Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
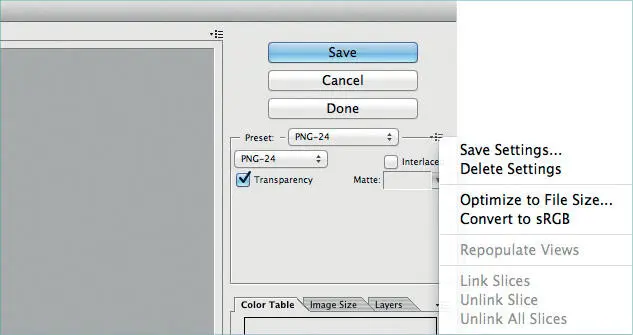
И, наконец, при сохранении файлов опцией Save for Web (Сохранить для веба), посмотрите, отключена ли Convert to sRGB (Преобразовать в sRGB). Если она активирована, то изображение преобразуется из текущего цветового профиля в цветовой профиль sRGB, таким образом, изменяя цветовые значения, внося деструктивные изменения в файл и вызывая несоответствия с закодированными цветами.
Если вы сохраняете файл в формате JPEG, то также отключите опцию Embed Color Profile (Вставить цветовой профиль) (в некоторых случаях для фотографий вы, возможно, захотите ее оставить и отключить для элементов интерфейса и пиктограмм).
Если вы пользуетесь Adobe Illustrator вместе с Photoshop и стремитесь к тому, чтобы ваши цвета оставались неизменными, когда вы вставляете элементы между ними двумя, тогда вам нужно установить Illustrator с такими же настройками.

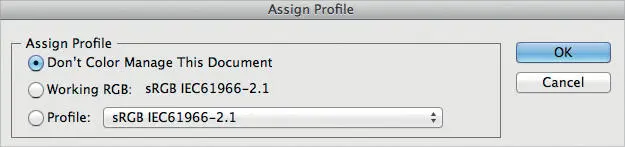
Рисунок 7.10. При создании интерфейсов всегда устанавливайте цветовой профиль документаIllustrator в положение Don’t Color Manage this Document (Не управлять цветом этого документа) через Edit → Assign Profile (Редактировать →Назначить профиль)

Рисунок 7.11. Установите положение Don’t Color Manage This Document для каждого Illustrator документа, с которым вы работаете. Также отключите View →Proof Colors

Рисунок 7.12. Сохраняя файлы с опцией Save For Web And Devices (Сохранить для веба и устройств) в Illustrator, проверьте, чтобы опция Convert to sRGB (Преобразовать в sRGB) была отключена
Отключение системы управления RGB в Illustrator
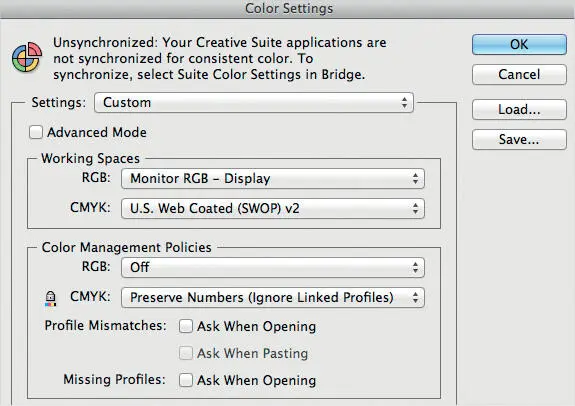
Система управления цветом в Illustrator очень схожа с Photoshop, в случае, если настройки производятся для дизайна под веб или экранные приложения. Для отключения системы управления цветом RGB в редакторе Illustrator перейдите к опции Edit → Color Settings (Редактировать → Настройки цвета) и установите рабочее пространство для RGB на Monitor RGB. Проверьте, чтобы в каждом документе, с которым вы работаете, цвет профиля был установлен в положение Don’t Color Manage This Document (Не управлять цветом этого документа). Для этого выберите Edit → Assign Profile (Редактировать→Назначить профиль). Это должно быть сделано для каждого документа, с которым вы работаете.
Вам также нужно отключить View → Proof Colors (Просмотр→Цвета пробного отпечатка). Если не сделаете этого, Proof Colors изменит способ отображения цветов в вашем документе. А это значит, что они не подойдут другим приложениям. При сохранении файлов опцией Save for Web (Сохранить для веба), посмотрите, отключена ли опцияConvert to sRGB (Преобразовать в sRGB).
Фигуры
Слои фигур в Photoshop создаются и редактируются как векторные контуры, которые могут отображаться в оптимальном качестве и в любом размере. Это идеальная отправная точка для масштабируемых, гибких глифов, пиктограмм и элементов интерфейса.

Рисунок 7.13. Пиктограмма выше – один векторный слой, созданный из нескольких контуров
Почти любая сложная фигура может быть создана с использованием комбинаций фигур Photoshop (прямоугольник, закругленный прямоугольник, эллипс, многоугольник, линия и произвольная фигура).

