Игорь Квинт - HTML, XHTML и CSS на 100%
- Название:HTML, XHTML и CSS на 100%
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2010
- Город:Санкт-Петербург
- ISBN:978-5-49807-594-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Игорь Квинт - HTML, XHTML и CSS на 100% краткое содержание
Вы хотите создать собственный сайт на просторах Интернета? Причем желательно, чтобы он был красивым, удобным и «неглючным»? Казалось бы, чего проще: существует столько программ – конструкторов сайтов. Однако чтобы создать действительно профессиональный сайт, подобных утилит недостаточно. Вам потребуется знание языков программирования HTML и XHTML, а также каскадных таблиц стилей CSS. И в этом случае книга, которую вы держите в руках, – именно то, что вам необходимо. С ее помощью вы научитесь создавать красиво оформленные, быстрые и профессиональные сайты. С этой книгой ваша страничка никогда не останется незамеченной в Сети!
HTML, XHTML и CSS на 100% - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Кроме обязательного переноса строки, иногда нужно использовать обратное действие, то есть гарантировать, что текст не будет перенесен на новую строку ни в коем случае. Для создания таких неразрывных строк предназначен элемент NOBR, который требует наличия закрывающего тега. Текст, расположенный внутри элемента, будет размещаться в одной строке. При необходимости браузер создаст горизонтальную полосу прокрутки.
Иногда строка может оказаться очень длинной и неудобной для чтения, поэтому внутри элемента NOBR можно использовать элемент WBR, который указывает место для возможного переноса строки.
В листинге 2.4 представлен пример использования элементов NOBR и WBR.
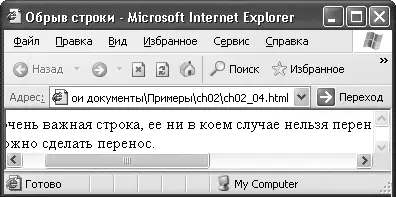
Это очень важная строка, ее ни в коем случае нельзя переносить на другую строку, однако в этом месте возможно сделать перенос.
На рис. 2.4 показано отображение в браузере кода из листинга 2.4.

Рис. 2.4.Запрет переносов
Как видно на рис. 2.4, браузер создал горизонтальную полосу прокрутки и перенес строку в том месте, где было разрешено.
Возможность управлять переносами в браузере позволяет контролировать общий вид страницы, но нужно внимательно следить за тем, как браузер организовал переносы.
2.4. Создание списков
Простые списки можно создать с помощью обрывов страниц, но HTML предлагает для этого лучший инструмент.
Списки – важный инструмент, они применяются для организации и группировки данных. Это может пригодиться при создании карты сайта (то есть его оглавления), описания сложных структур и других подобных объектов.
В HTML можно выделить несколько типов списков:
• маркированный;
• нумерованный;
• список определений.
Они отличаются по типам представления информации.
Маркированный список
Маркированные списки – это списки, в которых пункты отмечаются с помощью различных символов. Такие списки еще называют ненумерованными, или неупорядоченными, потому что для элементов данного списка последовательность неважна. Эти списки можно использовать для простого перечисления объектов или их свойств.
Для создания списков в HTML предусмотрен элемент UL, требующий наличия закрывающего тега. Пункты списка находятся внутри элемента UL. Каждый пункт начинается с элемента LI.
У элемента UL есть атрибут type, определяющий вид маркера списка. Он может принимать следующие значения:
• circle – создает маркер в виде круга, белого внутри;
• square – создает маркер в виде квадрата;
• disc – создает маркер в виде круга, закрашенного черным цветом.
Маркер можно выбирать любой, на ваш взгляд наиболее соответствующий виду страницы.
В листинге 2.5 представлен пример создания маркированных списков с разными маркерами.
- Венера
- Земля
- Юпитер
- Марс
- Венера
- Земля
- Юпитер
- Марс
- Венера
- Земля
- Юпитер
- Марс
Результат обработки кода из листинга 2.5 показан на рис. 2.5. Здесь видно, как выглядят разные маркеры списков.

Рис. 2.5.Маркированные списки
При создании маркированных списков с помощью элемента LI можно задать вид маркера отдельно для каждого пункта списка.
В листинге 2.6 приведен пример создания списка с разными маркерами для различных пунктов.
- Земля
- Марс
- Солнце
- Венера
- Луна
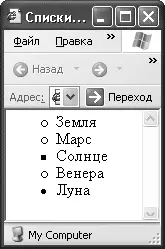
Результат обработки браузером кода из листинга 2.6 представлен на рис. 2.6.

Рис. 2.6.Список с разными маркерами
В примере различные маркеры отмечают объекты разных типов.
Иногда удобнее создавать свои маркеры для списков, в этом случае внешний вид списков будет намного лучше соответствовать стилю вашего сайта и вашим желаниям.
В HTML есть возможность создать список с графическими маркерами. Для этого нужно вместо элемента LI подставить картинку с желаемым изображением. Элемент UL укажет браузеру, что надо сделать отступ, а с помощью элемента BR можно перенести строку.
В листинге 2.7 представлен пример создания списка с графическими маркерами.
Венера
Марс
Земля
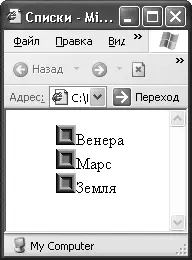
Результат обработки кода из листинга 2.7 показан на рис. 2.7.

Рис. 2.7.Список с графическими маркерами
Теперь можно использовать картинки для создания симпатичных списков, соответствующих стилю вашего сайта.
Нумерованный список
Однако использование неупорядоченных списков не всегда допустимо. Что делать, если нужно расписать порядок действий, например рецепт приготовления блюда? Для перечисления ингредиентов можно использовать неупорядоченный список, а для описания порядка действий понадобится пронумерованный список.
Нумерованные списки применяются, когда порядок следования пунктов списка имеет большое значение, например при описании алгоритмов или других пошаговых действий. Особенностью списков этого типа является то, что все их элементы упорядочены.
Для создания упорядоченных списков применяется элемент OL, которому требуется наличие закрывающего тега, а все пункты списка находятся внутри этого элемента.
У элемента OL есть атрибут type, который задает формат символов, используемых для нумерации.
Следующие значения атрибута type указывают, что пункты будут нумероваться с помощью:
• A – заглавных букв латинского алфавита;
• a – строчных букв латинского алфавита;
• I – заглавных римских цифр;
• i – строчных римских цифр;
• 1 – арабских цифр.
Вторым атрибутом элемента OL является атрибут start, указывающий, с какого числа начинать нумерацию всего списка.
В листинге 2.8 приведен пример кода для создания упорядоченных списков с разной нумерацией.
- Достать ключ
- Вставить ключ в замочную скважину
- Повернуть ключ по часовой стрелке на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замочную скважину
- Повернуть ключ по часовой стрелке на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замочную скважину
- Повернуть ключ по часовой стрелке на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замочную скважину
- Повернуть ключ по часовой стрелке на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замочную скважину
- Повернуть ключ по часовой стрелке на два оборота
- Достать ключ из замка
- Открыть дверь
Фрагмент отображения в браузере кода из листинга 2.8 показан на рис. 2.8.
Читать дальшеИнтервал:
Закладка: