Этого никто не знает.
Голос ведущего из студии:
— А теперь объясните, почему вы пришли к этому выводу.
Капитан:
— Мы знаем, что кнопка включения двухпозиционная, то есть имеет два состояния — «вкл» и «выкл». Кнопка, на которую бизнесмен собирается нажать, тоже двухпозиционная — РБК/не РБК — иначе зачем было делать кнопку, вместо того, чтобы просто напечатать логотип на пульте? Получается, что мы имеем два выключателя разного размера, но с одной и той же функциональностью. А зачем это нужно — никто не знает.
Голос ведущего из студии:
— Внимание, правильный ответ. Этого действительно никто не знает! Один — ноль в пользу знатоков!
Знатоки помогли нам найти ответ на первый вопрос. Но если мы заявляем, что любой интерфейс можно упростить в два раза, то посмотрим на кнопку регулировки громкости звука. Не нужно обращаться к знатокам, чтобы найти ответ на вопрос: почему кнопка расположена вертикально, а пиктограмма уровня громкости — горизонтально? Ответ: нипочему.
На кнопке плюс соответствует самому высокому столбику в пиктограмме, а минус — самому низкому. Зачем продублирована маркировка? Ответ: низачем.
В результате мы легко упрощаем обе логические зоны данного пульта в два раза.

Теперь читатель вправе поинтересоваться: РБК, РБК, а зачем у тебя такой большой пульт?
2005
§ 111. Учимся умножать на два
27 февраля 2005
Любой интерфейс можно усложнить в два раза. Как правило, делается это для однозначности, надежности или «защиты от дурака».
Читать дальшеИнтервал:
Закладка:





![Артём Икутин - Герой чужого мира, или Как пробиться в боги [СИ]](/books/1067574/artem-ikutin-geroj-chuzhogo-mira-ili-kak-probitsya.webp)