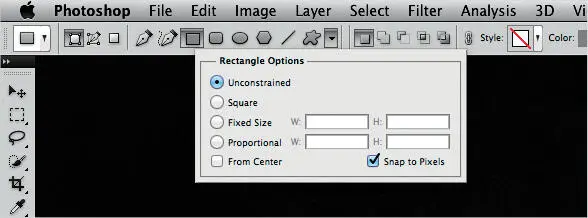
Рисунок 7.14. Фигуры Photoshop «Прямоугольник» и «Закругленный прямоугольник» допускают четкие края на всех сторонах. Чекбокс Snap to Pixels можно найти в окне опций, как правило, вверху экрана
Привязка к пиксельной сетке
Фигуры «Прямоугольник» и «Закругленный прямоугольник» имеют хорошо скрытую опцию, которая позволяет им прикрепляться к пиксельной сетке, обеспечивая четкие края всем сторонам. Кнопку-флажок Snap to Pixels (Попадать в пиксели) можно найти в панели опций (Option bar), обычно вверху экрана.
К сожалению, у фигуры «Эллипс» нет опции Snap to Pixel (Попадать в пиксели). Если вам нужно нарисовать пиксельный круг, вам поможет в этом «Закругленный прямоугольник с большим радиусом угла».
Устранение проблем с вращением
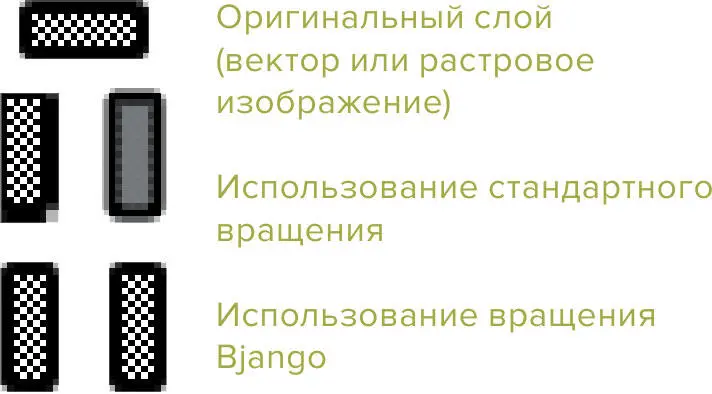
Вращающиеся слои в Photoshop при 90 или 270º с выбором опций Free Transform Path, Rotate 90º CW или Rotate 90º CCW в меню редактирования могут вызвать проблемы с векторными и растровыми слоями. Качество готового продукта определяется размером иллюстрации. Если слой имеет четные ширину и высоту, все хорошо.

Рисунок 7.15. Обход ошибки вращения Photoshop с помощью вращения Bjango. smashed.by/rotation
Если ширина и высота нечетные, то тоже все нормально. Но если они нечетно-четные или четно-нечетные, то результат может быть похож на то, что изображено справа (см. рис. 7.15). Изменение точки вращения с центральной на верхнюю левую, верхнюю правую, нижнюю левую или нижнюю правую до вращения приведет к тому, что все останется четким после трансформации.
Сдвиг точек на один пиксель
При перемещении якорных точек векторных контуров Photoshop может продемонстрировать весьма странное поведение, в зависимости от того, насколько увеличен масштаб. При 100 % перемещение стрелкой подвинет вашу векторную точку точно на 1 пиксель. При 200 % перемещение продвинет точку на половину пикселя. При 300 % – на одну треть пикселя. Если вы хотите иметь прекрасные пиксельные векторные фигуры, возможно, вы предпочтете перемещать с шагом в 1 пиксель, даже если вы редактируете при увеличенном масштабе.

Рисунок 7.16. Изменение точки вращения на верхнюю левую до вращения обеспечивает поддержку качества
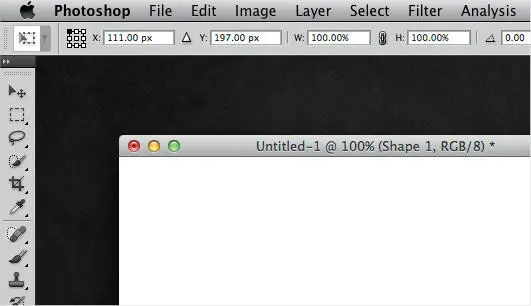
Мы можем воспользоваться сдвигом в Photoshop даже при 100 %. Откройте ваш документ, выберите Window → Arrange → New Window для создания второго окна документа. Потом вы сможете изменить размер нового окна и переместить его куда-нибудь.
В оригинальном окне редактируйте как обычно, и увеличивайте масштаб так, как вы хотите.
Если вам нужно переместить точку, просто нажмите команду Command + `, чтобы включить окно, в котором выставлен масштаб 100 %, переместите элемент с помощью кнопок клавиатуры, потом нажмите Команду Command + `, чтобы переключить обратно. Так как другое окно показывает изображение в масштабе 100 %, перемещение сместит выбранные векторные точки точно на 1 пиксель. Немного неудобно, но гораздо быстрее, чем уменьшать масштаб до 100 %, а потом наоборот, чтобы отредактировать тонкие детали.
Читать дальшеИнтервал:
Закладка:










