Игорь Квинт - HTML, XHTML и CSS на 100%
- Название:HTML, XHTML и CSS на 100%
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2010
- Город:Санкт-Петербург
- ISBN:978-5-49807-594-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Игорь Квинт - HTML, XHTML и CSS на 100% краткое содержание
Вы хотите создать собственный сайт на просторах Интернета? Причем желательно, чтобы он был красивым, удобным и «неглючным»? Казалось бы, чего проще: существует столько программ – конструкторов сайтов. Однако чтобы создать действительно профессиональный сайт, подобных утилит недостаточно. Вам потребуется знание языков программирования HTML и XHTML, а также каскадных таблиц стилей CSS. И в этом случае книга, которую вы держите в руках, – именно то, что вам необходимо. С ее помощью вы научитесь создавать красиво оформленные, быстрые и профессиональные сайты. С этой книгой ваша страничка никогда не останется незамеченной в Сети!
HTML, XHTML и CSS на 100% - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
В HTML можно создавать заголовки шести уровней. Самым важным считается заголовок первого уровня, а самым малозначимым – шестого.
Заголовки создаются с помощью элементов H1, H2, H3, H4, H5, H6. По умолчанию заголовок самого верхнего уровня выделяется самым крупным шрифтом, и чем ниже уровень заголовка, тем меньше шрифт.
Для заголовка любого уровня можно задать выравнивание по горизонтали. Это делается с помощью атрибута align.
Значения атрибута align:
• left – по левому краю;
• right – по правому краю;
• center – по центру;
• justify – по ширине (только для заголовков длиннее строки).
Для заголовков можно задать атрибут title, значение которого – текст всплывающей подсказки, появляющейся при наведении указателя мыши на заголовок.
В листинге 2.1 представлен пример кода для создания разных типов заголовков и для их различного выравнивания.
Заголовок 1 уровня
Заголовок 2 уровня
Заголовок 3 уровня
Заголовок 4 уровня
Заголовок 5 уровня
Заголовок 6 уровня
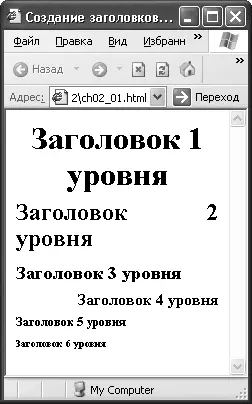
На рис. 2.1 показан результат обработки листинга 2.1 браузером.

Рис. 2.1.Вид заголовков
На рис. 2.1 видно различие между заголовками разного размера. В принципе, придать тексту подобный вид можно с помощью управления обычным текстом, но, поскольку поисковики воспринимают текст заголовков как важный, имеет смысл для выделения важной информации использовать именно элементы заголовков.
При отображении заголовок всегда начинается с новой строки, а после него всегда идет новая строка – это отделяет заголовок от остального текста.
Для управления другими моментами отображения заголовков, например цветом или шрифтом, используется CSS. Поэтому в элементах H1-H6 разрешено использовать атрибуты style и class, которые подключают стили.
После того как заголовки созданы, можно добавить к ним немного обычного текста, который нужно логически разбить на абзацы.
2.2. Создание абзацев
Абзацы, как известно, делят текст на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку.
Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие закрывающего тега. Элемент P, наверное, является самым востребованным – наибольшее количество текста, представленного в Интернете, находится внутри элемента P.
Для управления внешним видом текста абзацев в основном используются таблицы стилей, однако небольшое редактирование можно выполнить и с помощью HTML.
Для элемента P можно задать атрибут, определяющий выравнивание. Он называется align и может принимать следующие значения.
• center – выравнивание по центру. При таком виде выравнивания текст прижимается к центру экрана, образуя рваные края. Не стоит использовать подобное выравнивание для текста большого объема, потому что его будет неудобно читать.
• left – выравнивание по левому краю. Текст прижимается к левому краю окна браузера, а справа остаются неровные края. Это самый обычный вид выравнивания, текст такого вида достаточно легок для чтения.
• right – выравнивание по правому краю. Текст прижимается к правому краю экрана, образуя неровные края слева. Такое выравнивание подойдет небольшим эпиграфам. Читать большой текст, выровненный таким образом, будет неудобно.
• justify – выравнивание по ширине. Пробелы между словами автоматически регулируются таким образом, чтобы текст прижимался к левому и правому краям окна. Этот вид выравнивания является наилучшим для больших объемов текста, отсутствие рваных краев слева и справа придает ему аккуратный вид.
Кроме выравнивания, для абзаца можно задать всплывающую подсказку, которая появляется при наведении указателя мыши на текст. Подсказка создается с помощью атрибута title, значением которого является текст подсказки.
В листинге 2.2 приведен пример создания абзацев с разным выравниванием и всплывающими подсказками.
Это небольшой заголовочный абзац, выровненный по центру
Здесь эпиграф
Этот абзац с текстом выровнен по левому краю, поэтому края с правого края будут рваными
Этот абзац с основным текстом, выровненный по ширине. Края этого абзаца прилегают к краям окна браузера
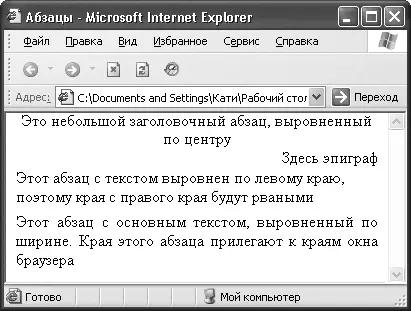
На рис. 2.2 показан результат обработки листинга 2.2, где видно различие между абзацами с разным выравниванием.

Рис. 2.2.Оформление абзацев
Для дальнейшего оформления текста абзацев используют каскадные таблицы стилей, для этого элемент P допускает использование атрибутов style и class.
2.3. Создание обрывов строк
С оформлением абзаца все понятно. Что же делать, если возникает необходимость оборвать строку, не закрывая абзац, например в том же эпиграфе для записи стихов?
В HTML есть возможность перенести текст на новую строку, не заканчивая абзац. Обычно браузер переносит слова в зависимости от размера окна, и возможность самостоятельно определить место переноса может пригодиться при записи стихов или для отделения различных элементов друг от друга.
Для переноса текста на новую строку служит элемент BR, он не требует закрывающего тега, однако рекомендуется записывать его открывающий тег как
, чтобы все программы отображали его корректно.
В листинге 2.3 представлен пример кода для принудительного переноса строки.
Наша Таня громко плачет,
Уронила в речку мячик.
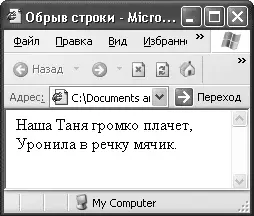
На рис. 2.3 представлен результат обработки браузером кода из листинга 2.3.

Рис. 2.3.Обрыв строки
Из рис. 2.3 видно, что при использовании элемента BR пустая строка после переноса не добавляется.
Есть еще один вариант применения элемента BR. Его используют, когда нужно задать обтекание текстом таблицы, изображения или любого другого плавающего элемента страницы (то есть элемента, для которого задан атрибут align).
Для этого применяют атрибут clear элемента BR. Атрибут может принимать следующие значения:
• all – запрещает обтекание элемента с двух сторон;
• left – запрещает обтекание с левой стороны плавающего объекта, расположенного после элемента BR;
• right – запрещает обтекание с правой стороны плавающего объекта, расположенного после элемента BR;
• none – отменяет свойство.
Если обтекание запрещено, то текст, следующий за элементом BR, будет отображаться на строке после плавающего объекта.
Читать дальшеИнтервал:
Закладка: