Артём Лебедев - Ководство
- Название:Ководство
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Артём Лебедев - Ководство краткое содержание
«Ководство», являясь отражением мировоззрения и личного мнения автора, посвящено дизайну как образу жизни и мысли. Дизайнер, вопреки превратному представлению большинства, не только водит мышью по столу, он живет своей профессией, делая из хаоса порядок. Он владеет умами и создает настроения. Хороший дизайнер управляет людьми с помощью своих произведений, плохому нужна плетка-семихвостка.
В «Ководстве» нет готовых рецептов дизайнерского успеха, потому что их вообще никто не знает. А как употреблять пищу для ума — за столом с хорошим вином или глотая кусками с картонной тарелочки — дело читателя.
Ководство - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Упрощать интерфейсы просто (см. предыдущий параграф) — две «а» можно заменить на одну.
Простейший пример усложнения — замена «а/б» на «а» и «б». Скажем, между двумя разными станциями с одинаковым названием «Проспект Мира» есть пересадка, поэтому лучше изображать не один кружок, поделенный цветами пересекающихся линий, а два кружка с переходом.

Упрощенные фрагменты схем линий Московского метрополитена образца начала 1980-х и конца 1990-х годов. См. Схемы и карты метро
Лирическое отступление
Выбор между упрощением и усложнением всегда остается на усмотрение дизайнера и проектировщика, которые, как правило, сначала руководствуются здравым смыслом, а потом жестоко ограничиваются бюджетом, реальностью или и тем, и другим.
В качестве примеров у нас сегодня не телевизионные пульты, а дорожные знаки.
Знаки, расположенные перед перекрестком с круговым движением, дублируют друг друга. Слева от столба два знака: «уступи дорогу» и «круговое движение». Справа — знак, на котором обозначена схема организации главного и второстепенного движения («направление главной дороги»). У круга приоритет, так как линия круга толще, чем четыре примыкающие к нему дороги:

Круговое движение. Сыктывкар, 2004
Дублирование знаков тут необходимо по двум причинам. Во-первых, на момент написания данного параграфа в России по умолчанию те, кто едут по кругу, уступают тем, кто на круг въезжает (следовательно, нужно особо предупреждать, когда это не так). Во-вторых, знак справа от столба большинство водителей вводит в ступор, потому что встречается в таком виде крайне редко. К тому же недостаток технологии изготовления — трафаретное нанесение — делает круг, поделенный иксом, похожим на четыре сектора.
Спрашивается, почему не обойтись только двумя знаками, которые слева? Потому, что знак справа содержит дополнительную визуальную информацию об устройстве развязки — водителю понятно, сколько всего дорог и как они растут от перекрестка. Но одного этого знака недостаточно с точки зрения безошибочности восприятия и безопасности движения.
А вот другой пример.

Сюда ехать совсем-совсем не стоит. Где-то между Барселоной и Гранадой, Испания, 2004.
Тут дорога изогнута таким приглашающим образом, что на нее сразу хочется свернуть. Но делать этого не стоит, потому что попадешь на четыре встречные полосы автострады. Подобный перекресток — ошибка проектировщиков. Эту ошибку исправляют четыре знака «въезд запрещен», которые призваны обратить на себя внимание даже самого рассеянного водителя. Куда бы водитель ни мотнул головой, он должен увидеть запрет. Даже если водитель зевал и потягивался, въезжая на эту дорогу, ему повторят еще раз второй парой знаков.
Наш третий пример полезной избыточности по совместительству самый ненавязчивый.

Столбы и знаки. Фару, Португалия, 2004
Здесь каждый столб покрашен в основные цвета знака, который на нем висит. Поскольку цвета просто так на знаках не встречаются, полезная площадь цветового кодирования значительно возрастает. Если столб, скажем, содержит белый и синий, то речь идет о предписывающем или информационно-указательном знаке. Но в любом случае полосатый вид столба делает его заметным на расстоянии и отличает от столба, допустим, с рекламой ресторана.
Правило:усложнение, так же как и упрощение, является сложным приемом, и применять его надо с умом.
§ 112. Амперсанд
22 марта 2005
Амперсанд — это название знака &. Про него надо знать три вещи: откуда он взялся, почему так называется и нужен ли нам для чего-нибудь.
Написание «амперсант» — неверно
Амперсанд является графическим сокращением латинского союза et (и).
В русском языке слово «амперсанд» признает только лопатинский «Русский орфографический словарь». Найти упоминания о знаке в литературе докомпьютерной эпохи практически невозможно по причине крайне редкого употребления его в кириллическом наборе. В «Кратких сведениях по типографскому делу» (СПб., 1899) он называется «знаком, заменяющим союз и», в «Справочнике технолога-полиграфиста» (М., 1981) — «знаком конъюнкции».
Изобретение амперсанда приписывают Марку Туллию Тирону, преданному рабу и секретарю Цицерона. Даже после того как Тирон стал вольноотпущенником, он продолжал записывать цицероновские тексты. И к 63 году до н. э. изобрел свою систему сокращений для ускорения письма, называемую тироновскими знаками или тироновыми нотами (Notæ Tironianæ, оригиналов не сохранилось), которыми пользовались до XI века (так что заодно Тирона считают еще и основоположником римской стенографии).
См.: Ampersand. Allan Haley
Амперсанд со второй половины VIII века активно используется переписчиками, а с середины XV века — типографами.
Хозяйке на заметку
Раньше даже сокращенную форму et cetera (и так далее — лат.) писали и печатали как &c. вместо привычного сегодня etc.
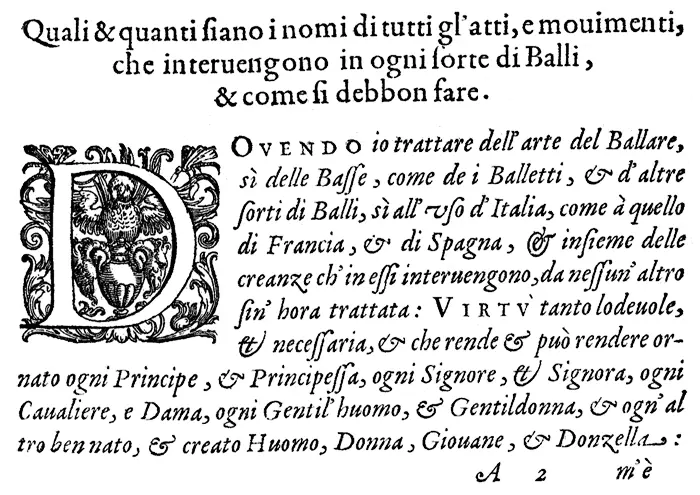
Что любопытно, & применяется не только в латинских текстах, но буквально во всех европейских книгах — на английском, французском, итальянском. Вот, например, на итальянском:
Fabritio Caroso. Nobiltà di dame […]. Venetia. 1600
Амперсанды подсвечиваются при наведении курсора
#et { position: relative; display: block; cursor: default; padding-bottom: 1px; } #et.b { visibility: hidden; } #et img { border: none; display: block; } #et img.b { position: absolute; top: 0; left: 0; } #et: hover { border-bottom: 1px solid white; padding: 0; } #et: hover.b { visibility: visible; }

На этой полосе разместились четырнадцать амперсандов пяти видов. Вот они, голубчики, в ряд:

Между нелепо заверченным амперсандом слева и обыденным справа видны практически все переходные формы. У наборщика в кассе литеры & были разными по начертанию, чтобы полоса не рябила в глазах.
Хозяйке на заметку
На заре книгопечатания было модным одинаковые литеры набирать в разных рисунках. Например, с появлением в XV веке буквы j ее часто вставляли вместо i: xvij вместо xvii.
Иногда (по бедности) при отсутствии в каком-нибудь шрифте амперсанда его лепили из подручных средств — скажем, из восьмерки и с. Получался смайлик вида «очень удивленный Тарас Бульба»:
Читать дальшеИнтервал:
Закладка:





![Артём Икутин - Герой чужого мира, или Как пробиться в боги [СИ]](/books/1067574/artem-ikutin-geroj-chuzhogo-mira-ili-kak-probitsya.webp)